


var text = dom.innerText || dom.textContent;
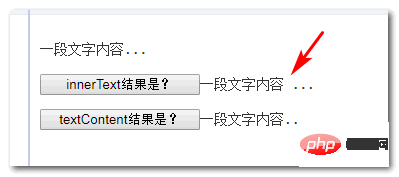
<p id="dom">一段文字内容<span style="position:absolute;">...</span></p>
一段文字内容…
position:absolute-Element mit <span> gesetzt... eng mit dem vorherigen Textinhalt verbunden sind. ohne Leerzeichen davor und danach. <p>Als wir jedoch die Werte id="dom" und <p> des Elements innerText von textContent erhielten, geschah tatsächlich etwas Interessantes. Der Rückgabewert von innerText erschien vor DotDian. ein Leerzeichen. <p>Wie im Screenshot unten gezeigt: <p> <p>
<p>innerText und textContent Unterschiede zeigen, sehen heißt glauben, Sie können hier klicken: Vergleichsdemo des Unterschieds zwischen innerText und textContent<p>Warum gibt es so einen Unterschied? <p> ist eigentlich innerText, das die Zeilenumbrucheigenschaften von Elementen auf Blockebene beibehält und in Form von Zeilenumbrüchen dargestellt wird. Wenn white-space in HTML nicht pre oder pre-wrap ist, wird es als Leerzeichen angezeigt. Das heißt, die Leerzeichen im Bild unten sind tatsächlich Zeilenumbrüche: <p> <p> Wenn wir beispielsweise das übergeordnete Element
<p> Wenn wir beispielsweise das übergeordnete Element white-space:pre festlegen, um das Ergebnis zu rendern, wird der Effekt angezeigt Wie im Bild unten gezeigt, wird Folgendes angezeigt: <p> <p> In diesem Beispiel ist das
<p> In diesem Beispiel ist das <span>-Element zwar ein Inline-Element, der berechnete Wert von position:absolute wird jedoch zu <🎜 fällig auf die Einstellung von display >, daher kommt es beim Abrufen von block dennoch zu Zeilenumbrüchen, obwohl optisch kein Zeilenumbruch erfolgt, was zu Leerzeichen führt. innerText<p>2. Regelunterschied: ob versteckte Elemente erhalten werden sollen Es ist bekannt, dass es den folgenden HTML-Teil gibt: <p><p id="dom2">我后面有一段隐藏文字<span hidden>,就是我啦!</span></p>
dom2.innerText an, wie in der folgenden Abbildung dargestellt: dom2.textContent的<p> Wie Sie Wie Sie sehen können, kann das <p>-Element nicht
Wie Sie Wie Sie sehen können, kann das <p>-Element nicht display:none erhalten werden, innerText jedoch, unabhängig davon, ob das Element ausgeblendet ist oder nicht. textContentSie können hier klicken: <p>Unterschiedsvergleichsdemo zwischen innerText und textContent<p>3. Regelunterschiede in Leistung und Reflow<p>此外,由于innerText属性值的获取会考虑CSS样式,因此读取innerText的值将触发回流以确保计算出的样式是最新的,而回流在计算上很昂贵,会降低性能,因此应尽可能避免回流。而textContent只是单纯读取文本内容,因此性能更高。<p>4. IE浏览器不符合上面规则<p>但是在IE浏览器下,innerText的表现和规范是不符的,最终表现为textContent属性一样的效果,也就是没有空格,也不会不显示隐藏元素,例如下面IE11下的效果截图:<p> <p>另外,与
<p>另外,与textContent不同,在Internet Explorer(版本11及以下)中更改innerText将从元素中移除子节点,并永久销毁所有子文本节点。不可能再将节点插入任何其他元素或同一元素中。<p>三、最后的结论<p>innerText由于存在诸多特别的特性、以及兼容性差异,以及性能方面问题,以及实际开发的需求的考量,不推荐使用,推荐使用textContent获取文本内容。var text = dom.textContent;
var text = dom.textContent || dom.innerText;
innerText包含的细节这么多。innerHTML是高频使用属性,没想到原本以为相对应也会高频使用的innerText居然这么有故事,地位被textContent取代了,就像小说里的故事一样,总是出乎意料。
<p>另外,如果你要在一个DOM元素中改变文字内容,推荐使用textContent,而不是innerHTML,性能会更高一点。
<p>好了,就说这么多,一个小小的研究,希望能够对大家的学习有所帮助。
<p>原文地址:https://www.zhangxinxu.com/wordpress/?p=8941
<p>本文来自 js教程 栏目,欢迎学习!Das obige ist der detaillierte Inhalt vonUnterschied zwischen innerText und textContent. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!