
In diesem Artikel wird hauptsächlich die detaillierte Erklärung der Verwendung der Fetch-Methode zum Senden domänenübergreifender POST-Anfragen vorgestellt. Der Herausgeber findet sie recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Fetch wird in Zukunft ein Trend sein und unweigerlich das traditionelle Ajax ersetzen, und das RN-Framework unterstützt Fetch. Nachfolgend finden Sie nur ein Beispiel für eine domänenübergreifende Anfrage. Die Anfrage in dieser Domäne ist dieselbe und einfacher. Die Client-Umgebung verwendet eine von RN geschriebene Seite, die auch über die Browserkonsole simuliert werden kann. Der Back-End-Dienst verwendet das NodeJs Express-Framework.


1) Abrufanfrage
//发送Ajax请求
sendAjax(){
//POST方式,IP为本机IP
fetch("http://192.168.111.102:8085", {
method: "POST",
mode: "cors",
headers: {
"Content-Type": "application/x-www-form-urlencoded"
},
body: 'key=1'
}).then(function (res) {
console.log("fetch request ", JSON.stringify(res.ok));
if(res.ok){
res.json().then(function (json) {
console.info(json);
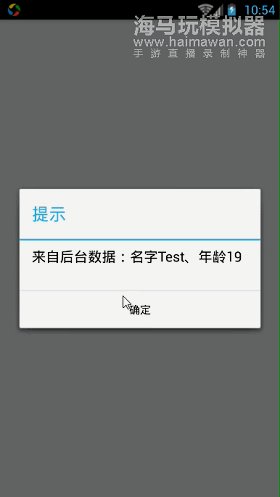
Alert.alert('提示','来自后台数据:名字'+json.name+'、年龄'+json.age,[{text: '确定', onPress: () => console.log('OK Pressed!')},]);
});
}else{
Alert.alert('提示','请求失败',[{text: '确定', onPress: () => console.log('OK Pressed!')},]);
}
}).catch(function (e) {
console.log("fetch fail");
Alert.alert('提示','系统错误',[{text: '确定', onPress: () => console.log('OK Pressed!')},]);
});
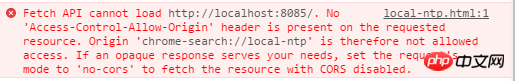
}1. Das Modusattribut steuert, ob domänenübergreifend zulässig ist. Same-Origin (Same-Origin-Anfrage), No-Cors (Standard) und Cros (domänenübergreifende Anfragen zulassen). Der erste Typ der domänenübergreifenden Anfrage meldet einen Fehler, der zweite Typ kann Skripte, Bilder und andere Ressourcen anfordern Von anderen Domänen aus kann jedoch nicht auf die Attribute in der Antwort zugegriffen werden. Mit der dritten Methode können Daten von Drittanbietern abgerufen werden, sofern der Dienst, auf den zugegriffen wird, einen domänenübergreifenden Zugriff ermöglicht. Andernfalls tritt der folgende Fehler auf:

2. Wenn Fetch den Hintergrund anfordert, wird ein Promise-Objekt zurückgegeben. Die Methoden, die Objekte zum Parsen zurückgegebener Daten unterstützen, sind: arrayBuffer(), blob(), formData(), json() und text().
3. Körper passt Parameter an, aufgepasst! Beachten! Beachten! Wichtige Dinge werden dreimal gesagt. Sie können nur a=1&b=2... übergeben. In dieser Parameterform können Objekte {a:1,b:2,...} nicht übergeben werden. Verwenden Sie JSON.stringify({a:). 1, b:2,...}) funktioniert auch nicht. In jquery wird der eingehende Objektrahmen automatisch in formData gekapselt. Fetch verfügt nicht über diese Funktion.
4. Bitte achten Sie bei der Verwendung auf die Browserversion. Niedrigere Versionen unterstützen dieses Objekt nicht. RN ist verfügbar
2) Das Express-Framework von Nodejs ist aktiviert, um domänenübergreifende Anfragen zu ermöglichen:
//设置跨域访问
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});3) Das Express-Framework von Nodejs ist verfügbar Für die Verarbeitung von POST-Daten ist die Funktion standardmäßig aktiviert. Sie können nicht mit res.query abgerufen werden, sondern mit res.body dass die Body-Parsing-Funktion im Express-Framework aktiviert sein muss, sonst wird sie undefiniert angezeigt.
var express = require('express');
//Post方式请求参数放在请求体里面,需引用body-parser解析body
var bodyParser = require("body-parser");
var app = express();
// 引用
app.use(bodyParser.urlencoded({ extended: false }));4) Unterstützt den domänenübergreifenden Zugriff über JSONP. Nach der Aktivierung des domänenübergreifenden Zugriffs wird bei der Anforderung mit der herkömmlichen JSONP-Methode ein Fehler gemeldet. Da die JSONP-Anfrage in einen Rückruf eingeschlossene Daten zurückgeben muss, tritt sonst ein Analysefehler auf. Hier gibt es eine Gefahr. Bei der Anfrage mit $.ajax({method:'POST',dataType:'jsonp'}) wird immer noch eine GET-Anfrage gesendet.
