
Dieser Artikel stellt hauptsächlich relevante Informationen zur Zusammenfassung häufig verwendeter asynchroner Funktionen in nodejs async vor. Freunde, die sie benötigen, können darauf zurückgreifen.
Es gibt viele NodeJS-Framework-Bibliotheken, die ursprünglich eine relativ einfache Angelegenheit sind, aber für die Implementierung der asynchronen Architektur und Geschäftslogik von NodeJS, die eine Synchronisierung erfordert, ist die Implementierung schwieriger.
Asynchrone Sammlungssteuerung:
async.map(arr, function(item, callback){},callback(err, results){});async.mapSeries
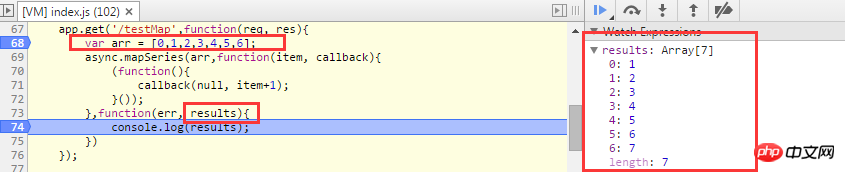
app.get('/testMap',function(req, res){
var arr = [0,1,2,3,4,5,6];
async.mapSeries(arr,function(item, callback){
(function(){
callback(null, item+1);
}());
},function(err, results){
console.log(results);//[1,2,3,4,5,6,7];
});
});results.length ist gleich arr.length;
Führen Sie für jedes Element im Array arr eine asynchrone Funktion aus, um das Ergebnis zu erhalten. Alle Ergebnisse werden im endgültigen Rückruf zusammengefasst.
asynchrone Prozesssteuerung:
async.series(tasks, callback); mehrere Funktionen werden nacheinander ausgeführt, ohne dass Daten dazwischen liegen Tauschen

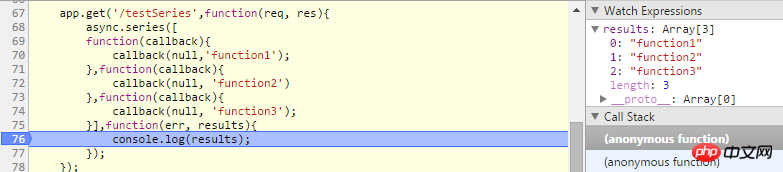
app.get('/testSeries',function(req, res){
async.series([
function(callback){
callback(null,'function1');
},function(callback){
callback(null, 'function2')
},function(callback){
callback(null, 'function3');
}],function(err, results){
console.log(results);//['function1','function2','function3'];
});
});tasks: functionList;
callback: function(err, result){}Serielle Ausführung, jede Funktion in einem Funktionsarray Nachher jede Funktion wird ausgeführt, die nächste Funktion, callback(err, results), wird ausgeführt; err gibt Fehlerinformationen zurück und results ist die von mehreren Funktionen zurückgegebene Ergebnismenge
Wenn eine Funktion eine Anfrage an ihren Callback sendet Funktion Wenn ein Fehler übergeben wird, werden nachfolgende Funktionen nicht ausgeführt und der Fehler und die Ergebnisse der ausgeführten Funktionen werden sofort an den letzten Rückruf in der Reihe übergeben
async.parallel( task, callback); Mehrere Funktionen werden parallel ausgeführt;

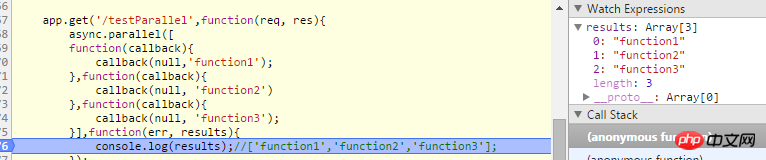
app.get('/testParallel',function(req, res){
async.parallel([
function(callback){
callback(null,'function1');
},function(callback){
callback(null, 'function2')
},function(callback){
callback(null, 'function3');
}],function(err, results){
console.log(results);//['function1','function2','function3'];
});
});tasks: functionList;
callback: function(err, Ergebnisse){}
tasks.length- und results.length-Werte sind gleich
Führen Sie mehrere Funktionen parallel aus, jede Funktion wird sofort ausgeführt, Sie müssen nicht auf andere warten Die Funktion wird zuerst in der Reihenfolge ausgeführt, in der sie an das letzte Callback-Array übergeben wird, und nicht in der Reihenfolge, in der die Ausführung abgeschlossen ist und die abgeschlossene Ausführung wird sofort hinzugefügt. Der Ergebniswert der Funktion wird an den letzten Rückruf von Parallel übergeben. Die Werte anderer nicht ausgeführter Funktionen werden nicht in die endgültigen Daten übernommen, sondern belegen einen Platz
async.whilst(test, function, callback); kann zum Aufrufen von while< verwendet werden 🎜><🎜 asynchron >
Verwandte Empfehlungen:
app.get('/testWhilst',function(req, res){
var count = 0;
async.whilst(function(){
if(count < 3) return true;
},function(callback){
(function(){
count++;
callback(null);
}());
},function(err){
console.log(count);//3
});
});Detaillierte Erläuterung zum Abrufen der Rückgabewertinstanz der asynchronen JavaScript-Funktion
Detaillierte Einführung in das Codebeispiel des Entwicklungsverlaufs der asynchronen JavaScript-Funktion
Das obige ist der detaillierte Inhalt vonGemeinsame asynchrone asynchrone Nodejs-Funktionsbeispiele zum Teilen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




