Angular implementiert eine bidirektionale Faltlistenkomponente
Dieser Artikel stellt hauptsächlich den Beispielcode für die Implementierung der bidirektionalen Faltlistenkomponente in Angular vor. Er ist in zwei Gruppen unterteilt, die linke und rechte Gruppe, die hoffentlich einen gewissen Referenzwert haben allen helfen.
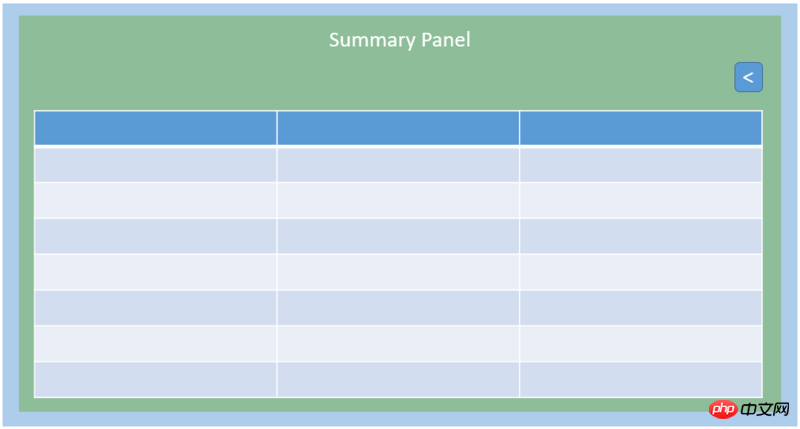
Ich arbeite derzeit an einer bidirektionalen Faltkomponente, wie in der Abbildung unten gezeigt. Die linke Seite ist das Zusammenfassungsfenster, das hauptsächlich aus Listen besteht Auf der rechten Seite befindet sich das Detailfenster, in dem ein bestimmtes Element in der linken Liste angezeigt wird. Die spezifischen Informationen des Elements werden als „Mittlerer Status“ aufgezeichnet.

Wir sehen auch, dass es zwei Tastensätze gibt: „<“ und „>“. . Klicken Sie auf das „<“, das Zusammenfassungsfenster wird ausgeblendet und das Detailfenster deckt die gesamte Seite ab. Wir zeichnen es als „Linker Zustand“ auf, wie unten gezeigt:

In der Zusammenfassung: Wenn sich das Panel im minimierten Zustand befindet, klicken Sie auf „>“, um zum „Mittelzustand“ zurückzukehren. Klicken Sie auf „>“, das Detailfenster wird gefaltet und das Zusammenfassungsfenster deckt die gesamte Seite ab. Wir zeichnen es als „Rechter Zustand“ auf, wie unten gezeigt:

Wir Übergeben Sie die oben stehende Anforderungsanalyse:
1 Das Gesamtlayout der Seite besteht aus einem p für Zusammenfassung, zwei Pfeilschaltflächen und einem p für Detail.
2. Die Seite hat insgesamt drei Zustände: „Mitte“, „Links“ und „Rechts“ und zwei Schaltflächen: „<“ und „>“, also zwei Tasten gehen drei Zustände steuern.
