
Dieser Artikel stellt hauptsächlich die Verwendung der 3D-Engine threeJS vor, um den Sternenhimmel-Partikelbewegungseffekt im Detail zu realisieren. Ich hoffe, dass er jedem helfen kann.
Three.js ist eine in JavaScript geschriebene WebGL-Bibliothek eines Drittanbieters. Bietet viele 3D-Anzeigefunktionen. Three.js ist eine 3D-Engine, die im Browser ausgeführt wird. Sie können damit verschiedene dreidimensionale Szenen erstellen, darunter Kameras, Licht und Schatten, Materialien und andere Objekte.
Download-Adresse: http:// threejs.org/
Erstellen Sie zunächst eine HTML-Datei und führen Sie das Three.js-Engine-Paket ein.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Three.js实现3D空间粒子效果</title>
<style type="text/css">
body{
background-color:#000000;
margin:0px;
overflow:hidden;
}
</style>
<script src="scripts/three.js"></script>
</head>
<body >
</body>
</html>Globale Variablen deklarieren
//定义应用所需的组件:相机,场景,渲染器 var camera, scene, renderer; //跟踪鼠标的位置 var mouseX = 0, mouseY = 0; //定义存储粒子的数组 var particles = [];
Kamera:
In OpenGL (WebGL) gibt es zwei Kameras, perspektivische Projektion und orthographische Projektion, in der Art und Weise, wie Objekte im dreidimensionalen Raum in den zweidimensionalen Raum projiziert werden.
Perspektivische Projektion ist eine Methode, bei der Objekte näher am Blickpunkt größer und weiter entfernte Objekte kleiner dargestellt werden. Dies steht im Einklang mit der Art und Weise, wie wir Objekte im täglichen Leben sehen.
Orthografische Projektion dient dazu, Objekte unabhängig von der Entfernung vom Blickpunkt in einer einheitlichen Größe zu zeichnen. In Bereichen wie Architektur und Design müssen Objekte aus verschiedenen Winkeln gezeichnet werden, daher wird diese Projektion häufig verwendet.
Three.js kann auch perspektivische Projektions- und orthografische Projektionskameras angeben.
Szene:
Eine Szene ist ein dreidimensionaler Raum. Deklarieren Sie ein Objekt namens [scene] mithilfe der Klasse [Scene].
Renderer:
Der Prozess der Abbildung von Objekten im dreidimensionalen Raum auf eine zweidimensionale Ebene wird als dreidimensionales Rendering bezeichnet. Im Allgemeinen bezeichnen wir den Rendervorgang als Renderer.
Dateninitialisierung
//数据初始化
function init(){
//相机参数:
//四个参数值分别代表:视野角:fov 纵横比:aspect 相机离视体最近的距离:near 相机离视体最远的距离:far
camera = new THREE.PerspectiveCamera(80, window.innerWidth / window.innerHeight, 1, 4000 );
//设置相机位置,默认位置为:0,0,0.
camera.position.z = 1000;
//声明场景
scene = new THREE.Scene();
//将相机装加载到场景
scene.add(camera);
//生成渲染器的对象
renderer = new THREE.CanvasRenderer();
//设置渲染器的大小
renderer.setSize( window.innerWidth, window.innerHeight );
//追加元素
document.body.appendChild(renderer.domElement);
//调用自定义的生成粒子的方法
makeParticles();
//添加鼠标移动监听
document.addEventListener('mousemove',onMouseMove,false);
//设置间隔调用update函数,间隔次数为每秒30次
setInterval(update,1000/30);
}Anweisungen zur Kamerainitialisierung:
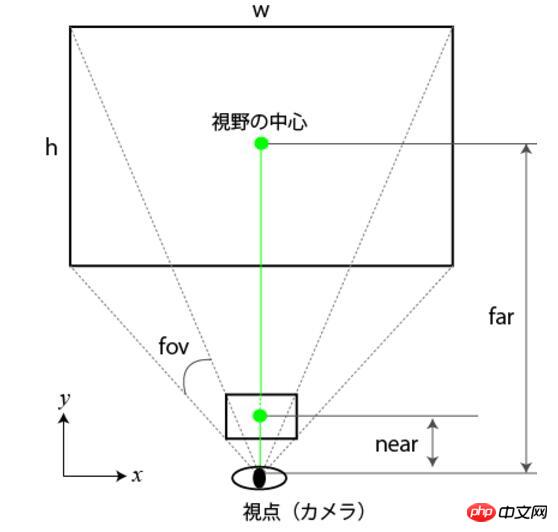
Im Beispiel wird die perspektivische Projektion verwendet Projektionskarte. Das scheinbare Volumen wird durch die folgenden 4 Parameter angegeben.
Blickwinkel: fov Seitenverhältnis: Aspekt
Der kürzeste Abstand zwischen der Kamera und dem Betrachtungsvolumen: nah
Der weiteste Abstand zwischen der Kamera und dem Betrachtungsvolumen: weit
Stellen Sie die Position der Kamera ein:
//设置相机的位置坐标 camera.position.x = 100; camera.position.y = 20; camera.position.z = 50;
camera.position.set(100,20,50);
Stellen Sie die Aufwärtsrichtung der Kamera als positive Richtung ein:
camera.up.x = 0; camera.up.y = 0; camera.up.z = 1;
Legen Sie die Mitte des Sichtfelds der Kamera fest
Die Methode „lookAt()“ wird nicht nur zum Festlegen der Mittelpunktskoordinaten des Ansichtspunkts verwendet. Damit die zuvor festgelegten Kameraattribute tatsächlich wirksam werden, muss auch die Methode [lookAt] aufgerufen werden.

