 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erklärung der Implementierung eines coolen Menü-Plug-Ins in Vue
Detaillierte Erklärung der Implementierung eines coolen Menü-Plug-Ins in Vue
Detaillierte Erklärung der Implementierung eines coolen Menü-Plug-Ins in Vue
Dieser Artikel führt Sie hauptsächlich in die Implementierung eines coolen Menü-Plug-Ins auf Basis von Vue ein. Für dieses Tutorial sind bestimmte Grundkenntnisse in CSS und Vue erforderlich Ich hoffe, ich kann allen helfen.
Vorne geschrieben
Ich habe kürzlich ein sehr cooles Menü-Plug-in gesehen und wollte es schon immer in Vue-Form basteln. Wer hat mir gesagt, dass ich ein Würfel bin? -harter Vue-Fan? Wenn das nicht einmal Liebe ist :nachdenklich:. :lachend: Lasst uns ein bisschen Spaß haben und gemeinsam schwarze Magie erforschen. Leser, die sich dieses Tutorial ansehen, müssen über bestimmte Kenntnisse von Vue und CSS3 verfügen.
Struktur dieses Artikels
1. Einführung in die Verwendung
3. Erläuterung der wichtigsten Schritte
Text
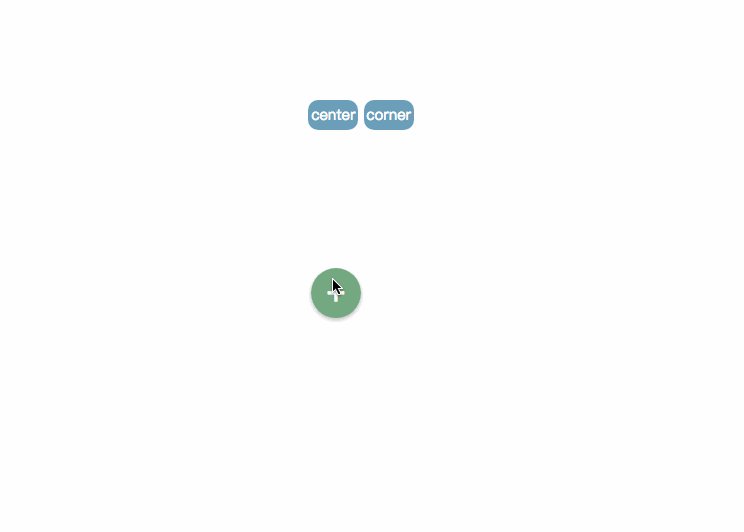
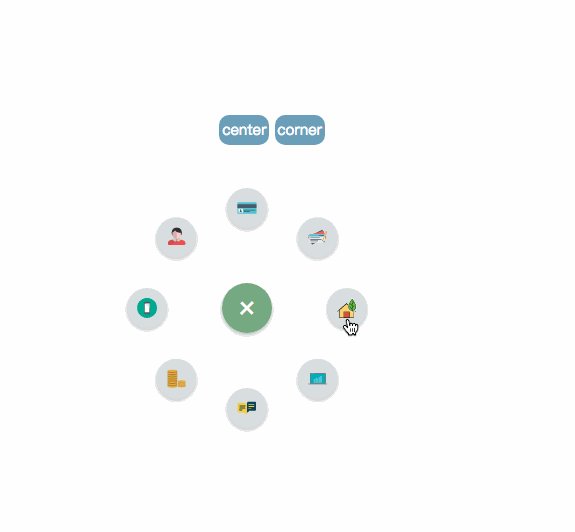
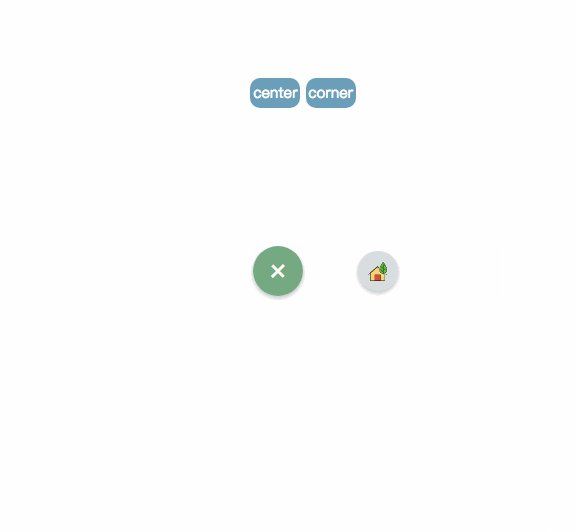
1. Wirkungsdemonstration
 Bild_1
Bild_1
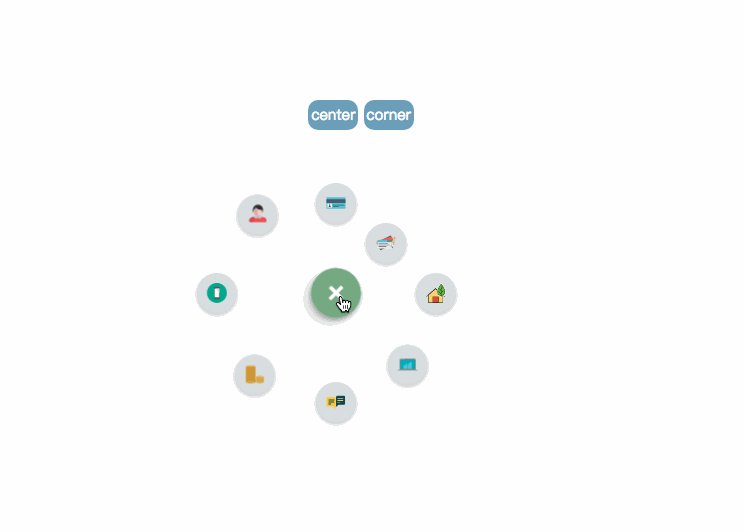
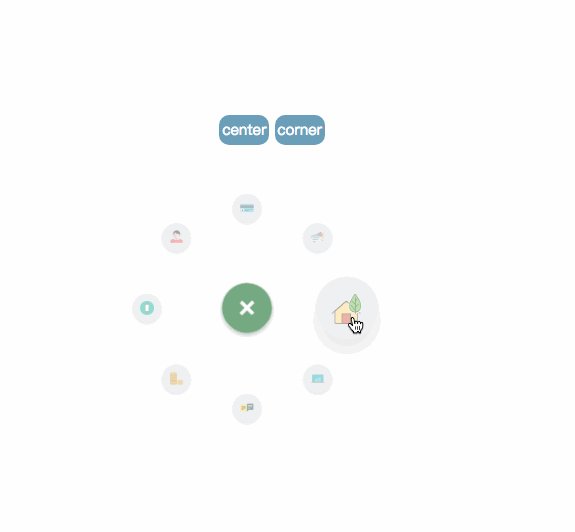
 pic2
pic2
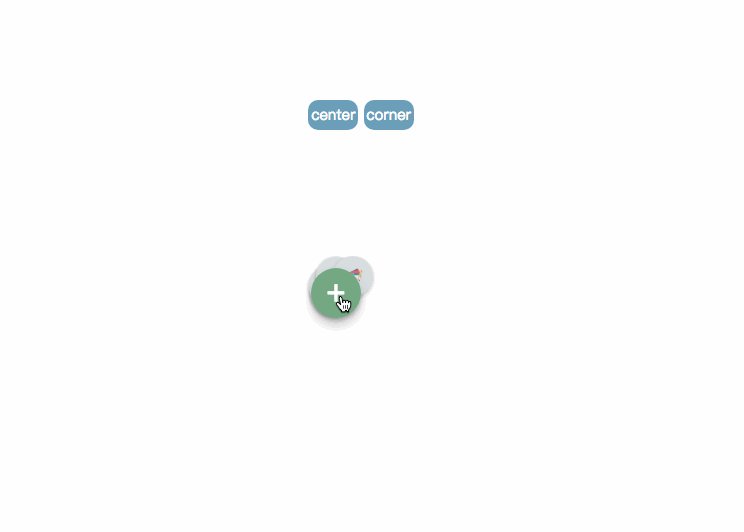
 pic_3
pic_3
Online-Demo Live-Demo
2. Einführung in die Nutzung
Projekt Adresse: github .com/MingSeng-W/vue-bloom-menu, klonen Sie das Projekt lokal
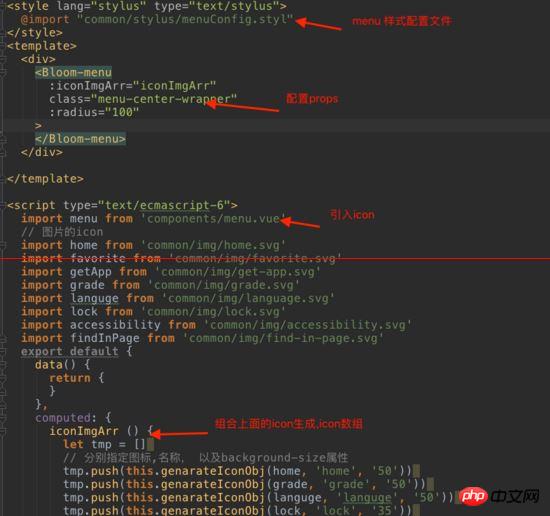
a. Führen Sie zunächst die Menükomponente in die einzelne Dateikomponente ein und importieren Sie menuConfig.stylus.
