HTML5 Canvas implementiert die Bilddrehung
In diesem Artikel wird hauptsächlich das Beispiel von htm5l Canvas vorgestellt, um die Bildrotation zu realisieren. Jetzt werde ich es mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Wie wir alle wissen, ist Canvas eine Bitmap. Sie können darin rendern, was Sie wollen, aber Sie können nur die Eigenschaften von Canvas bearbeiten. Das heißt, Sie können in die Leinwand gezeichnete Dinge nicht manipulieren, wenn ich zum Beispiel ein Gemälde zur Leinwand hinzufüge und das Gemälde nun um 10 Pixel verschieben möchte, können wir das Gemälde nicht direkt manipulieren, da wir das Gemälde überhaupt nicht erhalten können . alle Informationen. Alles, was wir jemals bekommen können, ist das Canvas-Objekt.
Dann stellt sich die Frage: Wie drehe ich das Bild?
Tatsächlich bietet Canvas verschiedene Schnittstellen zur Steuerung der Leinwand. Es gibt eine Methode „rotate()“. Rotation.
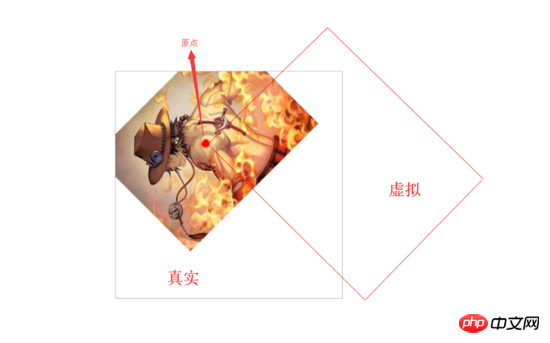
Eigentlich dreht die Drehung hier die Leinwand nicht wirklich. Mein ctx.rotate(Math.PI/2) dreht sie beispielsweise um 90°. Das bedeutet nicht, dass wir die Leinwand auf der Seite um 90° gedreht sehen. Wir können verstehen, dass die Leinwand tatsächlich aus zwei Teilen besteht, einer ist die mit bloßem Auge sichtbare Leinwand und der andere ist die virtuelle Leinwand, die für Operationen verwendet wird. Alle unsere Aktionen auf der virtuellen Leinwand werden auf die reale Leinwand abgebildet.
Das ist möglicherweise schwer zu verstehen, also verwenden wir ein Bild, um es zu erklären. Lassen Sie uns zunächst die Methode „rotate()“ vorstellen. Sie kann die Leinwand drehen und den Ursprung der Leinwand standardmäßig in der oberen linken Ecke drehen.

Lassen Sie mich Ihnen den Effekt einer Drehung um 45° zeigen:

Hier können wir sehen, was ich gerade gesagt habe dass, nachdem die virtuelle Leinwand um 45° gedreht wurde, Bilder in die virtuelle Leinwand eingefügt werden. Was dann auf der realen Leinwand angezeigt wird, ist der Schnittpunkt zwischen der virtuellen Leinwand und der realen Leinwand. Es ist hier möglicherweise nicht leicht zu verstehen, bitte denken Sie sorgfältig darüber nach.
Die Codes für die beiden Bilder lauten wie folgt:
// 未旋转
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.drawImage(img, 0, 0)
// 逆时针旋转45°
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.rotate(-Math.PI / 4);
ctx.drawImage(img, 0, 0)Wenn ich das sehe, denke ich, dass im Grunde jeder weiß, wie man rotation() verwendet.
Lassen Sie uns darüber sprechen, wie Sie die Bildmitte drehen können
Bevor ich darüber spreche, möchte ich Ihnen zeigen, wie Sie die beiden anderen Leinwandmethoden verwenden:
ctx.translate(x, y): Diese Methode ist eine Methode, die den Ursprung der Leinwand verschieben kann. Die Parameter sind x und y; Diese Methode wurde oben verwendet, enthält jedoch drei Parameter. Der erste ist der Dom des einzufügenden Bildes, und die nächsten beiden x und y werden jeweils verwendet, um die Position des Bildes beim Einfügen zu ändern das Bild.
Wie auf dem Bild zu sehen ist, müssen Sie, wenn Sie eine 45°-Drehung um die Bildmitte erreichen möchten, den Ursprung der Leinwand in die Bildmitte verschieben und dann die Leinwand drehen , und verschieben Sie dann das Bild in die obere linke Ecke, wenn Sie das Bild einfügen. Übersetzt die Hälfte des Bildes.
Hier gibt es drei Schritte:
- Leinwandursprung verschieben
- Leinwand drehen
- Fügen Sie das Bild ein und verschieben Sie es
 Schauen wir uns diese drei Schritte separat an (die Breite und Höhe des Bildes sind 400 und 300)
Schauen wir uns diese drei Schritte separat an (die Breite und Höhe des Bildes sind 400 und 300)
Leinwandursprung verschieben
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150)
ctx.drawImage(img, 0, 0) Leinwand drehen
Leinwand drehen
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150)
ctx.rotate(-Math.PI / 4)
ctx.drawImage(img, 0, 0) Bild einfügen und verschieben
Bild einfügen und verschieben
var img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150)
ctx.rotate(-Math.PI / 4)
ctx.drawImage(img, -200, -150) Das ist es!
Das ist es!
ps: Nachdem alle eine Reihe von Aktionen abgeschlossen haben, müssen Sie den Ursprung der Leinwand drehen wieder in seine ursprüngliche Position. Andernfalls werden die Canvas-Einstellungen nach einer Reihe von Vorgängen durcheinander gebracht. Stellen Sie einfach nach jedem Vorgang die Einstellungen wieder auf den ursprünglichen Zustand her.
Es gibt noch etwas zu beachten. Was ich gerade demonstriert habe, ist ein Beispiel, bei dem die x-Achse und die y-Achse des Bildes relativ zur Leinwand 0 sind. Wenn es nicht 0 ist, dann einfach Verschieben Sie den Ursprung. ctx.translate(200+x, 150+y). Die 200 und 150 entsprechen hier der halben Breite und Höhe des Bildrotationseffektsvar img = document.getElementById('img')
var canvas = document.getElementById('canvas')
var ctx = canvas.getContext("2d")
ctx.translate(200, 150) // 1
ctx.rotate(-Math.PI / 4) // 2
ctx.drawImage(img, -200, -150)
// 恢复设置(恢复的步骤要跟你修改的步骤向反)
ctx.rotate(Math.PI / 4) // 1
ctx.translate(-200, -150) // 2
// 之后canvas的原点又回到左上角,旋转角度为0
// 其它操作...h5 Avatar-Bildrotation CSS3 präzise Steuerung der Position jedes Bildes
Bild in jedem Winkel drehen lassen und Einführung in die Verwendung des JQuery-Plug-Ins
Das obige ist der detaillierte Inhalt vonHTML5 Canvas implementiert die Bilddrehung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