Andere Projektionsmethoden
var camera = THREE.OrthographicCamera = function ( left, right, top, bottom, near, far ) //正投影 var camera = THREE.CombinedCamera = function ( width, height, fov, near, far, orthonear, orthofar ) //複合投影
Mausüberwachung
Update-Funktion lautet wie folgt:
function update() {
updateParticles();
renderer.render( scene, camera );
}Die Funktion, die Partikel generiert
//定义粒子生成的方法
function makeParticles(){
var particle,material;
//粒子从Z轴产生区间在-1000到1000
for(var zpos=-1000;zpos<1000;zpos+=20){
//we make a particle material and pass through the colour and custom particle render function we defined.
material = new THREE.ParticleCanvasMaterial( { color: 0xffffff, program: particleRender } );
//生成粒子
particle = new THREE.Particle(material);
//随即产生x轴,y轴,区间值为-500-500
particle.position.x = Math.random()*1000-500;
particle.position.y = Math.random()*1000-500;
//设置z轴
particle.position.z = zpos;
//scale it up a bit
particle.scale.x = particle.scale.y = 10;
//将产生的粒子添加到场景,否则我们将不会看到它
scene.add(particle);
//将粒子位置的值保存到数组
particles.push(particle);
}
}function randomRange(min, max) {
return Math.random()*(max-min) + min;
} //定义粒子绘制函数
function particleRender( context ) {
//获取canvas上下文的引用
context.beginPath();
// and we just have to draw our shape at 0,0 - in this
// case an arc from 0 to 2Pi radians or 360º - a full circle!
context.arc( 0, 0, 1, 0, Math.PI * 2, true );
//设置原型填充
context.fill();
} //移动粒子的函数
function updateParticles(){
//遍历每个粒子
for(var i=0; i<particles.length; i++){
particle = particles[i];
//设置粒子向前移动的速度依赖于鼠标在平面Y轴上的距离
particle.position.z += mouseY * 0.1;
//如果粒子Z轴位置到1000,将z轴位置设置到-1000,即移动到原点,这样就会出现无穷尽的星域效果.
if(particle.position.z>1000){
particle.position.z-=2000;
}
}
}
//鼠标移动时调用
function onMouseMove(event){
mouseX = event.clientX;
mouseY = event.clientY;
}Der integrierte Code lautet wie folgt:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Three.js实现3D空间粒子效果</title>
<style type="text/css">
body{
background-color:#000000;
margin:0px;
overflow:hidden;
}
</style>
<script src="scripts/three.js"></script>
<script>
//定义应用所需的组件:相机,场景,渲染器
var camera, scene, renderer;
//跟踪鼠标的位置
var mouseX = 0, mouseY = 0;
//定义存储粒子的数组
var particles = [];
//数据初始化
function init(){
//相机参数:
//四个参数值分别代表:视野角:fov 纵横比:aspect 相机离视体最近的距离:near 相机离视体最远的距离:far
camera = new THREE.PerspectiveCamera(80, window.innerWidth / window.innerHeight, 1, 4000 );
//设置相机位置,默认位置为:0,0,0.
camera.position.z = 1000;
//声明场景
scene = new THREE.Scene();
//将相机装加载到场景
scene.add(camera);
//生成渲染器的对象
renderer = new THREE.CanvasRenderer();
//设置渲染器的大小
renderer.setSize( window.innerWidth, window.innerHeight );
//追加元素
document.body.appendChild(renderer.domElement);
//调用自定义的生成粒子的方法
makeParticles();
//添加鼠标移动监听
document.addEventListener('mousemove',onMouseMove,false);
//设置间隔调用update函数,间隔次数为每秒30次
setInterval(update,1000/30);
}
function update() {
//调用移动粒子的函数
updateParticles();
//重新渲染
renderer.render( scene, camera );
}
//定义粒子生成的方法
function makeParticles(){
var particle,material;
//粒子从Z轴产生区间在-1000到1000
for(var zpos=-1000;zpos<1000;zpos+=20){
//we make a particle material and pass through the colour and custom particle render function we defined.
material = new THREE.ParticleCanvasMaterial( { color: 0xffffff, program: particleRender } );
//生成粒子
particle = new THREE.Particle(material);
//随即产生x轴,y轴,区间值为-500-500
particle.position.x = Math.random()*1000-500; //math . random()返回一个浮点数在0和1之间
particle.position.y = Math.random()*1000-500;
//设置z轴
particle.position.z = zpos;
//scale it up a bit
particle.scale.x = particle.scale.y = 10;
//将产生的粒子添加到场景
scene.add(particle);
//将粒子位置的值保存到数组
particles.push(particle);
}
}
//定义粒子渲染器
function particleRender( context ) {
//获取canvas上下文的引用
context.beginPath();
// and we just have to draw our shape at 0,0 - in this
// case an arc from 0 to 2Pi radians or 360º - a full circle!
context.arc( 0, 0, 1, 0, Math.PI * 2, true );
//设置原型填充
context.fill();
}
//移动粒子的函数
function updateParticles(){
//遍历每个粒子
for(var i=0; i<particles.length; i++){
particle = particles[i];
//设置粒子向前移动的速度依赖于鼠标在平面Y轴上的距离
particle.position.z += mouseY * 0.1;
//如果粒子Z轴位置到1000,将z轴位置设置到-1000
if(particle.position.z>1000){
particle.position.z-=2000;
}
}
}
//鼠标移动时调用
function onMouseMove(event){
mouseX = event.clientX;
mouseY = event.clientY;
}
</script>
</head>
<body onload="init()">
</body>
</html>Three.js-Tutorial zum Zeichnen eines 3D-Würfels
Three.js-Implementierung der 3D-Karteninstanzfreigabe
Das obige ist der detaillierte Inhalt vonThreeJS implementiert das Teilen von Sternenhimmel-Partikelbewegungseffekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




