
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zum Erstellen mehrerer Ueditoren in Vue ein. Der Artikel stellt ihn anhand von Beispielcodes ausführlich vor. Er bietet einen gewissen Referenz- und Lernwert für alle, die ihn beim Lernen oder Arbeiten benötigen unten Lass uns gemeinsam lernen. Ich hoffe, es hilft allen.
Vorwort
Vor einiger Zeit musste das Vue.js-Projekt des Unternehmens den UEditor-Rich-Text-Editor verwenden, aber ich habe keine detaillierten Anweisungen gefunden Ich beschloss, es selbst zu versuchen, und habe es nach einem anstrengenden Tag endlich geschafft.
ueditor ist Baidu-Editor, offizielle Website-Adresse: http://ueditor.baidu.com/website/
Eine vollständige Funktionsdemonstration finden Sie unter: http://ueditor.baidu .com /website/onlinedemo.html
Ich habe kürzlich ein Upgrade bei der Arbeit angefordert und musste mehrere Ueditor-Instanzen in Vue erstellen, was den Ueditor-Stil tatsächlich verschönerte. Der Rest ist fast derselbe wie bei Ueditor . Ich werde im Folgenden nichts mehr sagen, werfen wir einen Blick auf die ausführliche Einleitung.
Screenshot

Anleitung
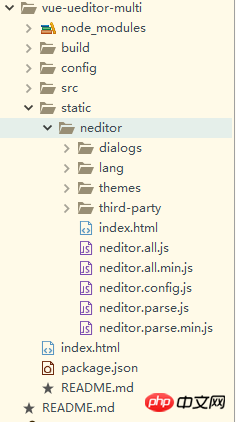
Laden Sie den Ueditor- oder Neditor-Quellcode herunter und kopieren Sie ihn in die statisches Verzeichnis

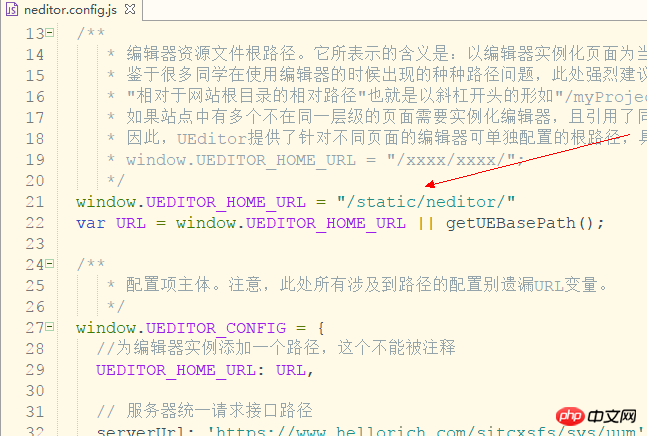
Ändern Sie dann die Konfigurationsdatei ueditor.config.js

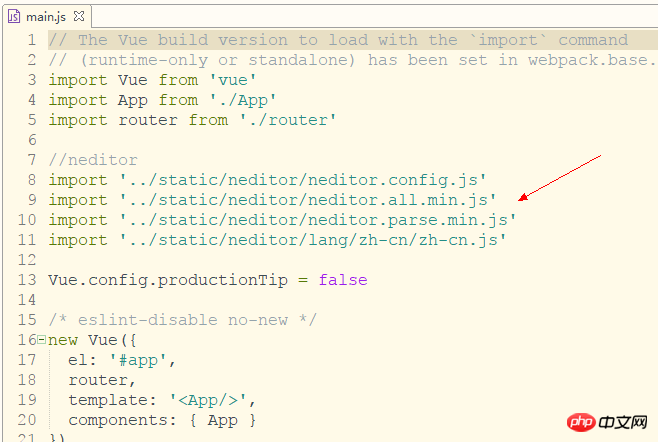
Fügen Sie eine Ueditor-Referenz in main.js hinzu des Vue-Projekts

