
Verwenden Sie Vue.js im Frontend. Das serverseitige Rendern von Vue wurde bis zur zweiten Version nicht unterstützt. In diesem Beispiel möchte ich zeigen, wie man die serverseitige Rendering-Funktionalität von Vue.js in ASP.NET Core integriert. Auf der Serverseite haben wir das Microsoft.AspNetCore.SpaServices-Paket verwendet, das die ASP.NET Core-API bereitstellt, sodass wir Kontextinformationen verwenden können, um von Node.js gehosteten JavaScript-Code aufzurufen und die resultierende HTML-Zeichenfolge in die gerenderte Seite einzufügen.
In diesem Beispiel zeigt die Anwendung eine Liste von Nachrichten an, wobei der Server nur die letzten beiden Nachrichten (sortiert nach Datum) wiedergibt. Die restlichen Nachrichten können durch Klicken auf die Schaltfläche „Nachricht abrufen“ vom Server heruntergeladen werden.
Die Projektstruktur ist wie folgt:
. ├── VuejsSSRSample | ├── Properties | ├── References | ├── wwwroot | └── Dependencies ├── Controllers | └── HomeController.cs ├── Models | ├── ClientState.cs | ├── FakeMessageStore.cs | └── Message.cs ├── Views | ├── Home | | └── Index.cshtml | └── _ViewImports.cshtml ├── VueApp | ├── components | | ├── App.vue | | └── Message.vue | ├── vuex | | ├── actions.js | | └── store.js | ├── app.js | ├── client.js | ├── renderOnServer.js | └── server.js ├── .babelrc ├── appsettings.json ├── Dockerfile ├── packages.json ├── Program.cs ├── project.json ├── Startup.cs ├── web.config ├── webpack.client.config.js └── webpack.server.config.js
Wie Sie sehen können, befindet sich die Vue-Anwendung im VueApp-Ordner und besteht aus zwei Komponenten , Ein einfacher Vuex-Speicher, der eine Mutation und eine Aktion sowie einige andere Dateien enthält, die wir als Nächstes besprechen werden: app.js, client.js, renderOnServer.js, server.js.
Implementieren des serverseitigen Renderings von Vue.js

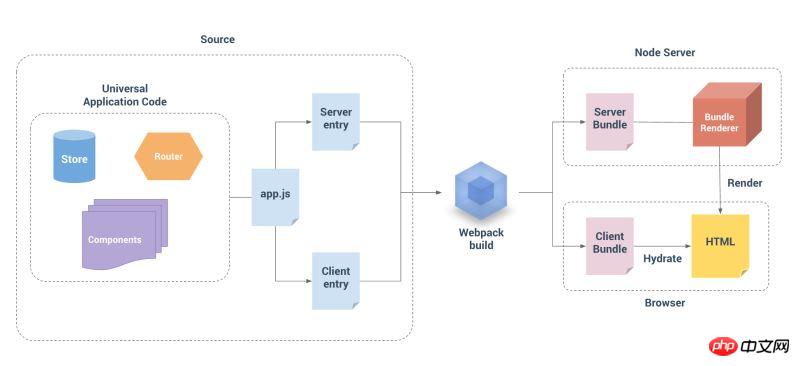
Zur Verwendung des Serverseite Zum Rendern müssen wir zwei verschiedene Bundles aus der Vue-Anwendung erstellen: eines für die Serverseite (ausgeführt von Node.js) und ein weiteres für die Hybridanwendung, die im Browser und auf dem Client ausgeführt wird.
app.js
Bootstrapping der Vue-Instanz in diesem Modul. Es wird von beiden Bundles verwendet.
import Vue from 'vue';
import App from './components/App.vue';
import store from './vuex/store.js';
const app = new Vue({
store,
...App
});
export { app, store };server.js
Der Einstiegspunkt dieses Serverpakets exportiert eine Funktion, die über ein Kontextattribut verfügt. kann verwendet werden, um beliebige Daten aus dem Renderaufruf zu übertragen.
client.js
Der Einstiegspunkt des Client-Bundles, der den Store durch ein globales Javascript-Objekt namens INITIAL_STATE ersetzt (das durch das Pre-Rendering erstellt wird). Modul) aktuellen Status und mountet die App im angegebenen Element (.my-app).
import { app, store } from './app';
store.replaceState(__INITIAL_STATE__);
app.$mount('.my-app');Webpack-Konfiguration
Um das Bundle zu erstellen, müssen wir zwei hinzufügen Webpack-Konfigurationsdateien (eine für den Server und eine für den Client-Build) Vergessen Sie nicht, Webpack zu installieren, falls Sie dies noch nicht getan haben: npm install -g webpack.
