Vue2.0 legt die gemeinsame Nutzung globaler Stilinstanzen fest
Dieser Artikel stellt hauptsächlich die globalen Stile (Less/Sass und CSS) von Vue2.0 vor. Ich hoffe, dass er Ihnen helfen kann.
Das Festlegen globaler Stile für Vue erfordert mehrere Schritte (wenn es Sass ist, ändern Sie einfach weniger in Sass)
Schritt eins: Main im src-Verzeichnis, das Fügen Sie den folgenden Code in die Eintragsdatei ein
require('!style-loader!css-loader!less-loader!./common/less/index.less')
Sie können es in der Vue1.0-Version so schreiben, aber in der 2.0-Version funktioniert es nicht , und es wird ein Fehler gemeldet, der auf einen Analysefehler hinweist
require('./common/less/index.less')
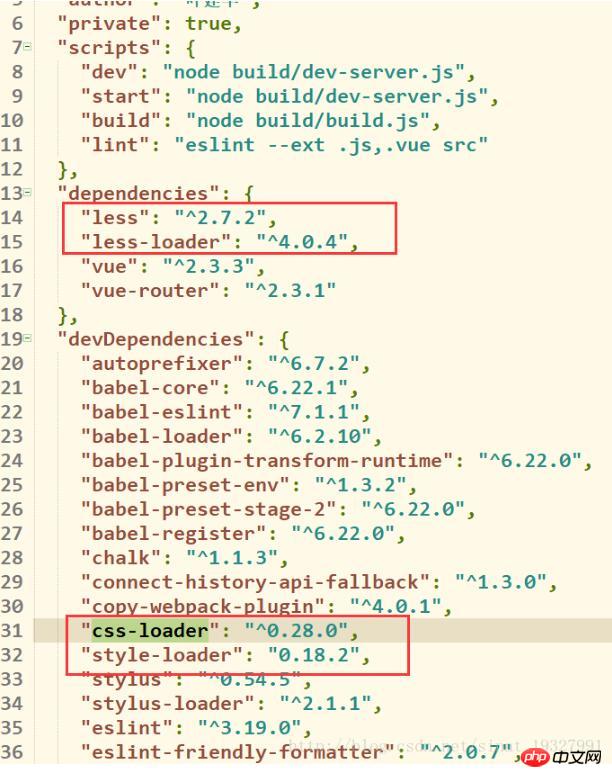
Schritt 2: Im Konfigurationsmodul webpack.base.conf.js Fügen Sie im Build-Verzeichnis einfach zwei Wörter unter „Regeln“ hinzu. Nur ein Modul Sie müssen die oben genannten Abhängigkeiten im Stammverzeichnis installieren. Fügen Sie Abhängigkeiten zur Datei package.json hinzu.
module.exports = {
module: {
rules: [
{
test: /\.less$/,
loader: 'style-loader!css-loader!less-loader'
},
{
test:/\.css$/,
loader:'css-loader!style-loader',
}
]
}
}Schritt 4: Führen Sie den Befehl aus Im Befehlsfenster zum Installieren von Abhängigkeiten

Linux (Ubuntu, Deepin) weist das Mac OS-System möglicherweise darauf hin, dass die Berechtigungen nicht ausreichen und Sie müssen Berechtigungen einholen Sie müssen nur vorne Berechtigungen einholen
npm install
sudu npm install
Für vue.js-Lern-Tutorials klicken Sie bitte auf das spezielle Lern-Tutorial für die vue.js-Komponente, Vue.js-Front-End-Komponente. Folgen Sie den Tutorials, um zu lernen.
