
Dieser Artikel stellt Ihnen hauptsächlich eine Lösung für das Problem des React Native-Real-Machine-Breakpoint-Debugging + des domänenübergreifenden Ressourcenladefehlers vor. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Vorab geschrieben
Ich hatte nichts zu tun, also habe ich eine Weile mit React Native gespielt, die Entwicklungserfahrung ist viel besser. Beim Debuggen von Haltepunkten auf realen Maschinen stieß ich jedoch auf ein Problem mit Fehlern beim Laden domänenübergreifender Ressourcen. Eine visuelle Untersuchung ergab, dass es sich um einen Fehler im Debugging-Dienst der neuen Version von RN handelte.
Es dürfte viele Studierende geben, die auf ähnliche Probleme gestoßen sind. Ich werde sie hier aufzeichnen und bei Bedarf darauf verweisen.
So debuggen Sie mit Haltepunkten
Laden Sie zunächst die RN-Anwendung auf die reale Maschine und führen Sie sie aus (der Vorgang entfällt).
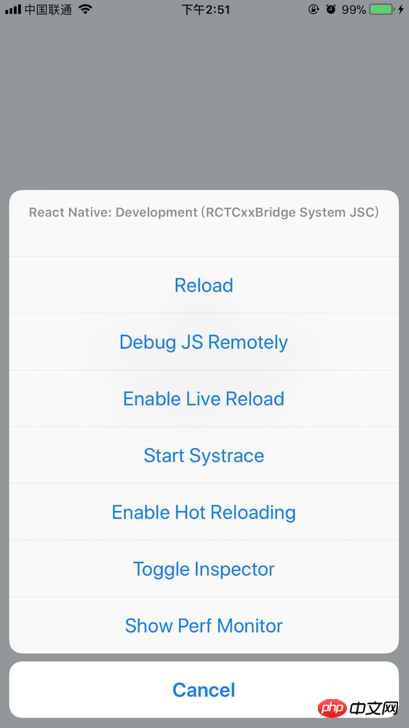
Dann schütteln Sie das Telefon, um das Entwicklungsmenü aufzurufen, und wählen Sie „JS remote debuggen“.

Chrome öffnet automatisch die Debugging-Schnittstelle. Die Adresse lautet http://localhost:8081/debugger-ui/. Öffnen Sie die Konsole, suchen Sie die Datei, die Sie debuggen möchten, fügen Sie einen Haltepunkt hinzu und fertig.

Problem: Fehler beim domänenübergreifenden Laden von Ressourcen
Im Idealfall können Sie nach den oben genannten Schritten problemlos mit Haltepunkten debuggen. Die tatsächliche Situation verlief jedoch nicht so reibungslos. Nach der Änderung des Hosts gemäß den offiziellen Richtlinien bestand das Problem weiterhin.
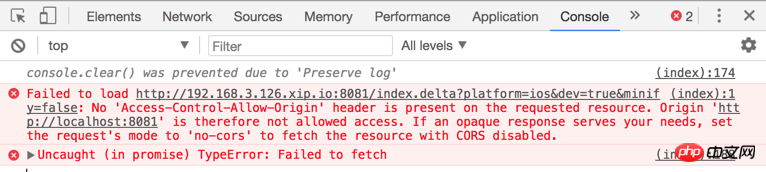
Die auf der Konsole angezeigte Fehlermeldung ist wie in der Abbildung dargestellt und es liegt ein Fehler beim Laden domänenübergreifender Ressourcen vor. 192.168.3.126 ist die IP des lokalen Intranets und der Domänenname der Fehlerressource lautet 192.168.3.126.xip.io.

Ohne ein tiefes Verständnis von RN kam ich auf zwei Ideen, deren Details später besprochen werden.
Lassen Sie die Ressourcen mit Ladefehlern denselben Ursprung haben wie die Debugging-Seite.
Lassen Sie den Debugging-Dienst das domänenübergreifende Laden von Ressourcen unterstützen.
Lösung 1: Ersetzen Sie den Hostnamen
Ersetzen Sie localhost durch 192.168.3.126.xip.io, das heißt, wir greifen über http://192.168.3.126.xip.io:8081/debugger-ui/ auf die Debugging-Schnittstelle zu.
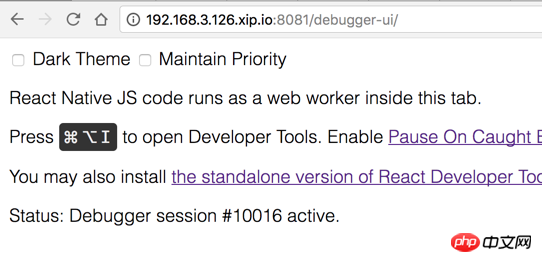
Auf die Debugging-Schnittstelle wird normal zugegriffen, Ressourcen werden normal geladen, fertig.