b. Konfigurieren Sie die entsprechenden Parameter Optionale Parameter * Radius: Standard ist 100px, der Abstand zwischen dem Element und der Menüschaltfläche. * startAngle: Standardmäßig ist 0, der Winkel, bei dem das Element beginnt, wird als 0 mit der 3-Uhr-Richtung der Uhr aufgezeichnet, und dann ist die Richtung im Uhrzeigersinn die zunehmende Richtung. * endAngle: Standard ist 315, der Winkel des letzten Elements. * itemNum: Standard ist 8* animationDuration: Standard ist 0,5 s, die Ausführungszeit jeder Elementanimation * itemAnimationDelay: Standard ist 0,04 s, jedes Element Intervall Verzögerungszeit zwischen AnimationsauslösernErforderliche Parameter* iconImgArrImportieren Sie das benötigte Symbol, generieren Sie dann iconImgArr (berechnete Attributbindung) und übergeben Sie es als Requisiten. Geben Sie die Menükomponente an die Position des Menüs Derzeit gibt es zwei Positionen: Mitte und Ecke, die in der Menüklasse angegeben werden. Klasse der Mitte: .menu-center-wrapperKlasse der Ecke: .menu-left-corner-wrapper. Natürlich ist es in Ordnung, den Standort selbst anzugeben. Ein einfaches Beispiel
Demo
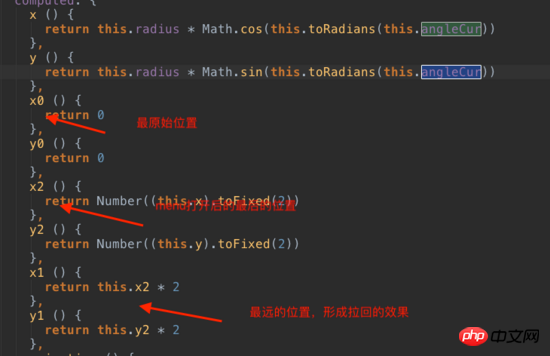
Positionserklärung
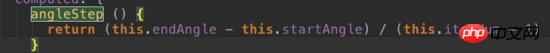
Berechnen Sie den Winkel jedes Elements
Positionserklärung
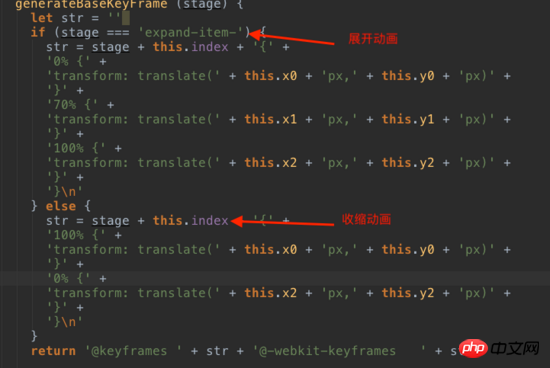
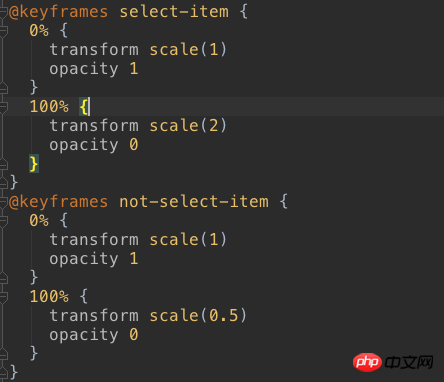
Erweiterte und verkleinerte Keyframes generieren
Der Keyframe, in dem das Element verschwindet
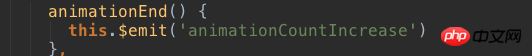
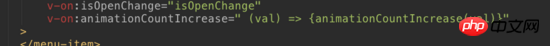
Code

Code

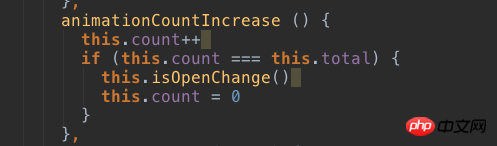
Überprüfen Sie beim erneuten Öffnen des Menüs, ob das an das Element gebundene showItem falsch ist. Wenn ja, setze es auf true. Beim Klicken müssen Sie den Index des angeklickten Elements und den globalen aktuellen Index abrufen, der der Index des angeklickten Elements ist. Der Angeklickte verwendet die Zoom-In-Animation, andernfalls wird die Zoom-Out-Animation verwendet.