//json数据
var data = { "name": "Test", "age": "19" };
app.get('/', function(req, res) {
console.log('get..........');
console.log(req.query);
if (req.query && req.query.callback) {
var str = req.query.callback + "(" + JSON.stringify(data) + ")"; //jsonp
console.log('jsonp: '+str);
res.end(str);
}else{
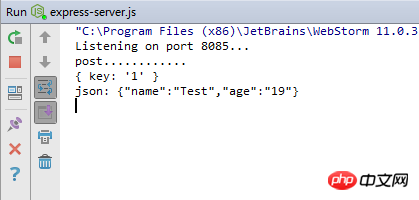
console.log('json: '+JSON.stringify(data));
res.end(JSON.stringify(data));
}
});5) Vollständiger Code:
1. RN-Frontend
/**
* Created by linyufeng on 2016/8/22.
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
TouchableHighlight,
Alert,
View
} from 'react-native';
class HelloWorld extends Component {
//发送Ajax请求
sendAjax(){
//POST方式
fetch("http://192.168.111.102:8085", {
method: "POST",
mode: "cors",
headers: {
"Content-Type": "application/x-www-form-urlencoded"
},
body: 'key=1'
}).then(function (res) {
console.log("fetch request ", JSON.stringify(res.ok));
if(res.ok){
res.json().then(function (json) {
console.info(json);
Alert.alert('提示','来自后台数据:名字'+json.name+'、年龄'+json.age,[{text: '确定', onPress: () => console.log('OK Pressed!')},]);
});
}else{
Alert.alert('提示','请求失败',[{text: '确定', onPress: () => console.log('OK Pressed!')},]);
}
}).catch(function (e) {
console.log("fetch fail");
Alert.alert('提示','系统错误',[{text: '确定', onPress: () => console.log('OK Pressed!')},]);
});
}
render() {
return (
<View style={styles.container}>
<TouchableHighlight style={styles.wrapper}
onPress={this.sendAjax}>
<View style={styles.button}>
<Text>点击发送Ajax请求</Text>
</View>
</TouchableHighlight>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
},
wrapper: {
borderRadius: 5,
marginBottom: 5,
},
button: {
backgroundColor: '#eeeeee',
padding: 10,
},
});
AppRegistry.registerComponent('HelloWorld', () => HelloWorld);2. NodeJs
/**
* Created by linyufeng on 2016/8/22.
*/
var express = require('express');
//Post方式请求参数放在请求体里面,需引用body-parser解析body
var bodyParser = require("body-parser");
var app = express();
// 引用
app.use(bodyParser.urlencoded({ extended: false }));
//设置跨域访问
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
//json数据
var data = { "name": "Test", "age": "19" };
app.get('/', function(req, res) {
console.log('get..........');
console.log(req.query);
if (req.query && req.query.callback) {
var str = req.query.callback + "(" + JSON.stringify(data) + ")"; //jsonp
console.log('jsonp: '+str);
res.end(str);
}else{
console.log('json: '+JSON.stringify(data));
res.end(JSON.stringify(data));
}
});
app.post('/', function(req, res) {
console.log('post............');
console.log(req.body);
console.log('json: '+JSON.stringify(data));
res.end(JSON.stringify(data));
});
app.listen(8085, function () {
console.log('Listening on port 8085...');
});Verwandte Empfehlungen:
Beispiele zur Erläuterung der Ajax-Post-Anfrage Sprungseite
Lösung für die Probleme, die beim Anfordern von Vue-Ressourcenbeiträgen auftreten
Analyse der Curl-Get-Post-Anfrage in PHP
Das obige ist der detaillierte Inhalt vonReact Native verwendet die Fetch-Methode, um eine POST-Anfrage zu senden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Apache-Start ist fehlgeschlagen
Der Apache-Start ist fehlgeschlagen
 So generieren Sie eine Bin-Datei mit MDK
So generieren Sie eine Bin-Datei mit MDK
 Python in ausführbare Datei gepackt
Python in ausführbare Datei gepackt
 Audiokomprimierung
Audiokomprimierung
 Der Apple Store kann keine Verbindung herstellen
Der Apple Store kann keine Verbindung herstellen
 Lohnt es sich, FIL langfristig zu halten?
Lohnt es sich, FIL langfristig zu halten?
 So beheben Sie den Fehler 443
So beheben Sie den Fehler 443
 Konvertierung von RGB in Hexadezimal
Konvertierung von RGB in Hexadezimal
 Warum druckt der Drucker nicht?
Warum druckt der Drucker nicht?