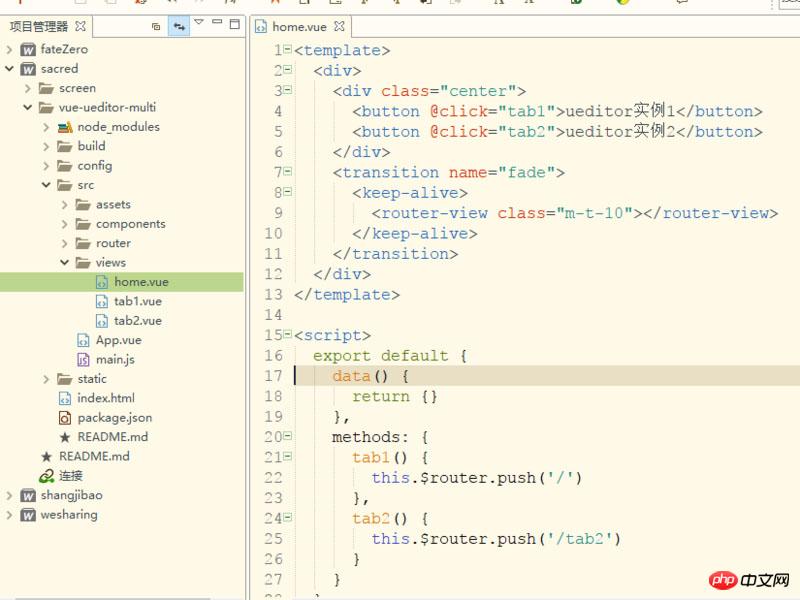
Erstellen Sie 3 neue Seiten: Startseite, Tab1, Tab2. tab1 und tab2 sind Unterseiten unter „Home“

Stellen Sie sicher, dass Sie die Keep-Alive-Komponente und die Übergangskomponente außerhalb der Router-Ansicht hinzufügen, da die ueditor-Instanz sonst nicht gespeichert werden kann
Erstellen Sie einen neuen Editor im Komponentenordner als öffentliche Komponente des Editors
Rufen Sie den Editor in Tab1 auf, übergeben Sie eine ID und akzeptieren Sie diese auf der Editorseite Werden benötigt, dürfen die IDs nicht identisch sein.
<template>
<p>
<editor ref="editor" id="tab1Editor"></editor>
<button @click="getContent" class="m-t-10">获取内容</button>
<p>
<span>当前富文本编辑器内容是: {{content}}</span>
</p>
</p>
</template>
<script>
import Editor from '@/components/editor'
export default {
name: 'tab1',
components: { Editor },
data() {
return {
content:''
}
},
methods: {
//获取内容
getContent(){
this.content = this.$refs.editor.content
}
}
}
</script>
<style scoped>
.m-t-10{
margin-top: 10px;
}
</style>Editor-Seitencode, da wir Keep-Alive in der Router-Ansicht anwenden, daher muss die Initialisierung von ueditor aktiviert sein Stellen Sie sicher, dass ueditor jedes Mal neu gerendert wird, wenn Sie die Seite betreten. Die Methode destroy von ueditor wird deaktiviert, um sicherzustellen, dass
die Editor-Instanz jedes Mal zerstört, wenn Sie die Seite verlassen, sodass mehrere ueditor-Instanzen gerendert werden können , und der Inhalt des Editors kann bei jedem Wechsel gespeichert werden.
<template>
<p>
<p :id="this.id"></p>
</p>
</template>
<script>
export default {
name: 'editor',
props: ['id'],
data() {
return {
ue: '', //ueditor实例
content: '', //编辑器内容
}
},
methods: {
//初始化编辑器
initEditor() {
this.ue = UE.getEditor(this.id, {
initialFrameWidth: '100%',
initialFrameHeight: '350',
scaleEnabled: true
})
//编辑器准备就绪后会触发该事件
this.ue.addListener('ready',()=>{
//设置可以编辑
this.ue.setEnabled()
})
//编辑器内容修改时
this.selectionchange()
},
//编辑器内容修改时
selectionchange() {
this.ue.addListener('selectionchange', () => {
this.content = this.ue.getContent()
})
}
},
activated() {
//初始化编辑器
this.initEditor()
},
deactivated() {
//销毁编辑器实例,使用textarea代替
this.ue.destroy()
//重置编辑器,可用来做多个tab使用同一个编辑器实例
//如果要使用同一个实例,请注释destroy()方法
//this.ue.reset()
}
}
</script>Easyui ueditor kann die Problemintegration nicht bearbeiten
Graphisches Tutorial zur Verwendung des ueditor-Editors
10 empfohlene Artikel über ueditor editor
Das obige ist der detaillierte Inhalt vonTeilen von Tutorials zum Erstellen mehrerer Ueditor-Instanzen in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Grenzkollaps
Grenzkollaps
 Was sind die Hauptunterschiede zwischen Linux und Windows?
Was sind die Hauptunterschiede zwischen Linux und Windows?
 Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
 Tutorial zum Zusammenführen mehrerer Wörter zu einem Wort
Tutorial zum Zusammenführen mehrerer Wörter zu einem Wort
 Die Rolle dieses Zeigers in C++
Die Rolle dieses Zeigers in C++
 So schließen Sie Port 445 in XP
So schließen Sie Port 445 in XP
 So installieren Sie Pycharm
So installieren Sie Pycharm
 So öffnen Sie den Windows 7 Explorer
So öffnen Sie den Windows 7 Explorer
 Google Earth kann keine Verbindung zur Serverlösung herstellen
Google Earth kann keine Verbindung zur Serverlösung herstellen




