 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung des Vue-Routers, der JQuery und Params zum Übergeben von Parametern verwendet
Detaillierte Erläuterung des Vue-Routers, der JQuery und Params zum Übergeben von Parametern verwendet
Detaillierte Erläuterung des Vue-Routers, der JQuery und Params zum Übergeben von Parametern verwendet
In diesem Artikel werden hauptsächlich die Verwendung und der Unterschied des Vue-Routers vorgestellt, der Abfragen und Parameter zum Übergeben von Parametern verwendet. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Schreiben Sie vor:
Das Übergeben von Parametern ist ein Vorgang, der häufig im Frontend verwendet wird. In diesem Artikel werden die Parameter ausführlich vorgestellt Was ist ein Vue-Router? So übertragen Sie Parameter und einige kleine Details. Freunde in Not können einen Hinweis hinterlassen oder ihm folgen. Ich hoffe, er kann allen helfen.
Wie übergibt der Vue-Router Parameter?
Was sind Parameter und Abfragen?
params:/router1/:id,/router1/123,/router1/789, die ID heißt hier params
query:/router1?id=123,/router1?id= 456, die ID heißt hier Abfrage.
Routing-Schnittstelle:
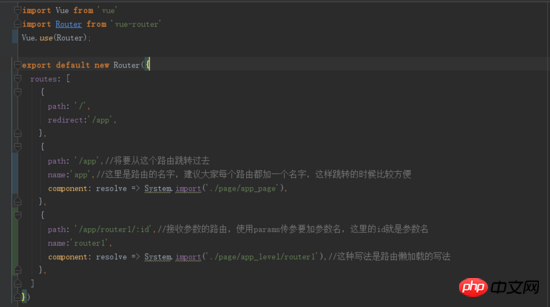
router.js:
Routeneinstellungen hier Wenn Sie die params-Methode zum Übergeben von Parametern verwenden, müssen Sie den Parameternamen nach der Route hinzufügen Übergeben Sie die Parameter. Wenn der Parametername dem hinter der Route festgelegten Parameternamen entspricht. Bei der Abfragemethode gibt es keine solche Einschränkung und Sie können sie direkt im Sprung verwenden.

Hinweis: Wenn Sie keine Parameter in die Route schreiben, können Sie sie trotzdem übergeben, aber Ihre Parameter werden nicht in der URL angezeigt und wenn Sie zu einer anderen springen Seiten Oder die Parameter gehen beim Aktualisieren der Seite verloren (wie in der Abbildung unten gezeigt), dann schlagen http-Anforderungen oder andere Vorgänge, die auf diesem Parameter basieren, fehl.

Achten Sie auf die oben genannten Routing-Parameter. Ich habe id2 im Routing nicht festgelegt, daher ist id2 nach dem Aktualisieren verschwunden , können wir den Benutzer niemals bitten, die Aktualisierung nicht zu verweigern.
Komponente 1:
<template>
<p class="app_page">
<h1>从这个路由传参到别的路由</h1>
<router-link :to="{ name:'router1',params: { id: status ,id2: status3},query: { queryId: status2 }}" >
router-link跳转router1
</router-link>
</p>
</template>
<script>
export default {
name: 'app_page',
data () {
return {
status:110,
status2:120,
status3:119
}
},
}
</script>Programmatischer Navigationssprung:
Der obige Router-Link übergibt Parameter. Sie können auch die programmatische Navigation im Router-Dokument verwenden, um den Sprung zu übertragen Parameter.
this.$router.push({ name:'router1',params: { id: status ,id2: status3},query: { queryId: status2 }});
//编程跳转写在一个函数里面,通过click等方法来触发Die beiden Parameterübertragungseffekte sind genau die gleichen. Mithilfe der programmgesteuerten Navigation können Beurteilungssprünge vorgenommen werden, z. B. ob eine Autorisierung erforderlich ist, sich angemeldet werden soll usw. Für diejenigen, die nicht viel darüber wissen Sie können diese programmatische Navigation überspringen und später darauf zurückkommen.
Komponente 2:
<template>
<p class="router1">
<h1>接收参数的路由</h1>
<h1> params.id:{{ $route.params }}</h1>
<h1>query.status:{{ $route.query.queryId }}</h1>
<keep-alive>
<router-view></router-view>
</keep-alive>
</p>
</template>Die Übergabe von Parametern ist relativ einfach. Sie können sie erfolgreich übergeben, indem Sie der Verwendungsmethode der oben genannten Komponente folgen.
Tipp: Um die Parameter der Route zu erhalten, verwenden Sie $route, ohne r dahinter.
Was ist der Unterschied zwischen der Übergabe von Parametern durch Parameter und der Übergabe von Parametern durch Abfrage:
1. Verwendung
Gerade muss die Abfrage mit dem Pfad eingeführt werden. und params müssen mit dem Namen eingeführt werden. Die Einführungs- und Empfangsparameter sind ähnlich, nämlich this.$route.query.name und this.$route.params.name.
Beachten Sie, dass es sich beim Empfang von Parametern bereits um $route statt $router handelt! !
2. Die angezeigte
Abfrage ähnelt eher den get-Parametern in unserem Ajax, während params vereinfacht ausgedrückt Parameter in der Browser-Adressleiste anzeigt. Letzteres zeigt nicht
Query:

params:
3 an . Muss haben. Die Abfrage ist ein Parameter, der nach der URL gespleißt wird. Es spielt keine Rolle, ob er nicht existiert.
Sobald params in einer Route festgelegt ist, sind params Teil der Route. Wenn die Route params-Parameter hat, dieser Parameter jedoch während des Sprungs nicht übergeben wird, schlägt der Sprung fehl oder die Seite hat keinen Inhalt .
Zum Beispiel: Springe zu /router1/:id
<router-link :to="{ name:'router1',params: { id: status}}" >正确</router-link>
<router-link :to="{ name:'router1',params: { id2: status}}">错误</router-link>4. Sie können Parameter übergeben, ohne Parameter und Abfragen festzulegen, wird die Seite aktualisiert oder Parameter zurückgegeben Dieser Punkt wurde oben erwähnt
Verwandte Empfehlungen:
Detaillierte Einführung in die drei Schlüsselwörter params, Ref und out in C#
So übergeben Sie Parameter von der übergeordneten zur untergeordneten Komponente in vue.js
So implementieren Sie die übergeordnete zur untergeordneten Komponente in vue.js
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Vue-Routers, der JQuery und Params zum Übergeben von Parametern verwendet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Einführung in das Hinzufügen neuer Zeilen zu einer Tabelle mit jQuery
Feb 29, 2024 am 08:12 AM
Einführung in das Hinzufügen neuer Zeilen zu einer Tabelle mit jQuery
Feb 29, 2024 am 08:12 AM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Webentwicklung verwendet wird. Während der Webentwicklung ist es häufig erforderlich, mithilfe von JavaScript dynamisch neue Zeilen zu Tabellen hinzuzufügen. In diesem Artikel wird erläutert, wie Sie mit jQuery neue Zeilen zu einer Tabelle hinzufügen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die HTML-Seite einführen. Die jQuery-Bibliothek kann über den folgenden Code in das Tag eingeführt werden:



