So implementieren Sie die Bildkomprimierung in JS
In diesem Artikel wird hauptsächlich die Bildkomprimierungsmethode in JS vorgestellt, einschließlich der Methode zum Komprimieren von Bildern im gleichen Verhältnis. Ich hoffe, dass sie allen helfen kann.
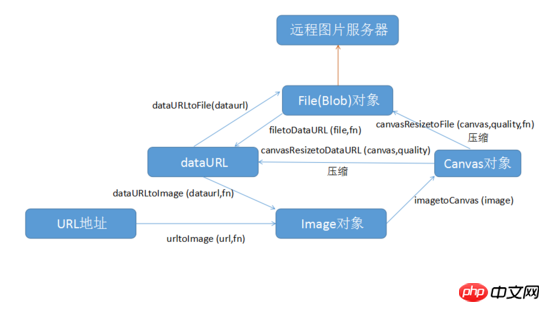
Denken Sie zunächst darüber nach, welche Bedürfnisse wir haben? Meistens müssen wir ein Dateiobjekt komprimieren und es dann in ein Dateiobjekt umwandeln und es an den Remote-Image-Server übergeben. Manchmal müssen wir auch einen Base64-String komprimieren und ihn dann in einen Base64-String umwandeln und an den Server übergeben Remote-Datenbank; manchmal kann es sich auch um eine Leinwand oder ein Bildobjekt oder direkt um die URL-Adresse eines Bildes handeln. Angesichts so vieler Anforderungen hat Wang Er einfach ein Bild gezeichnet :

Alt-Text
2. Lösung
Wie im Bild oben gezeigt, hat Wang Er im Wesentlichen insgesamt sieben Methoden geschrieben deckt die JS-Konvertierung und Komprimierung der meisten Dateitypen ab, einschließlich:
1. urltoImage(url,fn) lädt das erforderliche Bildobjekt über eine URL, wobei der URL-Parameter in der URL des Bildes übergeben wird fn ist die Rückrufmethode, die die Parameter eines Image-Objekts enthält. Der Code lautet wie folgt:
function urltoImage (url,fn){
var img = new Image();
img.src = url;
img.onload = function(){
fn(img);
}
};2. imagetoCanvas(image) konvertiert ein Image-Objekt in ein Canvas-Objekt, wobei der Bildparameter Wird in einem Image-Objekt übergeben, lautet der Code wie folgt:
function imagetoCanvas(image){
var cvs = document.createElement("canvas");
var ctx = cvs.getContext('2d');
cvs.width = image.width;
cvs.height = image.height;
ctx.drawImage(image, 0, 0, cvs.width, cvs.height);
return cvs ;
};3. canvasResizetoFile(canvas,quality,fn) komprimiert und konvertiert ein Canvas-Objekt in ein Blob-Objekt In einem Canvas-Objekt wird der Qualitätsparameter als 0-1 übergeben. Der Zahlentyp stellt die Bildkomprimierungsqualität dar. Der Code lautet wie folgt:
function canvasResizetoFile(canvas,quality,fn){
canvas.toBlob(function(blob) {
fn(blob);
},'image/jpeg',quality);
};Das Blob-Objekt stellt hier unveränderliche Rohdaten dar, ähnlich einem Dateiobjekt. Blobs stellen Daten dar, die nicht unbedingt JavaScript-nativ sind. Die Dateischnittstelle basiert auf Blob, übernimmt die Funktionalität von Blob und erweitert sie, um Dateien auf dem System des Benutzers zu unterstützen. Wir können es als Dateityp behandeln. Weitere Informationen zur spezifischeren Verwendung finden Sie im MDN-Dokument
4. canvasResizetoDataURL(canvas,quality) komprimiert ein Canvas-Objekt in eine dataURL-Zeichenfolge, in der der Canvas-Parameter enthalten ist wird in einem Canvas-Objekt übergeben; der Qualitätsparameter wird in einem Zahlentyp von 0-1 übergeben, der die Bildkomprimierungsqualität angibt:
methods.canvasResizetoDataURL = function(canvas,quality){
return canvas.toDataURL('image/jpeg',quality);
};Die toDataURL-API kann auf die MDN verweisen document
5. filetoDataURL (file,fn) konvertiert die Datei vom Typ Datei (Blob) in eine Daten-URL-Zeichenfolge, wobei der Dateiparameter in einer Datei vom Typ Datei (fn) übergeben wird. enthält einen dataURL-String-Parameter; der Code lautet wie folgt:
function filetoDataURL(file,fn){
var reader = new FileReader();
reader.onloadend = function(e){
fn(e.target.result);
};
reader.readAsDataURL(file);
};6. dataURLtoImage(dataurl,fn) konvertiert einen String von dataURL-Strings in eine Bildtypdatei, in der der dataURL-Parameter übergeben wird Eine dataURL-Zeichenfolge und fn ist die Rückrufmethode, einschließlich der Parameter einer Bildtypdatei. Der Code lautet wie folgt:
function dataURLtoImage(dataurl,fn){
var img = new Image();
img.onload = function() {
fn(img);
};
img.src = dataurl;
};7. dataURLtoFile(dataurl) konvertiert eine Zeichenfolge von dataURL Blob-Objekte, bei denen der dataURL-Parameter in einer dataURL-Zeichenfolge übergeben wird, lautet der Code wie folgt:
function dataURLtoFile(dataurl) {
var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n);
while(n--){
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], {type:mime});
};3. Weitere Kapselung
Für die häufig verwendete Methode zum Komprimieren einer Datei Wenn wir ein Objekt erstellen und es dann in ein Dateiobjekt umwandeln, können wir die obige Methode erneut kapseln. Siehe den folgenden Code:
function fileResizetoFile(file,quality,fn){
filetoDataURL (file,function(dataurl){
dataURLtoImage(dataurl,function(image){
canvasResizetoFile(imagetoCanvas(image),quality,fn);
})
})
}Unter anderem wird der Dateiparameter in einer Datei vom Typ Datei (Blob) übergeben. Der Qualitätsparameter wird im Zahlentyp 0-1 übergeben und gibt die Bildkomprimierungsqualität an. fn ist die Rückrufmethode, einschließlich der Parameter einer Blob-Datei.
Es funktioniert so:
var file = document.getElementById('demo').files[0];
fileResizetoFile(file,0.6,function(res){
console.log(res);
//拿到res,做出你要上传的操作;
})In diesem Fall kann die Bildkomprimierung und das Hochladen einfach durchgeführt werden, wenn Sie möchten es, du kannst es so stark anstarren, wie du kannst.
Referenzdokumente:
MDN
ps: Werfen wir einen Blick auf die Methode der JS-Bildkomprimierung mit gleichem Verhältnis
function proDownImage(path,imgObj) { // 等比压缩图片工具
//var proMaxHeight = 185;
var proMaxHeight=300;
var proMaxWidth = 175;
var size = new Object();
var image = new Image();
image.src = path;
image.attachEvent("onreadystatechange",
function() { // 当加载状态改变时执行此方法,因为img的加载有延迟
if (image.readyState == "complete") { // 当加载状态为完全结束时进入
if (image.width > 0 && image.height > 0) {
var ww = proMaxWidth / image.width;
var hh = proMaxHeight / image.height;
var rate = (ww < hh) ? ww: hh;
if (rate <= 1) {
alert("imgage width*rate is:" + image.width * rate);
size.width = image.width * rate;
size.height = image.height * rate;
} else {
alert("imgage width is:" + image.width);
size.width = image.width;
size.height = image.height;
}
}
}
imgObj.attr("width",size.width);
imgObj.attr("height",size.height);
});
}Verwandte Empfehlungen :
So implementieren Sie die Bildkomprimierungsmethode in JS
Canvas- und Bildkomprimierungsbeispielcode
HTML5 zur Implementierung der Bildkomprimierung. Eingehende Analyse der Upload-Funktion
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Bildkomprimierung in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie einen Roman in der Tomato Free Novel-App. Teilen Sie das Tutorial zum Schreiben eines Romans in der Tomato Novel-App
Mar 28, 2024 pm 12:50 PM
So schreiben Sie einen Roman in der Tomato Free Novel-App. Teilen Sie das Tutorial zum Schreiben eines Romans in der Tomato Novel-App
Mar 28, 2024 pm 12:50 PM
Tomato Novel ist eine sehr beliebte Roman-Lesesoftware. Jeder Roman und Comic ist sehr interessant und möchte auch Romane schreiben Also, wie schreiben wir den Roman darin? Meine Freunde wissen es nicht, also lasst uns gemeinsam auf diese Seite gehen und uns eine Einführung zum Schreiben eines Romans ansehen. Teilen Sie das Tomato-Roman-Tutorial zum Schreiben eines Romans. 1. Öffnen Sie zunächst die kostenlose Tomato-Roman-App auf Ihrem Mobiltelefon und klicken Sie auf „Personal Center – Writer Center“. 2. Gehen Sie zur Seite „Tomato Writer Assistant“ – klicken Sie auf „Neues Buch erstellen“. am Ende des Romans.
