
Wenn jeder JavaScript lernt, haben viele Freunde Zweifel an den Ausführungsproblemen. Der Herausgeber wird Ihnen in diesem Artikel eine detaillierte Analyse und Einführung in die Ausführungsprobleme von JS geben, um Ihnen das Verständnis zu erleichtern. In diesem Artikel werden hauptsächlich die Ausführungsprobleme von Single-Threaded-JavaScript ausführlich erläutert und seine Verwendung anhand von Beispielen analysiert.
1. Einführung
Wenn Sie js weiter lernen, werden Sie möglicherweise nach so langer Zeit neugierig, wie es im Browser ausgeführt wird. Daher habe ich viele Informationen konsultiert, um den Ausführungsprozess von JS zusammenzufassen, und sie auch geteilt, um sie mit allen zu lernen.
In diesem Artikel geht es hauptsächlich um Single-Threaded JS
Beteiligte Substantive: JS-Engine, Single-Thread, Ausführungsstapel, Ausführungskontext (Ausführungskontext)
2. JS-Engine
Die JS-Engine ist ein wichtiger Teil des Browsers und wird hauptsächlich zum Lesen und Ausführen von JS verwendet. Dies ist der Typ, der js ausführt, aber es geht über die Ausführung von js hinaus.
JS-Engines der wichtigsten Browser:
Browser
Js-Engine
Chrome V8 Firefox SpiderMonkey IE Chakra (Chakra) Safari Nitro/JavaScript Core Opera Carakan
Obwohl die JS-Engine jedes Browsers unterschiedlich ist, ist ihr JS-Ausführungsmechanismus ungefähr der gleiche.
3. JS-Ausführung ist Single-Threaded
Single-Threaded bedeutet, dass die JS-Engine bei der Ausführung von JS nur einen Thread für die Ausführung zuweist, d. h. bei der Ausführung von JS ist sie Single-Threaded.
a. Verstehen Sie zunächst Threads. Einige Leute fragen sich vielleicht: Was ist ein Thread?
Wenn Sie beispielsweise einen Browser (eine Anwendung) öffnen, ist der Browser ein Prozess. Nach dem Öffnen des Browsers müssen Sie viele Dinge tun (verschiedene Arbeitsteilungen): Anfragen senden, Anfragen annehmen, Seiten rendern, js ausführen usw. Dies sind Threads.
Ich werde hier nur kurz darauf eingehen. Für weitere Einzelheiten finden Sie Informationen zu Computer-Betriebssystemen zum tieferen Studium.
b. Warum ist die Ausführung Single-Threaded?
Dies geht zurück in die Geschichte von JS. Bruder Brendan Eich hat JS in 10 Tagen geschaffen. Wofür JS damals verwendet wurde, war die einfache Browserinteraktion, Überprüfung und der Betrieb von DOM, richtig? Warum ist es dann so kompliziert? Wenn es mehrere Threads gibt, ist es außerdem schwierig, das DOM zu bedienen. Angenommen, ein Thread liest die DOM-Knotendaten, ein anderer Thread löscht den DOM-Knoten, haha. Ein JS-Thread reicht also aus, das heißt, er wird Schritt für Schritt ausgeführt.
c. Beweisen Sie, dass ein einzelner Thread
ein einzelner Thread nur Schritt für Schritt ausgeführt werden kann, sodass die Ausführung des folgenden Codes zu einer Blockierung führt (es gibt eine While-Endlosschleife) und Hallo
while(1){}
alert('hello');//运行代码
sayHello();
function sayHello(){
var message = getMessage();
console.log(message);
}
function getMessage(){
return 'hello';
}//执行栈
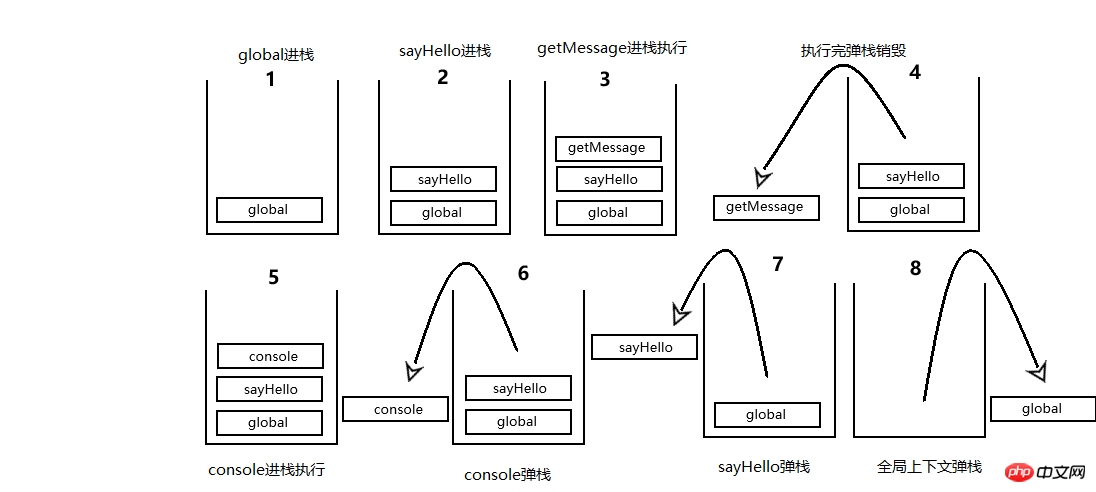
var exeStack = [];
//先压如全局执行环境
exeStack.push('globalContext');
//遇到执行sayHello函数,ok,压进去
exeStack.push('sayHello');
//执行sayHello函数发现,还有个getMessage函数,ok,压进栈
exeStack.push('getMessage');
//执行完了getMessage函数,弹栈
exeStack.pop();
//继续执行sayHello函数,又发现有console.log这个家伙,ok,你进栈
exeStack.push('console.log');
//执行了console后,输出hello,console 弹栈
exeStack.pop();
//这时sayHello执行完,弹栈
exeStack.pop();
//最后整个代码执行完,全局环境弹栈
exeStack.pop();
Ich kann Ihnen sagen, dass sich der Ausführungskontext global auf den globalen Ausführungskontext bezieht und die anderen Funktionsausführungskontexte sind. Was genau diese Kontexte enthalten, werde ich im nächsten Artikel ausführlich erläutern.
JS-Beurteilungscode vor der Ausführung und Löschung
Klischee über native JS-Ausführungsumgebung und -umfang
JS-Ausführungsreihenfolge in der Seite_Javascript-Fähigkeiten
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung von Single-Threaded-JS-Ausführungsproblemen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




