
In diesem Artikel werden hauptsächlich Beispiele für reines CSS vorgestellt, um den Wellenbewegungseffekt zu erzielen. Der Herausgeber findet es ziemlich gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Auf einigen Seiten sehen wir oft den Welleneffekt, der zwar nur einen dekorativen Effekt hat, aber gleichzeitig auch als Fortschrittsbalken fungieren kann Der Welleneffekt Die Form ist schöner und interessanter als der gewöhnliche Fortschrittsbalken.
Wenn Sie den Effekt von Wellen erzielen möchten, besteht die erste Methode, die dem Autor einfällt, darin, die Wellen durch die Leinwand zu zeichnen und sie dann mithilfe einer Rahmenanimation in Bewegung zu versetzen. Der auf diese Weise erzielte Welleneffekt sollte der beste sein und viele Details erreichen, z. B. die Steuerung der Höhe des Wellenbergs, die Änderung der Anzahl der Wellen, die Berechnung der Höhe der nächsten Welle basierend auf der Höhe der vorherigen Welle usw .
Aber oft sind die Anforderungen gar nicht so kompliziert. Was der Produktmanager und der Designer wollen, ist nur ein schön aussehender Welleneffekt. Wenn Sie dafür Canvas verwenden, ist das wirklich übertrieben, zeitaufwändig und arbeitsintensiv. In diesem Fall können Sie also versuchen, CSS zu verwenden, um diese kleine Anforderung zu erfüllen.
Analyse des Welleneffekts

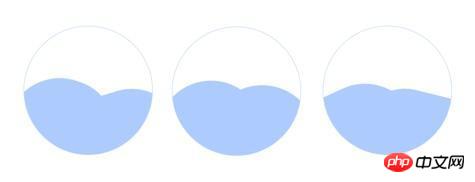
Das Obige ist einer der vom Autor vervollständigten Welleneffekte (falls Sie es nicht wissen). Wie man ein GIF erstellt, verwenden Sie einfach mehr. Lassen Sie uns stattdessen eine Collage aus Bildern zusammenstellen. Es hat zwei Wellenberge, und wenn sich diese beiden Wellenberge bewegen, entsteht der Effekt, dass sie nach rechts geschoben werden. Schauen wir es uns einzeln an. Wenn wir einen Wellengipfel erreichen wollen, was sollten wir tun?
Der Wellenkamm hat eine Krümmung, die in CSS den Krümmungseffekt erzielen kann, wenn man ihn einzeln betrachtet , es kann tatsächlich als Rotationsanimation verstanden werden. Wir können Animationen verwenden, um dies zu erreichen.
// html
<p class="wave"></p>
// style
.wave {
width: 300px;
height: 300px;
border-raduis: 50%;
background: blue;
}Der Anzeigeeffekt von .wave im obigen Code auf der Seite ist ein Kreis. Obwohl noch keine Animation hinzugefügt wurde, können wir bereits vorhersagen, dass wir uns visuell nicht bewegen werden, selbst wenn sie sich dreht. Wie kann man das lösen? Es ist eigentlich ganz einfach: Stellen Sie einfach das Bogenmaß jeder Ecke unterschiedlich ein. Gleichzeitig kann eine unterschiedliche Breite und Höhe den Zeicheneffekt verbessern.
.wave {
width: 250px;
height: 300px;
border-top-right-radius: 150px;
border-top-left-radius: 150px;
border-bottom-right-radius: 150px;
border-bottom-left-radius: 140px;
background: #adcbfe;
}Dann animieren Sie diese unregelmäßige Form.
.wave {
width: 250px;
height: 300px;
border-top-right-radius: 150px;
border-top-left-radius: 150px;
border-bottom-right-radius: 150px;
border-bottom-left-radius: 140px;
background: #adcbfe;
animation: wave 4s linear infinite;
}
@keyframes wave {
0% {transform: rotate(0deg);}
100% {transform: rotate(360deg);}
}Bezüglich der Verwendung von CSS-Animationen können Sie auf einen früheren Artikel verweisen:
Reines CSS, um einen Karusselleffekt zu erzielen
An diesem Punkt ist die Implementierung einer Welle abgeschlossen. Die Implementierungsschritte der zweiten Welle sind die gleichen wie bei der ersten, Sie können jedoch die Eigenschaften der Breite-Höhe-Rand-Raduis-Animation ändern, um den Bewegungsrhythmus der beiden Wellen unterschiedlich zu gestalten: schnell, langsam, hoch und niedrig, sodass die Wellen sind Der Effekt wird realistischer sein.
Verwandte Empfehlungen:
Beispiel für HTML5-Augenbewegungseffekt
JS-Kontrollobjektbewegungseffekt_Javascript-Fähigkeiten
Das obige ist der detaillierte Inhalt vonReines CSS, um einen Wellenbewegungseffekt zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