<style lang="less"></style>
 Detaillierte Erläuterung der JavaScript-Änderung lokaler und globaler CSS-Stilcodes
Detaillierte Erläuterung der JavaScript-Änderung lokaler und globaler CSS-Stilcodes
[Bootstrap] Global Style (4) _html/css_WEB-ITnose
[Bootstrap] Global Style (4) – Mittsommer, Lichtjahr
Das obige ist der detaillierte Inhalt vonVue2.0 legt die gemeinsame Nutzung globaler Stilinstanzen fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 macOS: So ändern Sie die Farbe von Desktop-Widgets
Oct 07, 2023 am 08:17 AM
macOS: So ändern Sie die Farbe von Desktop-Widgets
Oct 07, 2023 am 08:17 AM
In macOS Sonoma müssen Widgets nicht wie in früheren Versionen von Apples macOS außerhalb des Bildschirms ausgeblendet oder im Benachrichtigungscenter vergessen werden. Stattdessen können sie direkt auf dem Desktop Ihres Mac platziert werden – sie sind auch interaktiv. Bei Nichtgebrauch verschwinden macOS-Desktop-Widgets in einem monochromen Stil im Hintergrund, wodurch Ablenkungen reduziert werden und Sie sich auf die aktuelle Aufgabe in der aktiven Anwendung oder im aktiven Fenster konzentrieren können. Wenn Sie jedoch auf den Desktop klicken, kehren sie zur Vollfarbe zurück. Wenn Sie ein tristes Aussehen bevorzugen und diesen Aspekt der Einheitlichkeit auf Ihrem Desktop beibehalten möchten, gibt es eine Möglichkeit, es dauerhaft zu machen. Die folgenden Schritte zeigen, wie es gemacht wird. Öffnen Sie die Systemeinstellungen-App
 SVM-Beispiele in Python
Jun 11, 2023 pm 08:42 PM
SVM-Beispiele in Python
Jun 11, 2023 pm 08:42 PM
Support Vector Machine (SVM) in Python ist ein leistungsstarker überwachter Lernalgorithmus, der zur Lösung von Klassifizierungs- und Regressionsproblemen verwendet werden kann. SVM eignet sich gut für den Umgang mit hochdimensionalen Daten und nichtlinearen Problemen und wird häufig in den Bereichen Data Mining, Bildklassifizierung, Textklassifizierung, Bioinformatik und anderen Bereichen eingesetzt. In diesem Artikel stellen wir ein Beispiel für die Verwendung von SVM zur Klassifizierung in Python vor. Wir werden das SVM-Modell aus der scikit-learn-Bibliothek verwenden
 Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben falsch ausgerichteter WordPress-Webseiten. Bei der Entwicklung von WordPress-Websites stoßen wir manchmal auf falsch ausgerichtete Webseitenelemente. Dies kann an Bildschirmgrößen auf verschiedenen Geräten, Browserkompatibilität oder falschen CSS-Stileinstellungen liegen. Um diese Fehlausrichtung zu beheben, müssen wir das Problem sorgfältig analysieren, mögliche Ursachen finden und es Schritt für Schritt debuggen und reparieren. In diesem Artikel werden einige häufig auftretende Probleme mit der Fehlausrichtung von WordPress-Webseiten sowie entsprechende Lösungen vorgestellt und spezifische Codebeispiele bereitgestellt, die bei der Entwicklung helfen
 CSS-Webhintergrundbilddesign: Erstellen Sie verschiedene Hintergrundbildstile und -effekte
Nov 18, 2023 am 08:38 AM
CSS-Webhintergrundbilddesign: Erstellen Sie verschiedene Hintergrundbildstile und -effekte
Nov 18, 2023 am 08:38 AM
CSS-Webseiten-Hintergrundbilddesign: Erstellen Sie verschiedene Hintergrundbildstile und -effekte. Es sind spezifische Codebeispiele erforderlich. Zusammenfassung: Im Webdesign sind Hintergrundbilder ein wichtiges visuelles Element, das die Attraktivität und Lesbarkeit der Seite effektiv verbessern kann. In diesem Artikel werden einige gängige Designstile und -effekte für CSS-Hintergrundbilder vorgestellt und entsprechende Codebeispiele bereitgestellt. Leser können diese Hintergrundbildstile und -effekte entsprechend ihren eigenen Bedürfnissen und Vorlieben auswählen und anwenden, um bessere visuelle Effekte und ein besseres Benutzererlebnis zu erzielen. Schlüsselwörter: CSS, Hintergrundbild, Designstil, Effekt, Codedarstellung