 So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
May 01, 2024 pm 12:01 PM
So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
May 01, 2024 pm 12:01 PM
Leider löschen Menschen aus bestimmten Gründen oft versehentlich bestimmte Kontakte. WeChat ist eine weit verbreitete soziale Software. Um Benutzern bei der Lösung dieses Problems zu helfen, wird in diesem Artikel erläutert, wie gelöschte Kontakte auf einfache Weise wiederhergestellt werden können. 1. Verstehen Sie den WeChat-Kontaktlöschmechanismus. Dies bietet uns die Möglichkeit, gelöschte Kontakte wiederherzustellen. Der Kontaktlöschmechanismus in WeChat entfernt sie aus dem Adressbuch, löscht sie jedoch nicht vollständig. 2. Nutzen Sie die integrierte „Kontaktbuch-Wiederherstellung“-Funktion von WeChat, um Zeit und Energie zu sparen. Mit dieser Funktion können Benutzer schnell gelöschte Kontakte wiederherstellen. 3. Rufen Sie die WeChat-Einstellungsseite auf und klicken Sie auf die untere rechte Ecke, öffnen Sie die WeChat-Anwendung „Me“ und klicken Sie auf das Einstellungssymbol in der oberen rechten Ecke, um die Einstellungsseite aufzurufen.
 Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen? Mit dem Aufkommen der sozialen Medien ist WeChat zu einem unverzichtbaren Kommunikationsmittel im täglichen Leben der Menschen geworden. Viele Menschen können jedoch auf ein Problem stoßen: Sie können sich gleichzeitig auf demselben Mobiltelefon bei mehreren WeChat-Konten anmelden. Für Huawei-Mobiltelefonbenutzer ist es nicht schwierig, eine doppelte WeChat-Anmeldung zu erreichen. In diesem Artikel wird erläutert, wie eine doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen erreicht wird. Erstens bietet das EMUI-System, das mit Huawei-Mobiltelefonen geliefert wird, eine sehr praktische Funktion – das doppelte Öffnen von Anwendungen. Durch die doppelte Öffnungsfunktion der Anwendung können Benutzer gleichzeitig
 So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
May 07, 2024 pm 03:34 PM
So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
May 07, 2024 pm 03:34 PM
Das Festlegen der Schriftgröße ist zu einer wichtigen Personalisierungsanforderung geworden, da Mobiltelefone zu einem wichtigen Werkzeug im täglichen Leben der Menschen geworden sind. Um den Bedürfnissen verschiedener Benutzer gerecht zu werden, wird in diesem Artikel erläutert, wie Sie das Nutzungserlebnis Ihres Mobiltelefons verbessern und die Schriftgröße des Mobiltelefons durch einfache Vorgänge anpassen können. Warum müssen Sie die Schriftgröße Ihres Mobiltelefons anpassen? Durch Anpassen der Schriftgröße kann der Text klarer und leichter lesbar werden. Geeignet für die Lesebedürfnisse von Benutzern unterschiedlichen Alters. Praktisch für Benutzer mit Sehbehinderung, die Schriftgröße zu verwenden Einstellungsfunktion des Mobiltelefonsystems – So rufen Sie die Systemeinstellungsoberfläche auf – Suchen und geben Sie die Option „Anzeige“ in der Einstellungsoberfläche ein – suchen Sie die Option „Schriftgröße“ und passen Sie sie mit einem Drittanbieter an Anwendung – Laden Sie eine Anwendung herunter und installieren Sie sie, die die Anpassung der Schriftgröße unterstützt – öffnen Sie die Anwendung und rufen Sie die entsprechende Einstellungsoberfläche auf – je nach Person
 Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
May 04, 2024 pm 06:01 PM
Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
May 04, 2024 pm 06:01 PM