pic_6

Verwandte Empfehlungen:
html: Menü-Tag Detaillierte Erläuterung der Definition einer Menüliste
10 empfohlene Artikel über Menü
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung der Implementierung eines coolen Menü-Plug-Ins in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 PyCharm-Einsteigerhandbuch: Umfassendes Verständnis der Plug-In-Installation!
Feb 25, 2024 pm 11:57 PM
PyCharm-Einsteigerhandbuch: Umfassendes Verständnis der Plug-In-Installation!
Feb 25, 2024 pm 11:57 PM
PyCharm ist eine leistungsstarke und beliebte integrierte Entwicklungsumgebung (IDE) für Python, die eine Fülle von Funktionen und Tools bereitstellt, damit Entwickler Code effizienter schreiben können. Der Plug-In-Mechanismus von PyCharm ist ein leistungsstarkes Tool zur Erweiterung seiner Funktionen. Durch die Installation verschiedener Plug-Ins können PyCharm um verschiedene Funktionen und benutzerdefinierte Funktionen erweitert werden. Daher ist es für PyCharm-Neulinge von entscheidender Bedeutung, die Installation von Plug-Ins zu verstehen und zu beherrschen. In diesem Artikel erhalten Sie eine detaillierte Einführung in die vollständige Installation des PyCharm-Plug-Ins.
![Fehler beim Laden des Plugins in Illustrator [Behoben]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Fehler beim Laden des Plugins in Illustrator [Behoben]
Feb 19, 2024 pm 12:00 PM
Fehler beim Laden des Plugins in Illustrator [Behoben]
Feb 19, 2024 pm 12:00 PM
Erscheint beim Starten von Adobe Illustrator eine Meldung über einen Fehler beim Laden des Plug-Ins? Bei einigen Illustrator-Benutzern ist dieser Fehler beim Öffnen der Anwendung aufgetreten. Der Meldung folgt eine Liste problematischer Plugins. Diese Fehlermeldung weist darauf hin, dass ein Problem mit dem installierten Plug-In vorliegt, es kann jedoch auch andere Gründe haben, beispielsweise eine beschädigte Visual C++-DLL-Datei oder eine beschädigte Einstellungsdatei. Wenn dieser Fehler auftritt, werden wir Sie in diesem Artikel bei der Behebung des Problems unterstützen. Lesen Sie daher weiter unten weiter. Fehler beim Laden des Plug-Ins in Illustrator Wenn Sie beim Versuch, Adobe Illustrator zu starten, die Fehlermeldung „Fehler beim Laden des Plug-Ins“ erhalten, können Sie Folgendes verwenden: Als Administrator
 Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung? Unter normalen Umständen lautet das Standardinstallationsverzeichnis von Chrome-Plug-In-Erweiterungen wie folgt: 1. Der Standard-Installationsverzeichnis-Speicherort von Chrome-Plug-Ins in Windows XP: C:\DocumentsandSettings\Benutzername\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Chrome in Windows7 Der Standardinstallationsverzeichnisspeicherort des Plug-Ins: C:\Benutzer\Benutzername\AppData\Local\Google\Chrome\User
 Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Wenn Benutzer den Edge-Browser verwenden, fügen sie möglicherweise einige Plug-Ins hinzu, um weitere Anforderungen zu erfüllen. Beim Hinzufügen eines Plug-Ins wird jedoch angezeigt, dass dieses Plug-In nicht unterstützt wird. Heute stellt Ihnen der Herausgeber drei Lösungen vor. Methode 1: Versuchen Sie es mit einem anderen Browser. Methode 2: Der Flash Player im Browser ist möglicherweise veraltet oder fehlt, sodass das Plug-in nicht unterstützt wird. Sie können die neueste Version von der offiziellen Website herunterladen. Methode 3: Drücken Sie gleichzeitig die Tasten „Strg+Umschalt+Entf“. Klicken Sie auf „Daten löschen“ und öffnen Sie den Browser erneut.
 Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Das Windows-Betriebssystem ist eines der beliebtesten Betriebssysteme der Welt und seine neue Version Win11 hat viel Aufmerksamkeit erregt. Im Win11-System ist die Erlangung von Administratorrechten ein wichtiger Vorgang. Mit Administratorrechten können Benutzer weitere Vorgänge und Einstellungen auf dem System durchführen. In diesem Artikel wird ausführlich beschrieben, wie Sie Administratorrechte im Win11-System erhalten und wie Sie Berechtigungen effektiv verwalten. Im Win11-System werden Administratorrechte in zwei Typen unterteilt: lokaler Administrator und Domänenadministrator. Ein lokaler Administrator verfügt über vollständige Administratorrechte für den lokalen Computer
 Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in OracleSQL In OracleSQL ist die Divisionsoperation eine häufige und wichtige mathematische Operation, die zur Berechnung des Ergebnisses der Division zweier Zahlen verwendet wird. Division wird häufig in Datenbankabfragen verwendet. Daher ist das Verständnis der Divisionsoperation und ihrer Verwendung in OracleSQL eine der wesentlichen Fähigkeiten für Datenbankentwickler. In diesem Artikel werden die relevanten Kenntnisse über Divisionsoperationen in OracleSQL ausführlich erörtert und spezifische Codebeispiele als Referenz für die Leser bereitgestellt. 1. Divisionsoperation in OracleSQL
 Unterstützt PyCharm Community Edition genügend Plugins?
Feb 20, 2024 pm 04:42 PM
Unterstützt PyCharm Community Edition genügend Plugins?
Feb 20, 2024 pm 04:42 PM
Unterstützt PyCharm Community Edition genügend Plugins? Benötigen Sie spezifische Codebeispiele Da die Python-Sprache im Bereich der Softwareentwicklung immer häufiger verwendet wird, wird PyCharm als professionelle integrierte Python-Entwicklungsumgebung (IDE) von Entwicklern bevorzugt. PyCharm ist in zwei Versionen unterteilt: die professionelle Version und die Community-Version. Die Community-Version wird kostenlos bereitgestellt, die Plug-in-Unterstützung ist jedoch im Vergleich zur professionellen Version eingeschränkt. Die Frage ist also: Unterstützt die PyCharm Community Edition genügend Plug-Ins? In diesem Artikel werden spezifische Codebeispiele verwendet
 Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Detaillierte Erläuterung der Rolle und Verwendung des PHP-Modulo-Operators
Mar 19, 2024 pm 04:33 PM
Der Modulo-Operator (%) in PHP wird verwendet, um den Rest der Division zweier Zahlen zu ermitteln. In diesem Artikel werden wir die Rolle und Verwendung des Modulo-Operators im Detail besprechen und spezifische Codebeispiele bereitstellen, um den Lesern ein besseres Verständnis zu erleichtern. 1. Die Rolle des Modulo-Operators Wenn wir in der Mathematik eine ganze Zahl durch eine andere ganze Zahl dividieren, erhalten wir einen Quotienten und einen Rest. Wenn wir beispielsweise 10 durch 3 dividieren, ist der Quotient 3 und der Rest ist 1. Um diesen Rest zu ermitteln, wird der Modulo-Operator verwendet. 2. Verwendung des Modulo-Operators In PHP verwenden Sie das %-Symbol, um den Modul darzustellen