 VUE3-Erste-Schritte-Beispiel: Erstellen eines einfachen Videoplayers
Jun 15, 2023 pm 09:42 PM
VUE3-Erste-Schritte-Beispiel: Erstellen eines einfachen Videoplayers
Jun 15, 2023 pm 09:42 PM
Da die neue Generation von Front-End-Frameworks weiter auf dem Vormarsch ist, erfreut sich VUE3 als schnelles, flexibles und benutzerfreundliches Front-End-Framework großer Beliebtheit. Als Nächstes lernen wir die Grundlagen von VUE3 kennen und erstellen einen einfachen Videoplayer. 1. VUE3 installieren Zuerst müssen wir VUE3 lokal installieren. Öffnen Sie das Befehlszeilentool und führen Sie den folgenden Befehl aus: npminstallvue@next Erstellen Sie dann eine neue HTML-Datei und führen Sie VUE3 ein: <!doctypehtml>
 Erfahren Sie Best-Practice-Beispiele für die Zeigerkonvertierung in Golang
Feb 24, 2024 pm 03:51 PM
Erfahren Sie Best-Practice-Beispiele für die Zeigerkonvertierung in Golang
Feb 24, 2024 pm 03:51 PM
Golang ist eine leistungsstarke und effiziente Programmiersprache, mit der sich verschiedene Anwendungen und Dienste entwickeln lassen. In Golang sind Zeiger ein sehr wichtiges Konzept, das uns helfen kann, Daten flexibler und effizienter zu verwalten. Die Zeigerkonvertierung bezieht sich auf den Prozess der Zeigeroperation zwischen verschiedenen Typen. In diesem Artikel werden anhand konkreter Beispiele die Best Practices der Zeigerkonvertierung in Golang erläutert. 1. Grundkonzepte In Golang hat jede Variable eine Adresse, und die Adresse ist der Speicherort der Variablen im Speicher.
 Beispiel für die Entwicklung eines einfachen PHP-Webcrawlers
Jun 13, 2023 pm 06:54 PM
Beispiel für die Entwicklung eines einfachen PHP-Webcrawlers
Jun 13, 2023 pm 06:54 PM
Mit der rasanten Entwicklung des Internets sind Daten zu einer der wichtigsten Ressourcen im heutigen Informationszeitalter geworden. Als Technologie zur automatischen Erfassung und Verarbeitung von Netzwerkdaten erregen Webcrawler immer mehr Aufmerksamkeit und Anwendung. In diesem Artikel wird erläutert, wie Sie mit PHP einen einfachen Webcrawler entwickeln und die Funktion zum automatischen Abrufen von Netzwerkdaten realisieren. 1. Überblick über Web Crawler Web Crawler ist eine Technologie, die automatisch Netzwerkressourcen abruft und verarbeitet. Ihr Hauptarbeitsprozess besteht darin, das Browserverhalten zu simulieren, automatisch auf bestimmte URL-Adressen zuzugreifen und alle Informationen zu extrahieren.
 Beispiel für einen VAE-Algorithmus in Python
Jun 11, 2023 pm 07:58 PM
Beispiel für einen VAE-Algorithmus in Python
Jun 11, 2023 pm 07:58 PM
VAE ist ein generatives Modell. Der vollständige Name lautet VariationalAutoencoder, was ins Chinesische als Variational Autoencoder übersetzt wird. Es handelt sich um einen unbeaufsichtigten Lernalgorithmus, der zur Generierung neuer Daten wie Bilder, Audio, Text usw. verwendet werden kann. Im Vergleich zu herkömmlichen Autoencodern sind VAEs flexibler und leistungsfähiger und können komplexere und realistischere Daten generieren. Python ist eine der am weitesten verbreiteten Programmiersprachen und eines der wichtigsten Werkzeuge für Deep Learning. In Python gibt es viele hervorragende und tiefe maschinelle Lernmethoden