Mobile Spiele sind mit der Entwicklung der Technologie zu einem festen Bestandteil des Lebens der Menschen geworden. Mit seinem niedlichen Drachenei-Bild und dem interessanten Schlüpfvorgang hat es die Aufmerksamkeit vieler Spieler auf sich gezogen, und eines der Spiele, das viel Aufmerksamkeit erregt hat, ist die mobile Version von Dragon Egg. Um den Spielern dabei zu helfen, ihre eigenen Drachen im Spiel besser zu kultivieren und zu züchten, erfahren Sie in diesem Artikel, wie Sie Dracheneier in der mobilen Version ausbrüten. 1. Wählen Sie den geeigneten Drachenei-Typ aus, der Ihnen gefällt und zu Ihnen passt, basierend auf den verschiedenen Arten von Drachenei-Attributen und -Fähigkeiten, die im Spiel zur Verfügung stehen. 2. Verbessern Sie die Stufe der Brutmaschine, indem Sie Aufgaben erledigen und Requisiten sammeln. Die Stufe der Brutmaschine bestimmt die Schlüpfgeschwindigkeit und die Erfolgsquote beim Schlüpfen. 3. Sammeln Sie die Ressourcen, die die Spieler zum Schlüpfen benötigen
 Schneller Meister: So eröffnen Sie zwei WeChat-Konten auf Huawei-Handys!
Mar 23, 2024 am 10:42 AM
Schneller Meister: So eröffnen Sie zwei WeChat-Konten auf Huawei-Handys!
Mar 23, 2024 am 10:42 AM
In der heutigen Gesellschaft sind Mobiltelefone zu einem unverzichtbaren Bestandteil unseres Lebens geworden. Als wichtiges Werkzeug für unsere tägliche Kommunikation, Arbeit und unser Leben wird WeChat häufig genutzt. Allerdings kann es bei der Abwicklung unterschiedlicher Transaktionen erforderlich sein, zwei WeChat-Konten zu trennen, was erfordert, dass das Mobiltelefon die gleichzeitige Anmeldung bei zwei WeChat-Konten unterstützt. Als bekannte inländische Marke werden Huawei-Mobiltelefone von vielen Menschen genutzt. Wie können also zwei WeChat-Konten auf Huawei-Mobiltelefonen eröffnet werden? Lassen Sie uns das Geheimnis dieser Methode lüften. Zunächst müssen Sie zwei WeChat-Konten gleichzeitig auf Ihrem Huawei-Mobiltelefon verwenden. Der einfachste Weg ist
 PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
Die Programmiersprache PHP ist ein leistungsstarkes Werkzeug für die Webentwicklung, das eine Vielzahl unterschiedlicher Programmierlogiken und Algorithmen unterstützen kann. Unter diesen ist die Implementierung der Fibonacci-Folge ein häufiges und klassisches Programmierproblem. In diesem Artikel stellen wir vor, wie Sie die Fibonacci-Folge mit der Programmiersprache PHP implementieren, und fügen spezifische Codebeispiele bei. Die Fibonacci-Folge ist eine mathematische Folge, die wie folgt definiert ist: Das erste und das zweite Element der Folge sind 1, und ab dem dritten Element ist der Wert jedes Elements gleich der Summe der beiden vorherigen Elemente. Die ersten paar Elemente der Sequenz
 So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen Mit der Popularität sozialer Software und der zunehmenden Bedeutung von Datenschutz und Sicherheit rückt die WeChat-Klonfunktion allmählich in den Mittelpunkt der Aufmerksamkeit der Menschen. Die WeChat-Klonfunktion kann Benutzern helfen, sich gleichzeitig bei mehreren WeChat-Konten auf demselben Mobiltelefon anzumelden, was die Verwaltung und Nutzung erleichtert. Es ist nicht schwierig, die WeChat-Klonfunktion auf Huawei-Mobiltelefonen zu implementieren. Sie müssen lediglich die folgenden Schritte ausführen. Schritt 1: Stellen Sie sicher, dass die Version Ihres Mobiltelefonsystems und die WeChat-Version den Anforderungen entsprechen. Stellen Sie zunächst sicher, dass die Version Ihres Huawei-Mobiltelefonsystems sowie die WeChat-App auf die neueste Version aktualisiert wurden.