Wir müssen also eine Aufzählung definieren, um die drei Zustände der Seite aufzuzeichnen (beachten Sie, dass die Definition der Aufzählung exportiert werden muss, sonst tritt später ein Fehler auf)
export enum CollapseExpandState {
Middle = 1,
Left,
Right
}Die Struktur der Seite ist wie folgt und eine Variable _collapseExpandState wird verwendet, um die beiden Schaltflächen „links“ und „rechts“ zu steuern Der Seitenstatus ist „Mitte“ und „Rechts“ erscheint, wenn der Seitenstatus „Mitte“ und „Links“ ist. Dies ist aus dem Nachfragediagramm ersichtlich:
<p id="container">
<p id="summary"></p>
<p id="buttons">
<p id="left" *ngIf="_collapseExpandState === CollapseExpandState.Middle || CollapseExpandState.Right" (click)="_onHandleLeft($event)">《</p>
<p id="right"> *ngIf="_collapseExpandState === CollapseExpandState.Middle || CollapseExpandState.Left" (click)="_onHandleLeft($event)">》</p>
</p>
<p id="detail"></p>
</p>Hier verwenden wir Aufzählungen in der Angular-Vorlage und stoßen auf einige Probleme. Wenn wir die Aufzählung wie oben definieren und die Aufzählung in der Angular-Komponentenvorlage verwenden, erhalten wir die folgende Fehlermeldung:
TypeError: Cannot read property 'Mitte' von undefiniert
Das heißt, der definierte Aufzählungstyp CollapseExpandState kann in der Angular2-Vorlage nicht erkannt werden. Dies liegt daran, dass die Angular Component-Vorlage, die Sie geschrieben haben, die von Ihnen definierte Komponentenklasse ist , aber es gibt keinen Verweis auf die CollapseExpandState-Enumeration in der Klasse, sodass Angular beim Generieren einer Vorlage für Ihre Komponente davon ausgeht, dass CollapseExpandState undefiniert ist. Wenn Sie den Grund kennen, ist die Lösung einfach. Sie müssen nur einen Verweis auf diese Aufzählung in der Komponentenklasse hinzufügen:
@component(...)
export class ContainerWidget {
public CollpaseExpandState: any = CollapseExpandState;
}Wir verwenden den Aufzählungsstatus, um ihn zu steuern Ob zwei Schaltflächen im entsprechenden Seitenstatus angezeigt werden oder nicht, aber selbst für dieselbe Schaltfläche sind die in verschiedenen Seitenstatus verwendeten Stile unterschiedlich. Das Wichtigste am Stil ist hier tatsächlich die Position. Betrachten wir zunächst die Steuerung des Schaltflächenstils und anschließend die korrekte Positionierung der Schaltfläche in verschiedenen Seitenzuständen.
Um Schaltflächenstile zu steuern, müssen wir drei Stile steuern: „linke Schaltfläche“, „rechte Schaltfläche“ und „Schaltflächen“. Es gibt drei Lösungen, die man sich vorstellen kann:
I. Verwenden Sie ng-class
Die allgemeine Verwendung von ng-class ist wie folgt:
<some-element [ngClass]="{'first': true, 'second': true, 'third': false}">...</some-element>Es muss also über einen Booleschen Wert gesteuert werden. Links und rechts haben jeweils zwei Stile, also 5 Boolesche Werte zur Kontrolle nötig, etwas mühsam.
II. Verwenden Sie ElementRef.nativeElement.className
, um Vorlagenvariablen auf den Schaltflächen links und rechts zu verwenden, und definieren Sie sie dann in der Klasse:
@ViewChild("buttons") buttons: ElementRef;
@ViewChild("left") left: ElementRef;
@ViewChild("right") right: ElementRef;In der Verarbeitungsfunktion weisen Sie der Klasse einen Wert zu, um den Stil zu ändern:
this.left.nativeElement.className = "XXXXX";
In diesem Fall müssen wir aus der Perspektive des Elements beginnen und benötigen nur drei Elementvariablen, um den Klassennamen des Elements zu ändern. Dies birgt jedoch eine versteckte Gefahr. Beachten Sie, dass wir ngIf verwenden, um zu steuern, ob links und rechts unterschiedliche Zustände haben, da für jede Ereignisverarbeitung den Stilen der drei Elemente Werte zugewiesen werden müssen, wenn ngIf jedoch auf einer bestimmten Seite vorhanden ist state Wenn es falsch ist und das Element nicht existiert, wird ein „Null Pointer“-Fehler gemeldet. Wenn das referenzierte Element daher von ngIf gesteuert wird und Sie nicht sicher sind, ob es existieren muss, sollten Sie diese Methode zum Zuweisen verwenden Fügen Sie dem Element Stile mit Vorsicht hinzu.
