 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erläuterung der Anwendungsbeispiele des CSS-Tabellenlayout-Attributs
Ausführliche Erläuterung der Anwendungsbeispiele des CSS-Tabellenlayout-Attributs
Ausführliche Erläuterung der Anwendungsbeispiele des CSS-Tabellenlayout-Attributs
In diesem Artikel erfahren Sie hauptsächlich, wie das Attribut „table-layout“ verwendet wird, um die Algorithmusregeln von Tabellenzellen, -zeilen und -spalten anzuzeigen. Dieser Artikel stellt die Verwendung des CSS-Tabellenlayoutattributs anhand von Beispielcode vor. Freunde, die es benötigen, können darauf verweisen.
Vorwort:
Heute werde ich ausführlich mit Ihnen über die Verwendung des Tabellenlayout-Attributs sprechen.
/*eg:设置表格布局算法*/
table{
table-layout:fixed;
}***Schlüsselwörter in diesem Artikel: Tabellenlayout-Attributwert, Definition und Verwendung, festes Tabellenlayout, automatisches Tabellenlayout.
1 Definition und Verwendung
Das Attribut tableLayout wird verwendet, um Algorithmusregeln für Tabellenzellen, Zeilen und Spalten anzuzeigen.
①Dieses Attribut gibt den Layout-Algorithmus an, der zum Vervollständigen des Tabellenlayouts verwendet wird.
②Der Algorithmus mit festem Layout ist schneller, aber nicht sehr flexibel.
③Der automatische Layout-Algorithmus ist langsamer, spiegelt jedoch herkömmliche HTML-Tabellen besser wider.
2 Festes Tabellenlayout
①Ermöglicht dem Browser, die Tabelle im Vergleich zum automatischen Tabellenlayout schneller zu gestalten
② Das horizontale Layout hängt nur von der Tabellenbreite, Spaltenbreite, Tabellenrandbreite, Zellenabstand, unabhängig vom Inhalt der Zelle;
③ Durch die Verwendung eines festen Tabellenlayouts kann der Benutzeragent die Tabelle nach Erhalt der ersten Zeile anzeigen.
3 Bestimmen Sie automatisch das Tabellenlayout
①Die Breite der Spalte wird durch den breitesten Inhalt ohne Falten in der Spaltenzelle festgelegt
②Aufgrund seiner Anforderungen dauert dieser Algorithmus manchmal Es dauert lange, auf den gesamten Inhalt der Tabelle zuzugreifen, bevor das endgültige Layout festgelegt wird.
4table-layout-Attributwert
①automatisch: (Standardwert) Spaltenbreite wird durch Zelleninhalt festgelegt;
②fest: Spaltenbreite wird durch Tabellenbreite und Spaltenbreite festgelegt;
③inherit: Gibt an, dass der Wert des Tabellenlayout-Attributs vom übergeordneten Element geerbt werden soll.
Hinweis: Alle Browser unterstützen das Tabellenlayout-Attribut.
Jede Version von Internet Explorer (einschließlich IE8) unterstützt den Attributwert „inherit“ nicht! ! !