webpack.server.config.js
const path = require('path');
module.exports = {
target: 'node',
entry: path.join(__dirname, 'VueApp/server.js'),
output: {
libraryTarget: 'commonjs2',
path: path.join(__dirname, 'wwwroot/dist'),
filename: 'bundle.server.js',
},
module: {
loaders: [
{
test: /\.vue$/,
loader: 'vue',
},
{
test: /\.js$/,
loader: 'babel',
include: __dirname,
exclude: /node_modules/
},
{
test: /\.json?$/,
loader: 'json'
}
]
},
};
webpack.client.config.js
const path = require('path');
module.exports = {
entry: path.join(__dirname, 'VueApp/client.js'),
output: {
path: path.join(__dirname, 'wwwroot/dist'),
filename: 'bundle.client.js',
},
module: {
loaders: [
{
test: /\.vue$/,
loader: 'vue',
},
{
test: /\.js$/,
loader: 'babel',
include: __dirname,
exclude: /node_modules/
},
]
},
};Führen Sie webpack --config webpack.server.config.js aus. Wenn der Vorgang erfolgreich ist, finden Sie den Dienst unter /wwwroot/dist/bundle. server.js Terminal-Bundle. Um das Client-Bundle zu erhalten, führen Sie bitte webpack --config webpack.client.config.js aus. Die entsprechende Ausgabe finden Sie in /wwwroot/dist/bundle.client.js.
Bundle-Rendering implementieren
Dieses Modul wird von ASP.NET Core ausgeführt, das verantwortlich ist für:
Rendering das, das wir zuvor erstellt haben. Das Server-Bundle
setzt **window.__ INITIAL_STATE__** auf das vom Server gesendete Objekt
process.env.VUE_ENV = 'server';
const fs = require('fs');
const path = require('path');
const filePath = path.join(__dirname, '../wwwroot/dist/bundle.server.js')
const code = fs.readFileSync(filePath, 'utf8');
const bundleRenderer = require('vue-server-renderer').createBundleRenderer(code)
module.exports = function (params) {
return new Promise(function (resolve, reject) {
bundleRenderer.renderToString(params.data, (err, resultHtml) => { // params.data is the store's initial state. Sent by the asp-prerender-data attribute
if (err) {
reject(err.message);
}
resolve({
html: resultHtml,
globals: {
__INITIAL_STATE__: params.data // window.__INITIAL_STATE__ will be the initial state of the Vuex store
}
});
});
});
};Implementieren des ASP.NET Core-Teils
Wie bereits erwähnt, haben wir das Microsoft.AspNetCore.SpaServices-Paket verwendet, das einige TagHelper bereitstellt, um das von Node.js gehostete Javascript einfach aufzurufen ( in Hinter den Kulissen verwendet SpaServices das Microsoft.AspNetCore.NodeServices-Paket, um Javascript auszuführen.
Views/_ViewImports.cshtml
Um die TagHelper von SpaServices verwenden zu können, müssen wir sie zu _ViewImports hinzufügen.
@addTagHelper "*, Microsoft.AspNetCore.SpaServices"
Home/Index
public IActionResult Index()
{
var initialMessages = FakeMessageStore.FakeMessages.OrderByDescending(m => m.Date).Take(2);
var initialValues = new ClientState() {
Messages = initialMessages,
LastFetchedMessageDate = initialMessages.Last().Date
};
return View(initialValues);
}Es ruft die beiden neuesten Nachrichten (in umgekehrter Reihenfolge nach Datum sortiert) aus dem MessageStore ab (einige statische Daten nur zu Demonstrationszwecken) und erstellt ein ClientState-Objekt wird als Ausgangszustand des Vuex-Stores verwendet.
Standardstatus des Vuex-Stores:
const store = new Vuex.Store({
state: { messages: [], lastFetchedMessageDate: -1 },
// ...
});
ClientState 类:
public class ClientState
{
[JsonProperty(PropertyName = "messages")]
public IEnumerable<Message> Messages { get; set; }
[JsonProperty(PropertyName = "lastFetchedMessageDate")]
public DateTime LastFetchedMessageDate { get; set; }
}Indexansicht
Endlich Wir haben den Anfangszustand (vom Server) und die Vue-Anwendung, daher gibt es nur einen Schritt: Verwenden Sie asp-prerender-module und asp-prerender-data TagHelper, um die Anfangswerte der Vue-Anwendung in der Ansicht zu rendern.
@model VuejsSSRSample.Models.ClientState <!-- ... --> <body> <p class="my-app" asp-prerender-module="VueApp/renderOnServer" asp-prerender-data="Model"></p> <script src="~/dist/bundle.client.js" asp-append-version="true"></script> </body> <!-- ... -->
asp-prerender-module Das -Attribut wird verwendet, um das zu rendernde Modul anzugeben (in unserem Fall VueApp/renderOnServer ). Wir können das Attribut asp-prerender-data verwenden, um ein Objekt anzugeben, das serialisiert und als Parameter an die Standardfunktion des Moduls gesendet wird.
Sie können den Original-Beispielcode von der folgenden Adresse herunterladen:
http://github.com/mgyongyosi/VuejsSSRSample
Verwandte Empfehlungen:
Detaillierte Erläuterung der serverseitigen Rendering-Beispiele von React
Diy-Seite serverseitige Rendering-Lösung_html/css_WEB-ITnose
Nuxt Vue.js serverseitige Rendering-Praxis
Das obige ist der detaillierte Inhalt vonVue.js und ASP.NET Core serverseitige Rendering-Funktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




