jQuery implementiert einen Scroll-Effekt
In diesem Artikel wird hauptsächlich jQuery vorgestellt, um den Scroll-Effekt im Detail zu erzielen. Freunde, die sich für JQuery interessieren, können sich auf diesen Artikel beziehen.
Das Beispiel dieses Artikels ist Wir haben den spezifischen Code für jQuery zur Implementierung der Bildlaufeffektanzeige als Referenz freigegeben. Der spezifische Inhalt lautet wie folgt:
Das Prinzip ist wie folgt:
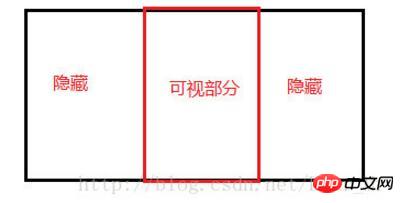
Angenommen, es gibt drei Bilder, die tatsächlich auf der Seite vorhanden sind, aber aufgrund der festgelegten Größe des sichtbaren Teils (die Breite wird hier hauptsächlich berücksichtigt). ) ist kleiner oder gleich der Größe eines Bildes. Wenn Sie andere Bilder sehen möchten, ist die direkteste Idee, das Bild, das angezeigt werden soll, im  sichtbaren Bereich
sichtbaren Bereich
js-Teil:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="jquery.min.js"></script> <link rel="stylesheet" type="text/css" href="./style.css" rel="external nofollow" > </head> <body> <p class="carousel"> <p class="Con"> <!-- 轮播(carousel)项目 --> <p class="scroll"> <img src="./pic/1.jpg"> <img src="./pic/2.jpg"> <img src="./pic/3.jpg"> <img src="./pic/4.jpg"> <img src="./pic/5.jpg"> <img src="./pic/6.jpg"> <img src="./pic/7.jpg"> </p> <!-- 轮播(carousel)指标 --> <p class="But"> <span class="active"></span> <!-- 0 * img.width --> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </p> </p> <!-- 轮播(carousel)导航 --> <a href="javascript:void(0)" class="prev" data-slide="prev"> << </a> <a href="javascript:void(0)" class="next" data-slide="next"> >> </a> </p> </body> </html>
$(function() {
var _index = 0;
var time = 0;
$(".But span").click(function() {
_index = $(this).index();
play(_index);
});
function play(index) {
$(".But span").eq(index).addClass('active').siblings('span').removeClass('active');
$('.scroll').animate({left: -(_index*1024)}, 500);
}
function autoPlay() {
time = setInterval(function() {
_index++;
if(_index > 6) {
$('.scroll').css("left", 0);
_index = 0;
}
play(_index);
}, 3000);
}
autoPlay();
$('.prev').click(function() {
if(_index <= 0) {
return;
}
clearInterval(time);
play(--_index);
autoPlay();
});
$('.next').click(function() {
if(_index >= 6) {
return;
}
clearInterval(time);
play(++_index);
autoPlay();
});
});Hier ist das Scrollen von Text als Beispiel: Mit Timer
wird nach einem bestimmten Zeitintervall das letzte li-Element in ul angezeigt kontinuierlich in das erste li-Element von ul eingefügtDas ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für das Lernen aller hilfreich sein! !
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery.min.js"></script>
<style type="text/css">
.ul-list li {
text-decoration: none;
list-style: none;
}
</style>
</head>
<body>
<ul class="ul-list">
<li><a href="#">本地数据正反查询的实现例子</a></li>
<li><a href="#">A-star寻路算法</a></li>
<li><a href="#">node.js的querystring.stringify的使用</a></li>
<li><a href="#">利用事件委托写一个简易扫雷游戏</a></li>
<li><a href="#">懒加载(延迟加载)</a></li>
<li><a href="#">JS中XML的解析</a></li>
</ul>
<script type="text/javascript">
setInterval(function() {
$('.ul-list li:last').css({'height':'0px', 'opacity':"0"}).insertBefore(".ul-list li:first").animate({'height':'25px', 'opacity': '1'}, 'slow', function() {
$(this).removeAttr('style');
})
}, 3000);
</script>
</body>
</html>Beispiel für eine von JS implementierte Funktion zur Überprüfung der Passwortstärke basierend auf regulären Ausdrücken
Detaillierte Erläuterung von js-Objektinstanzen ( JavaScript-Objekttiefe (JS-Objekte gründlich analysieren und verstehen)
Detaillierte Erklärung der sechs Fehlertypen in JavaScript
Das obige ist der detaillierte Inhalt vonjQuery implementiert einen Scroll-Effekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Benutzer stoßen auf seltene Störungen: Bei Samsung Watch-Smartwatches treten plötzlich Probleme mit dem weißen Bildschirm auf
Apr 03, 2024 am 08:13 AM
Benutzer stoßen auf seltene Störungen: Bei Samsung Watch-Smartwatches treten plötzlich Probleme mit dem weißen Bildschirm auf