5 Theorie ist nicht so gut wie Praxis, und der Code funktioniert
Egal wie viel Sie reden, es ist besser, es schneller zu verstehen, indem Sie sich den Code ansehen ~ Werfen wir einen Blick darauf diese Kastanie zusammen ↓↓↓
(Der Einfachheit halber habe ich den CSS- und HTML-Code zusammen geschrieben)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>table-layout属性测试</title>
<style type="text/css">
table.tb1 {
table-layout: automatic;
}
table.tb2 {
table-layout: fixed;
}
</style>
</head>
<body>
<table class="tb1" border="1" width="100%">
<tr>
<td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="40%">bbbbbbbbbbbbb</td>
<td width="40%">ccc</td>
</tr>
</table>
<br />
<table class="tb2" border="1" width="100%">
<tr>
<td width="20%">aaaaaaaaaaaaaaaaaaaaaaaaaaaaa</td>
<td width="40%">bbbbbbbbbbbbb</td>
<td width="40%">ccc</td>
</tr>
</table>
</body>
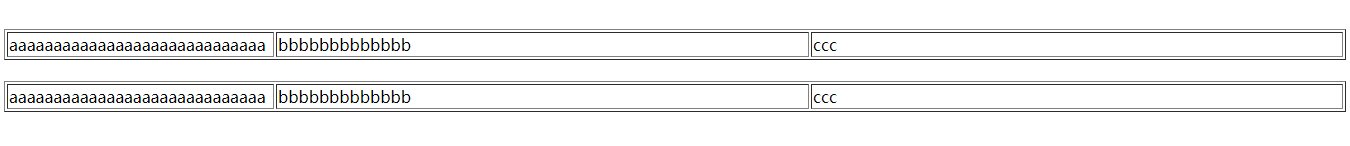
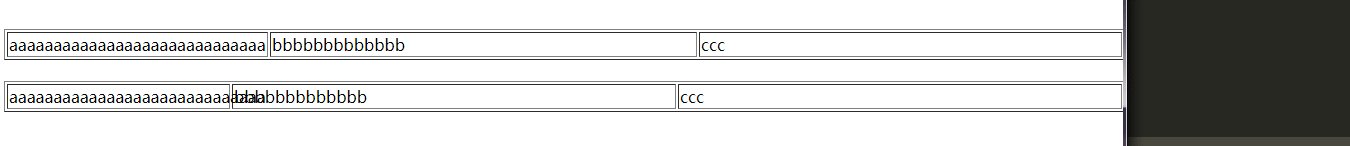
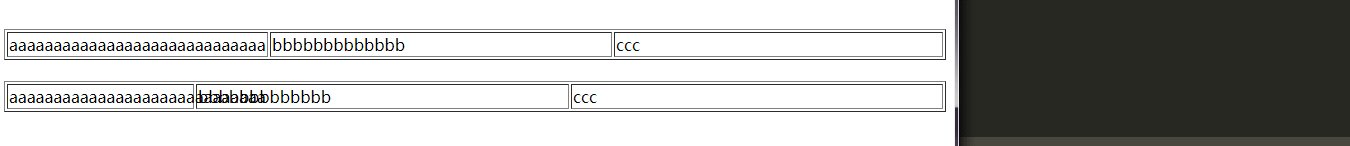
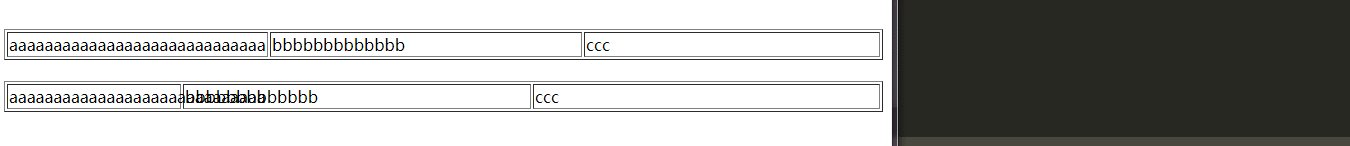
</html>Nach dem Ausführen sehen Sie das folgende Bild:

Ich möchte hier erklären, dass Ihr Browser möglicherweise breit genug ist, möglicherweise nicht genügend Inhalt in Ihrer Zelle enthalten ist und Sie den Effekt der beiden möglicherweise nicht erkennen können Wenn Sie die Breite des Browsers verringern oder den Zelleninhalt vergrößern müssen, werden Sie die unterschiedlichen Auswirkungen der beiden Attributwerte sehen~~~
Verwandte Empfehlungen:
CSS: Detaillierte Erläuterung des Tabellenlayouts von table-layout
CSS: Detaillierte Erläuterung der Rolle und Verwendung von Tabellenlayoutattributen
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Anwendungsbeispiele des CSS-Tabellenlayout-Attributs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
In Vue.js gibt das Platzhalterattribut den Platzhaltertext des Eingabeelements an, der angezeigt wird, wenn der Benutzer keinen Inhalt eingegeben hat, Eingabetipps oder Beispiele bereitstellt und die Barrierefreiheit des Formulars verbessert. Seine Verwendung besteht darin, das Platzhalterattribut für das Eingabeelement festzulegen und das Erscheinungsbild mithilfe von CSS anzupassen. Zu den Best Practices gehört es, relevant für die Eingabe zu sein, kurz und klar zu sein, Standardtexte zu vermeiden und die Barrierefreiheit zu berücksichtigen.