192.168.3.126.xip.io Dieser Hostname sieht etwas seltsam aus. Das Prinzip dahinter wird später näher erläutert.
Lösung 2: CORS
Im Github-Problem „CORS-Problem mit JS Remote Debugging bei Verwendung von xip.io“ hat ein Entwickler den gleichen Fehler gemeldet.
Er hat es folgendermaßen gelöst:
Suchen Sie das Modul node_modules/metro, ändern Sie die Dateien Server/index.js und index.js.flow und fügen Sie den folgenden Code zur Methode _processDeltaRequest hinzu.
mres.setHeader("Access-Control-Allow-Origin", "*");Diese Methode wird nicht empfohlen, aber wenn Sie es eilig haben, sie zu debuggen, können Sie es genauso gut versuchen.
Was ist 192.168.3.126.xip.io
Viele Schüler sind möglicherweise verwirrt, wenn sie diesen Hostnamen sehen, der scheinbar nicht existiert.
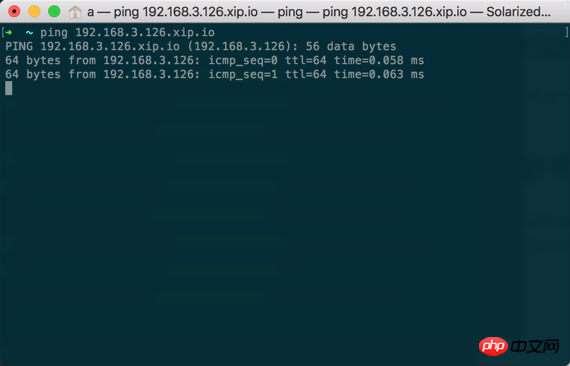
Nach dem Pingen in der Konsole lautet die zurückgegebene IP-Adresse 192.168.3.126.

Tatsächlich ist xip.io ein spezieller Domainname. Wenn Sie die IP-Adresse abfragen, die dem Domainnamen xxx.xip.io entspricht wird direkt xxx zurückgeben.
Zum Beispiel: Die Intranet-IP-Adresse meines Laptops ist 192.168.3.126. Wenn ich auf 192.168.3.126.xip.io zugreife, lautet die von der DNS-Abfrage zurückgegebene IP-Adresse 192.168.3.126.
Das Prinzip ist auch sehr einfach. Der Inhaber von xip.io hat einen eigenen DNS-Auflösungsdienst im öffentlichen Netzwerk eingerichtet. Wenn der Benutzer eine DNS-Abfrage für xxx.xip.io initiiert, wird xxx direkt zurückgegeben .
Hinten geschrieben
Die oben genannten domänenübergreifenden Lösungen sind tatsächlich nicht zufriedenstellend. Wenn es eine bessere Lösung gibt, sagen Sie es bitte dem Autor. Vielen Dank.
Verwandte Empfehlungen:
Detaillierte Erklärung zum Aufbau einer Entwicklungsumgebung für React Native
React Native verwendet die Fetch-Methode zum Senden POST-Anfragen
Detailliertes Beispiel der React Native-Zeitkonvertierungsformat-Toolklasse
Das obige ist der detaillierte Inhalt vonSo beheben Sie den Fehler beim domänenübergreifenden Laden von React Native-Ressourcen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wo Sie Douyin-Live-Wiederholungen sehen können
Wo Sie Douyin-Live-Wiederholungen sehen können
 Was ist der Unterschied zwischen WeChat und WeChat?
Was ist der Unterschied zwischen WeChat und WeChat?
 SO INSTALLIEREN SIE LINUX
SO INSTALLIEREN SIE LINUX
 Kostenlose ERP-Software
Kostenlose ERP-Software
 So lösen Sie verstümmelten SecureCRT-Code
So lösen Sie verstümmelten SecureCRT-Code
 Warum kann ich die letzte leere Seite in Word nicht löschen?
Warum kann ich die letzte leere Seite in Word nicht löschen?
 Aktueller Bitcoin-Preistrend
Aktueller Bitcoin-Preistrend
 Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
 Auf welcher Plattform kann ich Ripple-Coins kaufen?
Auf welcher Plattform kann ich Ripple-Coins kaufen?




