
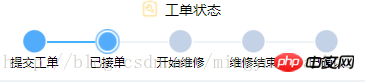
Bei der Entwicklung von WeChat werden wir auf verschiedene Funktionen stoßen. In diesem Artikel erfahren Sie, wie Sie einen Prozessfortschrittsdiagrammstil implementieren.

Anforderungen:
Unvollendete graue Punkte zeigen

Das Bild bedeutet, dass vor jedem Gegenstand eine Linie, in der Mitte ein Kreis und dahinter eine Linie ist. Der Grund dafür ist, dass der Text unten zentriert unter dem Kreis platziert werden muss. Wenn kein Text benötigt wird, wäre es einfacher, einen Kreis gefolgt von einer geraden Linie zu verwenden. Gemäß dem Bild oben ist das HTML-Layout wie folgt
<view class='order_process'>
<view class='process_wrap' wx:for="{{processData}}" wx:key="">
<view class='process'>
<view class='process_line' style="background:{{item.start}}"></view>
<image class='process_icon' src="{{item.icon}}"></image>
<view class='process_line' style="background:{{item.end}}"></view>
</view>
<text class='process_name'>{{item.name}}</text>
</view>
</view>processData: [{
name: '提交工单',
start: '#fff',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已接单',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '开始维修',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '维修结束',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已确认',
start: '#EFF3F6',
end: '#fff',
icon: '../../img/process_1.png'
}],
},//进度条的状态
setPeocessIcon: function () {
var index = 0//记录状态为1的最后的位置
var processArr = this.data.processData
// console.log("progress", this.data.detailData.progress)
for (var i = 0; i < this.data.detailData.progress.length; i++) {
var item = this.data.detailData.progress[i]
processArr[i].name = item.word
if (item.state == 1) {
index = i
processArr[i].icon = "../../img/process_3.png"
processArr[i].start = "#45B2FE"
processArr[i].end = "#45B2FE"
} else {
processArr[i].icon = "../../img/process_1.png"
processArr[i].start = "#EFF3F6"
processArr[i].end = "#EFF3F6"
}
}
processArr[index].icon = "../../img/process_2.png"
processArr[index].end = "#EFF3F6"
processArr[0].start = "#fff"
processArr[this.data.detailData.progress.length - 1].end = "#fff"
this.setData({
processData: processArr
})
},.order_process {
display: flex;
flex-wrap: nowrap;
padding: 10rpx 10rpx 20rpx 10rpx;
background-color: #fff;
}
.process_wrap {
display: flex;
flex-direction: column;
flex: 1;
align-items: center;
}
.process {
display: flex;
align-items: center;
width: 100%;
}
.process_icon {
width: 50rpx;
height: 50rpx;
}
.process_line {
background: #eff3f6;
flex: 1;
height: 5rpx;
}
.process_name {
font-size: 24rpx;
}Javascript implementiert fortschrittsbasiert Beispiel für eine Timer-Bar-Funktion
Beispiel für den coolen Big-Wave-Fortschrittsdiagramm-Effekt von HTML5 Canvas (mit Demo)
JS und HTML werden kombiniert, um den Prozess zu realisieren progress Einführung in Balkenanzeigemethoden
Das obige ist der detaillierte Inhalt vonImplementierungsmethode der Diagrammstilfunktion des WeChat-Applet-Prozessfortschritts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