III. Verwenden Sie class="{{}}"
为了II中的尴尬,我们采用在HTML元素上对class进行直接赋值的方式,但是需要借用插值表达式{{}}。我们在css中用class的形式定义好样式,并且在compoennt class中定义三个字符串变量记录className,然后在事件处理函数中把相应的className赋予变量即可。这样我们就不用担心元素是否存在而导致的空指针了。
考虑完如何控制样式,下面我们进入CSS样式的讨论,这里其实主要考虑的就是位置。
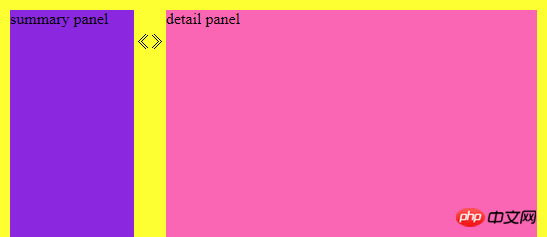
我们采用flex布局,从左到右依次排列Summary Panel, buttons和Detail Panel。我们希望Buttons向左移,但是空出的位置被Detail Panel来填充。首先来看一下不设样式的效果图:

显然buttons是占据了文档流的位置的,如果这时候我们用relative定位buttpms,并且设置left的值为-74px(注意到left为负数就会把元素往左推):
.buttons{
display: flex;
position: relative;
margin-top: 23px;
left: -74px;
}效果图为:

发现如果用left的话,buttons原来的文档流位置依然存在,只是buttons相对于原来的位置移动了一定的位移。
如果我们用margin-left来设置呢:
.buttons{
display: flex;
position: relative;
margin-top: 23px;
margin-left: -74px;
}效果图为:

它和left不同之处在于,left会留住原来的文档流位置,但是用margin-left原来的文档流位置会消失,而由后面的元素补充过来,而我们想要的效果,正好是用margin-left来实现的。
所以用CSS定位的时候,要明白left和margin-left的区别,从而选择正确的方式来定位。
总结一下,从这个案例中我们学习到了:
双向折叠可以用“3种页面状态去控制2个按钮”来实现
enum在Angular Component的template中用到时,需要在compnent class中添加它的引用
控制元素样式有很多方法,要选择合适的方法
CSS定位中left和margin-left虽然都能把元素推向左边,但是left保留原来文档流位置,margin-left不保留原来文档流位置。
相关推荐:
Das obige ist der detaillierte Inhalt vonAngular implementiert eine bidirektionale Faltlistenkomponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So entfernen Sie eckige Klammern mit Python aus einer Liste
Sep 05, 2023 pm 07:05 PM
So entfernen Sie eckige Klammern mit Python aus einer Liste
Sep 05, 2023 pm 07:05 PM
Python ist eine sehr nützliche Software, die je nach Bedarf für viele verschiedene Zwecke eingesetzt werden kann. Python kann in der Webentwicklung, Datenwissenschaft, maschinellem Lernen und vielen anderen Bereichen eingesetzt werden, die eine Automatisierung erfordern. Es verfügt über viele verschiedene Funktionen, die uns bei der Ausführung dieser Aufgaben helfen. Python-Listen sind eine der sehr nützlichen Funktionen von Python. Wie der Name schon sagt, enthält eine Liste alle Daten, die Sie speichern möchten. Es handelt sich im Grunde um eine Reihe verschiedener Arten von Informationen. Verschiedene Möglichkeiten, eckige Klammern zu entfernen Häufig stoßen Benutzer auf die Situation, dass Listenelemente in eckigen Klammern angezeigt werden. In diesem Artikel erfahren Sie, wie Sie diese Klammern entfernen, um Ihren Eintrag besser sehen zu können. Eine der einfachsten Möglichkeiten, Klammern in Zeichenfolgen und Ersetzungsfunktionen zu entfernen, finden Sie in
 So zählen Sie die Anzahl der Elemente in einer Liste mit der Funktion count() von Python
Nov 18, 2023 pm 02:53 PM
So zählen Sie die Anzahl der Elemente in einer Liste mit der Funktion count() von Python
Nov 18, 2023 pm 02:53 PM
Um die Anzahl der Elemente in einer Liste mit der Funktion count() von Python zu zählen, sind bestimmte Codebeispiele erforderlich. Als leistungsstarke und leicht zu erlernende Programmiersprache bietet Python viele integrierte Funktionen zur Verarbeitung unterschiedlicher Datenstrukturen. Eine davon ist die Funktion count(), mit der sich die Anzahl der Elemente in einer Liste zählen lässt. In diesem Artikel erklären wir die Verwendung der count()-Funktion im Detail und stellen spezifische Codebeispiele bereit. Die Funktion count() ist eine in Python integrierte Funktion, mit der ein bestimmter Wert berechnet wird