Apr 03, 2024 am 08:13 AM
Möglicherweise sind Sie schon einmal auf das Problem gestoßen, dass auf dem Bildschirm Ihres Smartphones grüne Linien erscheinen. Auch wenn Sie es noch nie gesehen haben, müssen Sie entsprechende Bilder im Internet gesehen haben. Haben Sie schon einmal erlebt, dass der Bildschirm einer Smartwatch weiß wird? Am 2. April erfuhr CNMO aus ausländischen Medien, dass ein Reddit-Benutzer ein Bild auf der sozialen Plattform geteilt hatte, auf dem zu sehen war, wie der Bildschirm der Smartwatches der Samsung Watch-Serie weiß wurde. Der Benutzer schrieb: „Ich war gerade dabei, aufzuladen, und als ich zurückkam, war es so. Ich habe versucht, neu zu starten, aber der Bildschirm der Samsung Watch wurde beim Neustart immer noch weiß.“ Der Reddit-Benutzer hat das Smartwatch-spezifische Modell nicht angegeben. Dem Bild nach zu urteilen dürfte es sich jedoch um eine Samsung Watch5 handeln. Zuvor hatte sich auch ein anderer Reddit-Benutzer gemeldet
 Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen? Mit dem Aufkommen der sozialen Medien ist WeChat zu einem unverzichtbaren Kommunikationsmittel im täglichen Leben der Menschen geworden. Viele Menschen können jedoch auf ein Problem stoßen: Sie können sich gleichzeitig auf demselben Mobiltelefon bei mehreren WeChat-Konten anmelden. Für Huawei-Mobiltelefonbenutzer ist es nicht schwierig, eine doppelte WeChat-Anmeldung zu erreichen. In diesem Artikel wird erläutert, wie eine doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen erreicht wird. Erstens bietet das EMUI-System, das mit Huawei-Mobiltelefonen geliefert wird, eine sehr praktische Funktion – das doppelte Öffnen von Anwendungen. Durch die doppelte Öffnungsfunktion der Anwendung können Benutzer gleichzeitig
 Kyushu Fengshen Assassin 4S Kühlertest Luftgekühlter „Assassin Master'-Stil
Mar 28, 2024 am 11:11 AM
Kyushu Fengshen Assassin 4S Kühlertest Luftgekühlter „Assassin Master'-Stil
Mar 28, 2024 am 11:11 AM
Apropos ASSASSIN: Ich glaube, die Spieler werden in „Assassin’s Creed“ definitiv an die Meisterassassinen denken. Sie sind nicht nur geschickt, sondern haben auch das Credo, „sich der Dunkelheit zu widmen und dem Licht zu dienen“. bekanntes Haushaltsgehäuse/Stromversorgung/Kühlung Die luftgekühlten Flaggschiff-Heizkörper der ASSASSIN-Serie der Gerätemarke DeepCool stimmen überein. Vor kurzem wurde das neueste Produkt dieser Serie, ASSASSIN4S, auf den Markt gebracht: „Assassin in Suit, Advanced“ bietet fortgeschrittenen Spielern ein neues Luftkühlungserlebnis. Das Erscheinungsbild ist voller Details. Die Außenseite ist mit einer würfelförmigen Verkleidung versehen, die in den Farben Weiß und Schwarz erhältlich ist Farben, um verschiedene Farben zu treffen
 Exquisite Licht- und Schattenkunst im Frühling, Haqu H2 ist die kostengünstige Wahl
Apr 17, 2024 pm 05:07 PM
Exquisite Licht- und Schattenkunst im Frühling, Haqu H2 ist die kostengünstige Wahl
Apr 17, 2024 pm 05:07 PM
Mit der Ankunft des Frühlings erwacht alles zum Leben und alles ist voller Lebenskraft und Vitalität. Wie können Sie Ihrem Zuhause in dieser schönen Jahreszeit einen Hauch von Farbe verleihen? Der Haqu H2-Projektor ist mit seinem exquisiten Design und seiner hervorragenden Kosteneffizienz in diesem Frühling zu einer unverzichtbaren Schönheit geworden. Dieser H2-Projektor ist kompakt und dennoch stilvoll. Ob auf dem Fernsehschrank im Wohnzimmer oder neben dem Nachttisch im Schlafzimmer platziert, es kann zu einer wunderschönen Landschaft werden. Sein Gehäuse besteht aus einer milchig-weißen, matten Textur, die dem Projektor nicht nur ein fortschrittlicheres Aussehen verleiht, sondern auch den Tragekomfort erhöht. Das beigefarbene Material mit Lederstruktur verleiht dem Gesamtbild einen Hauch von Wärme und Eleganz. Diese Kombination aus Farben und Materialien entspricht nicht nur dem ästhetischen Trend moderner Häuser, sondern lässt sich auch integrieren
 PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
