
In diesem Artikel wird hauptsächlich die Methode zur Installation des Vue-Entwicklungs-Plug-Ins in IntelliJ IDEA vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
1. Einführung
Ich bin kürzlich mit der Idee in Kontakt gekommen, obwohl ich mich nicht besonders für verschiedene „Artefakte in der Codierungswelt“ interessiere, eines ist Eclipse oder myeclipse, eines davon ist Notepad++. Es kann mich mit nur einem erobern, aber ich mag die Idee immer noch als magisches Werkzeug, obwohl es mein Gedächtnis sehr belastet.
2. Text
Vue läuft in der Idee und muss eine bestimmte Umgebung konfigurieren. Oh, lass uns zuerst darüber reden, wie man die Idee knackt.
1. Installation der Idee
Ich weiß nicht, ob sie für die Android-Entwicklung geeignet ist Für Kinder, die Vue entwickeln möchten, ist es besser, 2015 zu verwenden. Ich kann nicht erklären, was mit anderen Versionen nicht stimmt, aber beim Ausführen ist es einfach chaotisch. Nun, es ist nur so, dass Sie gerne andere Versionen verwenden.
Wie lade ich das Installationspaket hoch? ? ? Wer kann es mir beibringen? ? ? Einfach entpacken und direkt installieren.
Was das Ideentool kann:

2. Chinesische Version von idea
