
In diesem Artikel wird hauptsächlich das Verständnis der v-on-Bindung benutzerdefinierter Ereignisse in Vue.js-Komponenten vorgestellt. Der Herausgeber hält ihn für recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Jede Vue-Instanz implementiert die Events-Schnittstelle, das heißt:
Verwenden Sie $on(eventName), um auf Ereignisse zu warten
Verwenden Sie $emit(eventName), um Ereignisse auszulösen
Das Ereignissystem von Vue ist von der EventTarget-API des Browsers getrennt. Obwohl sie ähnlich funktionieren, sind $on und $emit keine Aliase für addEventListener und DispatchEvent.
Darüber hinaus kann die übergeordnete Komponente v-on direkt verwenden, wobei die untergeordnete Komponente zum Abhören der von der untergeordneten Komponente ausgelösten Ereignisse verwendet wird.
Das Folgende ist ein Beispiel aus einem Dokument:
Aktualisiert am 11. April 2017
<p id="counter-event-example">
<p>{{ total }}</p>
<button-counter v-on:increment="incrementTotal"></button-counter>
<button-counter v-on:increment="incrementTotal"></button-counter>
</p>
Vue.component('button-counter', {
template: '<button v-on:click="increment">{{ counter }}</button>',
data: function () {
return {
counter: 0
}
},
methods: {
increment: function () {
this.counter += 1
this.$emit('increment')
}
},
})
new Vue({
el: '#counter-event-example',
data: {
total: 0
},
methods: {
incrementTotal: function () {
this.total += 1
}
}
})Anhand dieses Beispiels werde ich über das Verstehen sprechen und meine früheren falschen Gedanken aktualisieren
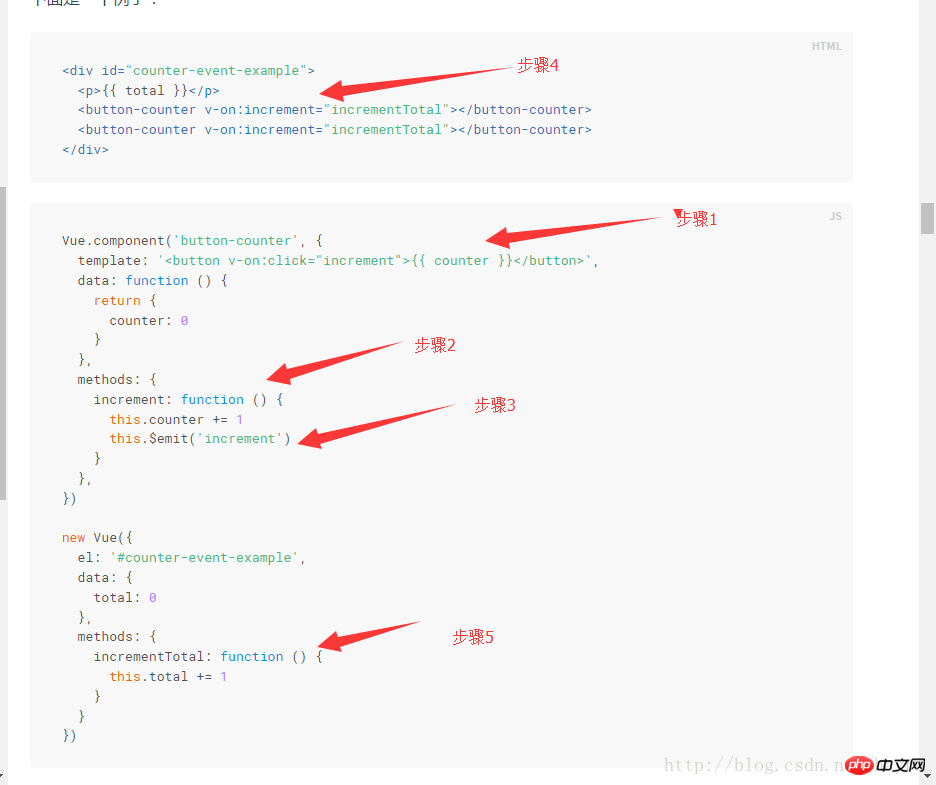
Zeichnen Sie zunächst die Schritte zum Verstehen aus und befolgen Sie die Schritte zum Verstehen

Schritt 1:
Jeder sieht dies zuerst. Tatsächlich wird das benutzerdefinierte Tag in Schritt 4 nach dem Rendern zum gleichen Code wie in Schritt 1, daher sollten wir von hier aus beginnen, es zu verstehen die Ereignisbindung zwischen übergeordneten und untergeordneten Komponenten. In der Unterkomponente ist das Klickereignis (Klick) an die Funktion Inkrement gebunden (d. h. Schritt 2 im Bild). Hier ist es leicht zu verstehen, dass durch Klicken auf die Schaltfläche der Unterkomponente die Inkrementierungsfunktion <🎜 ausgelöst wird ><🎜 befindet sich in der Unterkomponente. >Schritt 2 und Schritt 3:
Die Ausführung der Inkrementierungsfunktion wird ausgelöst, und in Schritt 2 wird eine Anweisung zum Aufrufen der Funktion ausgeführt
this.$emit('increment')
vm.$emit( event, […args] ): Lösen Sie ein Ereignis auf der aktuellen Instanz aus. Zusätzliche Parameter werden an den Listener-Callback übergeben
Was bedeutet das hier? Dies ist, was ich in meiner eigenen Umgangssprache sage:
Durch diese Funktion kann die übergeordnete Komponente wissen, welche Funktion die untergeordnete Komponente aufgerufen hat. this.$emit('increment') ähnelt der untergeordneten Komponente Sagen Sie der übergeordneten Komponente „Hallo Papa, ich habe meine eigene Inkrementierungsfunktion aufgerufen“ und benachrichtigen Sie die übergeordnete Komponente.
Schritt 4:
Schauen Sie sich noch einmal das in der übergeordneten Komponente definierte benutzerdefinierte Tag an. Sie können sehen
v-on:increment="incrementTotal"
Es bedeutet „Kind, wenn du die Inkrementfunktion aufrufst, rufe ich die InkrementTotal-Funktion auf, um auf dich zu antworten“
Zu diesem Zeitpunkt denken wir an Schritt zurück 3. Wir haben Emit verwendet, um die untergeordnete Komponente zu benachrichtigen. Daher wird diese Methode während des Entwicklungsprozesses auch für die Kommunikation zwischen der übergeordneten und der untergeordneten Komponente verwendet. Die übergeordnete Komponente überträgt Informationen an die untergeordnete Komponente. Normalerweise werden die von der übergeordneten Komponente übergebenen Informationen nicht direkt in der untergeordneten Komponente geändert, und ein solcher Hook wird verwendet, um die übergeordnete Komponente zu benachrichtigen, bestimmte Parameter zu ändern 🎜>
Verwandte Empfehlungen:
Grundkenntnisse im Schreiben benutzerdefinierter Ereignisse in JavaScript
Erfolgreiches Lösen benutzerdefinierter Ereignisse und Beheben von Fehlern bei doppelten Anfragen
So erstellen Sie benutzerdefinierte Ereignisse in JavaScript
Das obige ist der detaillierte Inhalt vonv-on in der Vue.js-Komponente bindet benutzerdefinierte Ereignisse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