Die Programmiersprache PHP ist ein leistungsstarkes Werkzeug für die Webentwicklung, das eine Vielzahl unterschiedlicher Programmierlogiken und Algorithmen unterstützen kann. Unter diesen ist die Implementierung der Fibonacci-Folge ein häufiges und klassisches Programmierproblem. In diesem Artikel stellen wir vor, wie Sie die Fibonacci-Folge mit der Programmiersprache PHP implementieren, und fügen spezifische Codebeispiele bei. Die Fibonacci-Folge ist eine mathematische Folge, die wie folgt definiert ist: Das erste und das zweite Element der Folge sind 1, und ab dem dritten Element ist der Wert jedes Elements gleich der Summe der beiden vorherigen Elemente. Die ersten paar Elemente der Sequenz
 Test des Vollmodul-Netzteils Huntkey MX750P: 750 W geballte Platin-Stärke
Mar 28, 2024 pm 03:20 PM
Test des Vollmodul-Netzteils Huntkey MX750P: 750 W geballte Platin-Stärke
Mar 28, 2024 pm 03:20 PM
Mit ihrer kompakten Größe hat die ITX-Plattform viele Spieler angezogen, die nach ultimativer und einzigartiger Schönheit streben. Mit der Verbesserung der Herstellungsprozesse und technologischen Fortschritten können sowohl Intels Core- als auch RTX40-Grafikkarten der 14. Generation ihre Stärke auf der ITX-Plattform ausspielen Auch Gamer stellen höhere Anforderungen an die SFX-Stromversorgung. Der Spiele-Enthusiast Huntkey hat ein neues Netzteil der MX-Serie auf den Markt gebracht, das hohe Leistungsanforderungen erfüllt. Das Vollmodul-Netzteil MX750P verfügt über eine Nennleistung von bis zu 750 W und hat die 80PLUS-Platin-Zertifizierung bestanden. Nachfolgend bringen wir die Bewertung dieses Netzteils. Das Vollmodul-Netzteil Huntkey MX750P verfügt über ein einfaches und modisches Designkonzept. Es stehen zwei Modelle in Schwarz und Weiß zur Auswahl. Beide verfügen über eine matte Oberflächenbehandlung und haben eine gute Textur mit silbergrauen und roten Schriftarten.
 So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen Mit der Popularität sozialer Software und der zunehmenden Bedeutung von Datenschutz und Sicherheit rückt die WeChat-Klonfunktion allmählich in den Mittelpunkt der Aufmerksamkeit der Menschen. Die WeChat-Klonfunktion kann Benutzern helfen, sich gleichzeitig bei mehreren WeChat-Konten auf demselben Mobiltelefon anzumelden, was die Verwaltung und Nutzung erleichtert. Es ist nicht schwierig, die WeChat-Klonfunktion auf Huawei-Mobiltelefonen zu implementieren. Sie müssen lediglich die folgenden Schritte ausführen. Schritt 1: Stellen Sie sicher, dass die Version Ihres Mobiltelefonsystems und die WeChat-Version den Anforderungen entsprechen. Stellen Sie zunächst sicher, dass die Version Ihres Huawei-Mobiltelefonsystems sowie die WeChat-App auf die neueste Version aktualisiert wurden.
 4K-HD-Bilder ganz einfach verstehen! Dieses große multimodale Modell analysiert automatisch den Inhalt von Webplakaten und ist damit für Mitarbeiter sehr praktisch.
Apr 23, 2024 am 08:04 AM
4K-HD-Bilder ganz einfach verstehen! Dieses große multimodale Modell analysiert automatisch den Inhalt von Webplakaten und ist damit für Mitarbeiter sehr praktisch.
Apr 23, 2024 am 08:04 AM
Ein großes Modell, das den Inhalt von PDFs, Webseiten, Postern und Excel-Diagrammen automatisch analysieren kann, ist für Mitarbeiter nicht besonders praktisch. Das von Shanghai AILab, der Chinesischen Universität Hongkong und anderen Forschungseinrichtungen vorgeschlagene Modell InternLM-XComposer2-4KHD (abgekürzt IXC2-4KHD) macht dies Wirklichkeit. Im Vergleich zu anderen multimodalen großen Modellen, deren Auflösungsgrenze nicht mehr als 1500 x 1500 beträgt, erhöht diese Arbeit das maximale Eingabebild multimodaler großer Modelle auf eine Auflösung von über 4K (3840 x 1600) und unterstützt jedes Seitenverhältnis und 336 Pixel bis 4K Dynamische Auflösungsänderungen. Drei Tage nach seiner Veröffentlichung stand das Modell an der Spitze der Beliebtheitsliste der visuellen Frage-Antwort-Modelle von HuggingFace. Einfach zu bedienen




