
In diesem Artikel wird hauptsächlich die Echtzeit-Überprüfungsfunktion der Eingabewortanzahl vorgestellt, die das ursprüngliche Sina Weibo nachahmt, implementiert durch JavaScript, einschließlich Javascript-Ereignis-Antwort und String-Traversal, Konvertierung, Urteilsvermögen und andere damit verbundene Bedienungsfähigkeiten. Freunde, die mit JavaScript vertraut sind, können sich auf diesen Artikel beziehen
Es ist nicht schwierig, die Anzahl der eingegebenen Wörter zu überprüfen, während Sie Zeichen in das Textfeld eingeben Aufgrund der Art und Weise, wie einige Funktionen verwendet werden, kommt es jedoch leicht zu Verwirrung, und es ist leicht, mit dem gesamten Ergebnis herumzuspielen, ohne es zu erhalten, und es können auch leicht Fehler auftreten. Beachten Sie, dass die Längenfunktion hier nicht mehr verwendet werden kann, da sie in englischen und chinesischen Schriftzeichen als ein Zeichen zählt und nicht der Form der Datenübertragung entspricht. Das OnChange-Ereignis kann nicht mehr verwendet werden. Dieses Ereignis wird nur dann ausgelöst, wenn der Cursor das Textfeld verlässt. Es muss in das unmittelbarere OnKeyUp geändert werden.
1. Grundziel
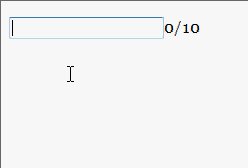
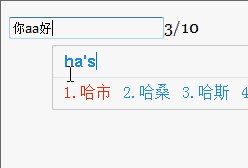
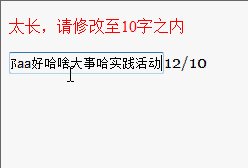
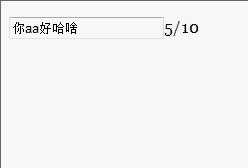
Vervollständigen Sie wie unten gezeigt eine Nachahmung von Sina Weibo ohne Plug-Ins, reines Javascript ohne JQuery mit Word Wenn die Anzahl der Wörter überschritten wird, werden im Eingabefeld count Statistics entsprechende Meldungen angezeigt.
Englisch zählt als halbes Wort, Chinesisch nur als 1 Zeichen.

2. Grundlayout
Da gibt es nichts zu sagen. Der Hauptaufforderungstext besteht darin, eine ID=Test anzugeben. Da sich die Wortanzahl von Zeit zu Zeit ändert, muss auch eine ID=WordLength angegeben werden. Dann löst die Funktion inputTest im Skript das Ereignis onkeyup des Textfelds aus und übergibt dessen aktuelle Wert zugleich Vergangenheit. Gleichzeitig ist mir aufgefallen, dass der Abschnitt zur Wortzählung dem auf Sina Weibo ähnelt, weil Sina Weibo die Schriftart Georgia verwendet, die eindeutige Zahlen anzeigt.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>输入字数检查</title> </head> <body> <p id="test"></p> <span><input type="text" onkeyup="inputTest(this.value)" placeholder="请在此输入" /></span><span id="wordLength" style="font-family:Georgia;">0/10</span> </body> </html>
3. Kernskript
<script>
//获取长度函数
//这里不能用封装好的方法,因为length方法,英文算一个字符,中文也算一个字符
function getStrLength(str){
//传递一个字符串过来
var mylen=0;
//遍历这个字符串
for(var i=0;i<str.length;i++){
//如果字符串的第i个字符的Unicode码在0-128之间就是英文字符,应该算一个长度
if(str.charCodeAt(i)>0&&str.charCodeAt(i)<128){
mylen++;
}else{
//否则算两个长度
mylen+=2;
}
}
return mylen;
}
//输入当字符数变更就触发这个函数
function inputTest(value){
//先调getStrLength用统计当前文本框中所含文本的值,因为getStrLength统计出来的东西是英文字符长度,所以要除以2,强行转换为整形
//再补上/10替换wordLength中的文本,/应该被转义,否则在某些编译器中无法通过,例如Dreamwaver
document.getElementById("wordLength").innerHTML=parseInt(getStrLength(value)/2)+"\/10";
//如果超过10个字,20个字符
if(parseInt(getStrLength(value))>20){
//那么把警告内容显示出来,并把其中的颜色设置为红色,当然,你在HTML那里设置也可以
document.getElementById("test").style.display="block";
document.getElementById("test").innerHTML="太长,请修改至10字之内";
document.getElementById("test").style.color="#ff0000";
}
else{
//否则隐藏警告内容
document.getElementById("test").innerHTML="";
document.getElementById("test").style.display="none";
}
}
</script>Das Obige ist der gesamte Inhalt dieses Artikels damit jeder JavaScript-Hilfe lernt! !
Verwandte Empfehlungen:
Javascript wandelt den absoluten Pfad des Bildes in Base64-Kodierung um
Javascript implementiert eine Fortschrittsbalkenfunktion, Beispiel basierend auf einem Timer
Das obige ist der detaillierte Inhalt vonEchtzeit-Überprüfungsfunktion der eingegebenen Wortanzahl, die die ursprüngliche Ökologie von Sina Weibo nachahmt, implementiert durch JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