 Was bedeutet span in js
May 06, 2024 am 11:42 AM
Was bedeutet span in js
May 06, 2024 am 11:42 AM
Das Span-Tag kann Stile, Attribute oder Verhaltensweisen zum Text hinzufügen. Es wird verwendet, um Stile wie Farbe und Schriftgröße hinzuzufügen. Legen Sie Attribute wie ID, Klasse usw. fest. Zugehörige Verhaltensweisen wie Klicks, Hovers usw. Markieren Sie Text zur weiteren Bearbeitung oder zum Zitieren.
 Was bedeutet rem in js
May 06, 2024 am 11:30 AM
Was bedeutet rem in js
May 06, 2024 am 11:30 AM
REM in CSS ist eine relative Einheit relativ zur Schriftgröße des Stammelements (HTML). Es weist die folgenden Merkmale auf: relativ zur Schriftgröße des Stammelements, nicht vom übergeordneten Element beeinflusst. Wenn sich die Schriftgröße des Stammelements ändert, werden Elemente, die REM verwenden, entsprechend angepasst. Kann mit jeder CSS-Eigenschaft verwendet werden. Zu den Vorteilen der Verwendung von REM gehören: Reaktionsfähigkeit: Halten Sie den Text auf verschiedenen Geräten und Bildschirmgrößen lesbar. Konsistenz: Stellen Sie sicher, dass die Schriftgrößen auf Ihrer gesamten Website einheitlich sind. Skalierbarkeit: Ändern Sie die globale Schriftgröße ganz einfach, indem Sie die Schriftgröße des Stammelements anpassen.
 So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
Es gibt fünf Möglichkeiten, Bilder in Vue einzuführen: über URL, Require-Funktion, statische Datei, V-Bind-Direktive und CSS-Hintergrundbild. Dynamische Bilder können in den berechneten Eigenschaften oder Listenern von Vue verarbeitet werden, und gebündelte Tools können zum Optimieren des Bildladens verwendet werden. Stellen Sie sicher, dass der Pfad korrekt ist, da sonst ein Ladefehler auftritt.
 Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Knoten sind Entitäten im JavaScript-DOM, die HTML-Elemente darstellen. Sie stellen ein bestimmtes Element auf der Seite dar und können verwendet werden, um auf dieses Element zuzugreifen und es zu bearbeiten. Zu den gängigen Knotentypen gehören Elementknoten, Textknoten, Kommentarknoten und Dokumentknoten. Über DOM-Methoden wie getElementById() können Sie auf Knoten zugreifen und diese bearbeiten, einschließlich der Änderung von Eigenschaften, dem Hinzufügen/Entfernen untergeordneter Knoten, dem Einfügen/Ersetzen von Knoten und dem Klonen von Knoten. Das Durchqueren von Knoten hilft bei der Navigation innerhalb der DOM-Struktur. Knoten sind nützlich für die dynamische Erstellung von Seiteninhalten, die Ereignisbehandlung, Animation und Datenbindung.
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
Browser-Plugins werden normalerweise in den folgenden Sprachen geschrieben: Front-End-Sprachen: JavaScript, HTML, CSS Back-End-Sprachen: C++, Rust, WebAssembly Andere Sprachen: Python, Java
 So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
So legen Sie unbekannte Attribute in vscode fest vscode-Methode zum Festlegen unbekannter Attribute
May 09, 2024 pm 02:43 PM
1. Öffnen Sie zunächst das Einstellungssymbol in der unteren linken Ecke und klicken Sie auf die Option „Einstellungen“. 2. Suchen Sie dann die CSS-Spalte im Sprungfenster. 3. Ändern Sie abschließend die Dropdown-Option im Menü „Unbekannte Eigenschaften“ in die Schaltfläche „Fehler“. .
 Was machen Ref und ID in Vue?
May 02, 2024 pm 08:42 PM
Was machen Ref und ID in Vue?
May 02, 2024 pm 08:42 PM
In Vue.js wird ref in JavaScript verwendet, um auf ein DOM-Element zu verweisen (zugänglich für Unterkomponenten und das DOM-Element selbst), während id zum Festlegen des HTML-ID-Attributs verwendet wird (kann für CSS-Stil, HTML-Markup und JavaScript-Suche verwendet werden). ).