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Samsungs 10.000 Yuan teures faltbares Telefon W25 enthüllte: 5-Megapixel-Unterbildschirm-Frontkamera und dünneres Gehäuse
Aug 23, 2024 pm 12:43 PM
Samsungs 10.000 Yuan teures faltbares Telefon W25 enthüllte: 5-Megapixel-Unterbildschirm-Frontkamera und dünneres Gehäuse
Aug 23, 2024 pm 12:43 PM
Laut Nachrichten vom 23. August steht Samsung kurz vor der Markteinführung eines neuen Falthandys W25, das voraussichtlich Ende September vorgestellt wird. Es wird entsprechende Verbesserungen bei der Frontkamera unter dem Bildschirm und der Gehäusedicke mit sich bringen. Berichten zufolge wird das Samsung W25 mit dem Codenamen Q6A mit einer 5-Megapixel-Unterbildschirmkamera ausgestattet sein, was eine Verbesserung gegenüber der 4-Megapixel-Kamera der Galaxy Z Fold-Serie darstellt. Darüber hinaus werden die Frontkamera mit externem Bildschirm und die Ultraweitwinkelkamera des W25 voraussichtlich 10 bzw. 12 Millionen Pixel groß sein. Vom Design her ist das W25 im zusammengeklappten Zustand etwa 10 mm dick und damit etwa 2 mm dünner als das Standard-Galaxy Z Fold 6. In Bezug auf den Bildschirm verfügt das W25 über einen externen Bildschirm von 6,5 Zoll und einen internen Bildschirm von 8 Zoll, während das Galaxy Z Fold6 über einen externen Bildschirm von 6,3 Zoll und einen internen Bildschirm von 8 Zoll verfügt.
 Freigelegte Google Pixel 9 Pro Fold-Telefonhülle: 6,4-Zoll-Außenbildschirm, 8,02-Zoll-Innenbildschirm
Jun 25, 2024 pm 02:35 PM
Freigelegte Google Pixel 9 Pro Fold-Telefonhülle: 6,4-Zoll-Außenbildschirm, 8,02-Zoll-Innenbildschirm
Jun 25, 2024 pm 02:35 PM
Laut Nachrichten vom 25. Juni veröffentlichte die Quelle ytechb gestern (24. Juni) einen Blogbeitrag, in dem sie ein Rendering der Google Pixel 9 Pro Fold-Handyhülle teilte, in dem noch einmal das Design der Rückseite dieses Faltbildschirms gezeigt wurde. Laut früheren Nachrichten wird Google im Oktober dieses Jahres die Pixel-9-Serie von Mobiltelefonen herausbringen. Zusätzlich zu den drei Telefonen der Pixel-9-Serie wird auch Pixel Fold in die Pixel-9-Serie aufgenommen und offiziell als Pixel 9 bezeichnet Pro Fold. Die diesmal ausgestellte Telefonhülle stammt vom Zubehörhersteller Torro. Die Online-Shops des Unternehmens in Großbritannien und den USA haben die Produkttelefonhülle gelistet und das Design und die Displaygröße des Telefons bekannt gegeben. Die Seite zeigt eine große Anzahl von Renderings von Pixel 9 Pro Fold-Telefonhüllen
 So erstellen Sie eine Einkaufsliste in der iOS 17-Erinnerungs-App auf dem iPhone
Sep 21, 2023 pm 06:41 PM
So erstellen Sie eine Einkaufsliste in der iOS 17-Erinnerungs-App auf dem iPhone
Sep 21, 2023 pm 06:41 PM