Als Programmierer Es reicht nicht aus, wenn Sie kein Englisch verstehen, aber ich verwende trotzdem gerne die chinesische Version des Editors, also lasst es uns chinesisch machen
Werfen Sie einfach resources_cn.jar ein und ersetzen Sie es Sobald Sie es ersetzen.
3. Konfigurieren Sie die Vue-Umgebung in der Idee
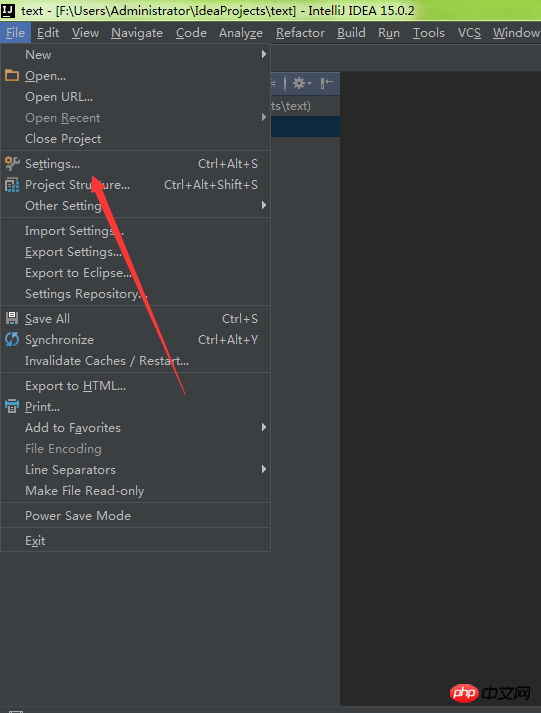
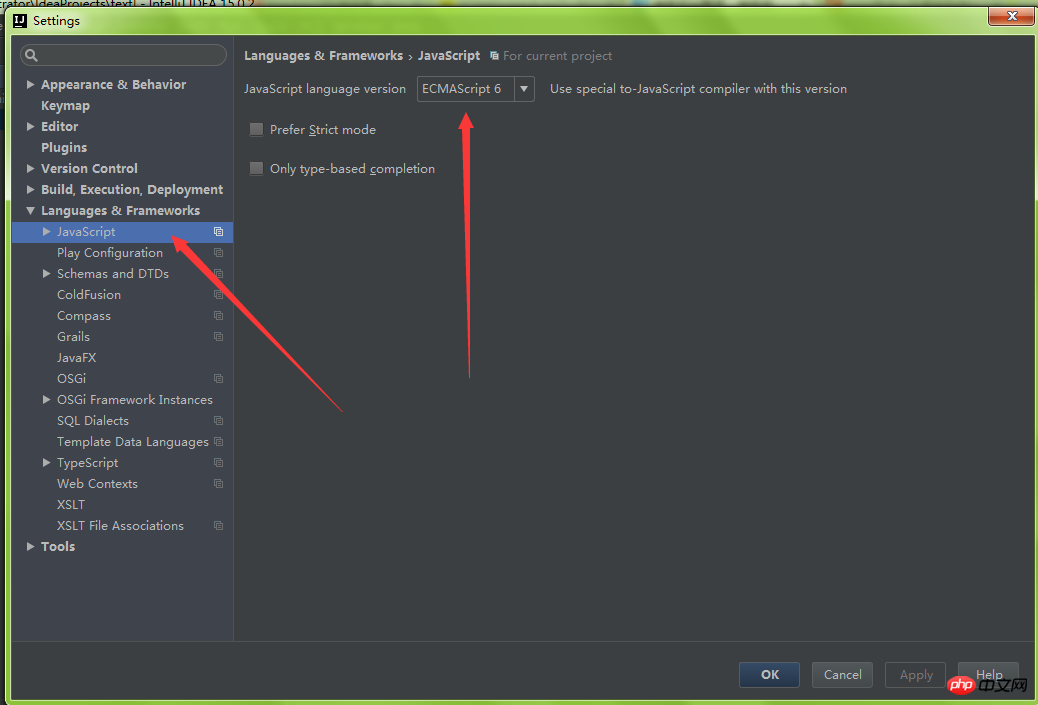
Suchen Sie zunächst die Spracheinstellung in den Einstellungen:


Wählen Sie die Option es6 (da es sich um eine High-End-Sprache handelt, sollte Vue mit dem High-End-ES6 gekoppelt werden)
Zweitens: Hinzufügen das Vue-Plug-in
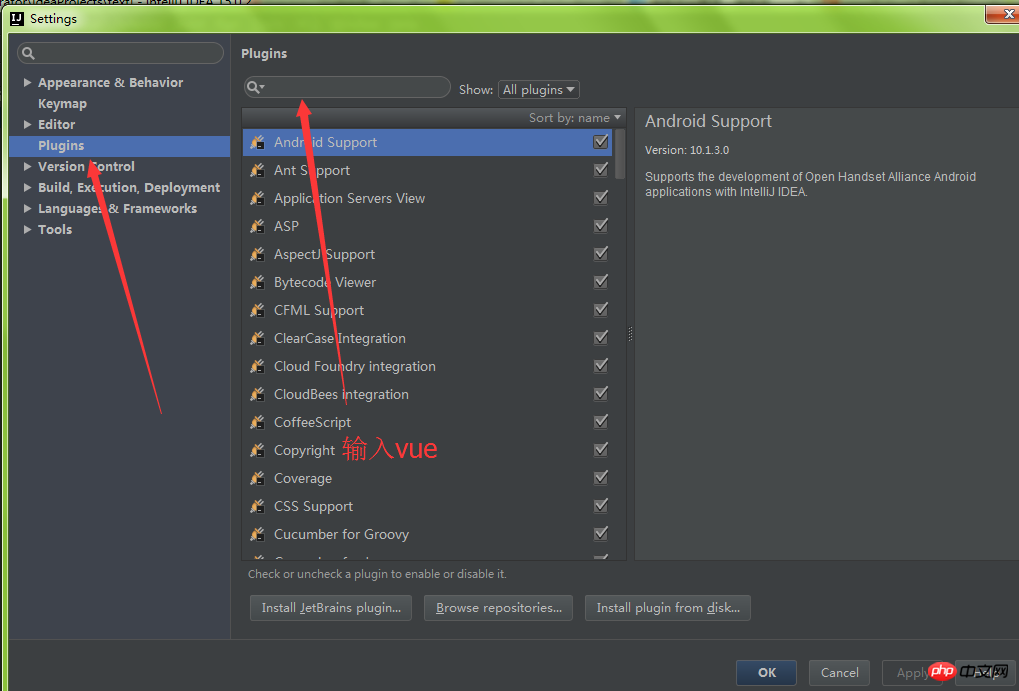
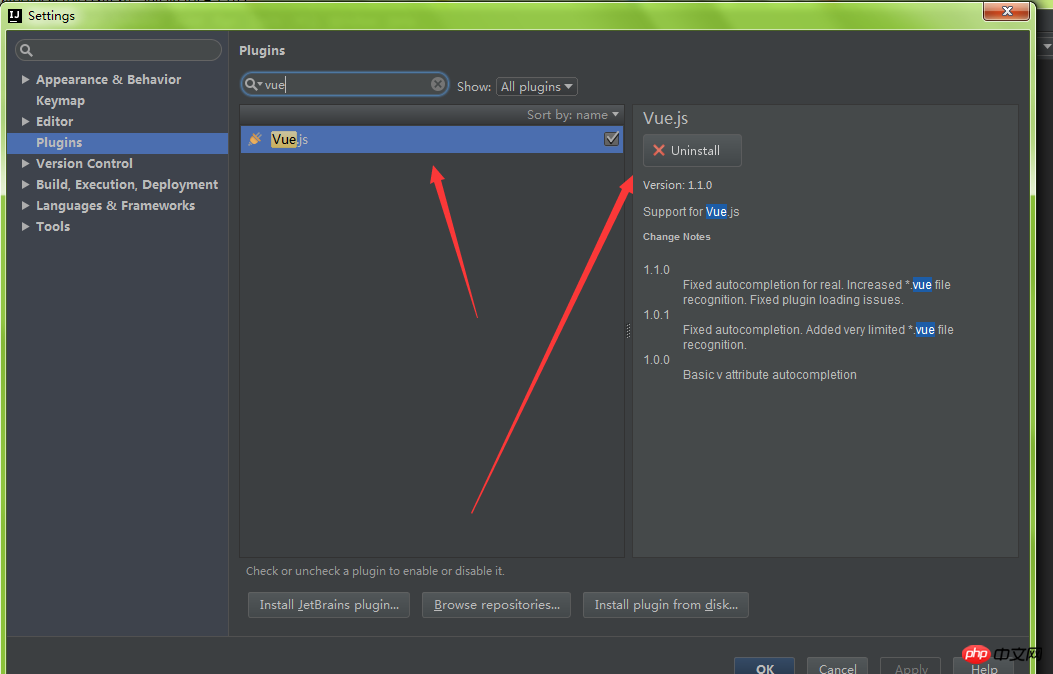
Suchen Sie das Plugin-Plug-in-Element in den Einstellungen, geben Sie vue in das Eingabefeld ein und drücken Sie die Eingabetaste, um das entsprechende Vue-Plug-in zu finden (ich habe es bereits installiert. Nach der Suche, Klicken Sie einfach auf „Installieren“)


Okay, nach dem Neustart wird die Vue-Umgebung eingerichtet. Moma
3. Fazit
Noch eine Einführung wie diese, oh, ein unzuverlässiger Artikel kam heraus, ohne falsche Erklärung der Situation, ja, das will ich nicht Um es auszudrücken, ich sehe aus wie ein Meister, wenn ich so tue
Verwandte Empfehlungen:
Bild- und Texteinführung zur Verwendung von Debug in Intellij IDEA
Detaillierte Beispiele basierend auf der Compiler-Idee und dem Tomcat-Server
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Installation des Vue-Entwicklungs-Plug-Ins in IntelliJ IDEA. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Eine vollständige Liste der Tastenkombinationen für Ideen
Eine vollständige Liste der Tastenkombinationen für Ideen
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So integrieren Sie Ideen in Tomcat
So integrieren Sie Ideen in Tomcat
 So konfigurieren Sie Maven in der Idee
So konfigurieren Sie Maven in der Idee
 Was ist der Unterschied zwischen Sonnenfinsternis und Idee?
Was ist der Unterschied zwischen Sonnenfinsternis und Idee?
 Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
 Was ist der Unterschied zwischen Webstorm und Idee?
Was ist der Unterschied zwischen Webstorm und Idee?
 Was ist eine NFC-Zugangskontrollkarte?
Was ist eine NFC-Zugangskontrollkarte?
 Es gibt verschiedene Arten von Browserkerneln
Es gibt verschiedene Arten von Browserkerneln