So erstellen Sie eine Einkaufsliste auf dem iPhone in iOS17. Das Erstellen einer Einkaufsliste in der Erinnerungen-App ist sehr einfach. Sie fügen einfach eine Liste hinzu und füllen sie mit Ihren Artikeln. Die App sortiert Ihre Artikel automatisch in Kategorien und Sie können sogar mit Ihrem Partner oder Ihrer Wohnungspartnerin zusammenarbeiten, um eine Liste der Dinge zu erstellen, die Sie im Geschäft kaufen müssen. Hier sind die vollständigen Schritte dazu: Schritt 1: iCloud-Erinnerungen aktivieren So seltsam es auch klingen mag, Apple sagt, dass Sie Erinnerungen von iCloud aktivieren müssen, um eine Einkaufsliste unter iOS17 zu erstellen. Hier sind die Schritte dafür: Gehen Sie zur App „Einstellungen“ auf Ihrem iPhone und tippen Sie auf [Ihr Name]. Wählen Sie als Nächstes i aus
 Das Samsung Galaxy Z Flip 6-Modell wurde erstmals enthüllt: schmalere Ränder, Falten sind immer noch vorhanden
Jun 22, 2024 am 03:28 AM
Das Samsung Galaxy Z Flip 6-Modell wurde erstmals enthüllt: schmalere Ränder, Falten sind immer noch vorhanden
Jun 22, 2024 am 03:28 AM
Laut Nachrichten vom 21. Juni haben ausländische Medien kürzlich Modellfotos des Samsung Galaxy Z Flip 6 im Internet veröffentlicht. Aus dem Bild geht hervor, dass die Ränder des Samsung Galaxy Z Flip 6 weiter verengt werden, was bedeutet, dass die Breite des Telefons im zusammengeklappten Zustand verringert werden kann und es außerdem für einen bequemeren Halt und eine bessere Tragbarkeit sorgt . Darüber hinaus ist das Modell des Galaxy ZFlip6 im Vergleich zur Vorgängergeneration ZFlip5 quadratischer und das Kameramodul auf der Rückseite wird voraussichtlich einen neuen Kamerasensor verwenden. Von vorne betrachtet sind die Falten des Telefons jedoch immer noch relativ offensichtlich. Wenn man jedoch bedenkt, dass es sich bei dem durchgesickerten Modell um ein Modelltelefon handelt, kann es einige Unterschiede zum echten Telefon geben, sodass es nur als Referenz dient. Was die Leistungskonfiguration angeht, Galaxy
 So erstellen Sie eine Einkaufsliste: Verwenden Sie die Erinnerungen-App für das iPhone
Dec 01, 2023 pm 03:37 PM
So erstellen Sie eine Einkaufsliste: Verwenden Sie die Erinnerungen-App für das iPhone
Dec 01, 2023 pm 03:37 PM
In iOS 17 hat Apple der Erinnerungs-App eine praktische kleine Listenfunktion hinzugefügt, die Ihnen beim Lebensmitteleinkauf hilft. Lesen Sie weiter, um zu erfahren, wie Sie es verwenden und Ihren Weg zum Geschäft verkürzen. Wenn Sie eine Liste mit dem neuen Listentyp „Lebensmittel“ (außerhalb der USA „Shopping“ genannt) erstellen, können Sie eine Vielzahl von Lebensmitteln und Lebensmitteln eingeben und diese automatisch nach Kategorien organisieren lassen. Diese Organisation macht es einfacher, im Supermarkt oder beim Einkaufen zu finden, was Sie brauchen. Zu den in Warnungen verfügbaren Kategorietypen gehören Obst und Gemüse, Brot und Getreide, Tiefkühlkost, Snacks und Süßigkeiten, Fleisch, Milchprodukte, Eier und Käse, Backwaren, Backwaren, Haushaltsprodukte, Körperpflege und Wellness sowie Wein, Bier und Spirituosen. Folgendes wird in iOS17 erstellt




