
Dieser Artikel stellt Ihnen hauptsächlich eine Methode zur Verwendung von HBuilder vor, um Front-End-Entwicklungs-Webanwendungen in APK zu packen. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Man kann sagen, dass die heutige Front-End-Entwicklung wie hundert blühende Blumen ist, außer dass man sich nicht vorstellen kann, wie man eine einzelne entwickelt -Page-Anwendung mit Vue, NG oder React. Als APK verpackt, um auf mobilen Geräten ausgeführt zu werden.
Hier nehmen wir Vue als Beispiel. Andere finden die entsprechenden Informationen entsprechend Ihrer eigenen Situation.
Der erste Schritt besteht darin, den Knoten zu installieren. Wenn Sie Front-End-ER verwenden, sollte dies nicht allzu häufig eingeführt werden müssen.
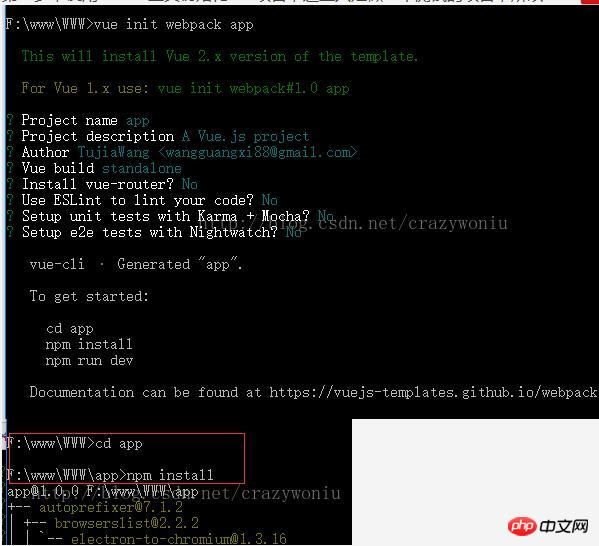
Der zweite Schritt besteht darin, das Vue-Projekt mit dem Vue-Cli-Tool zu initialisieren. Dies ist nur ein Testprojekt, sodass Vue-Router und andere Dinge nicht installiert werden müssen die konkrete Situation.

Der dritte Schritt ist die regelmäßige Entwicklung, z. B. der Funktionen, die Sie implementieren möchten usw.
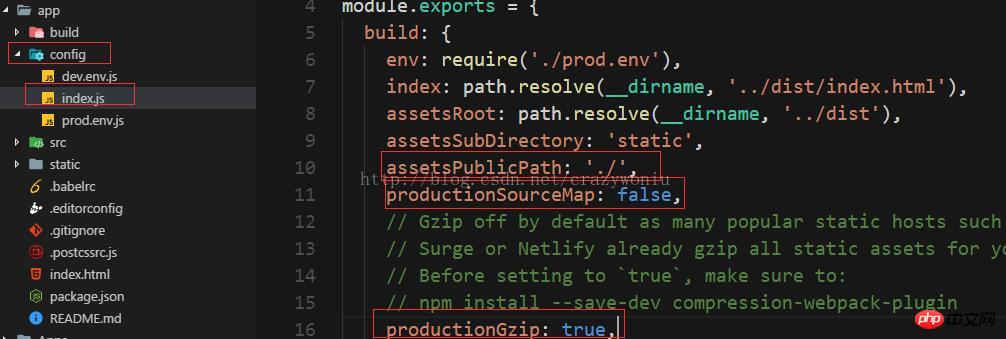
Im vierten Schritt müssen Sie nach Abschluss der Entwicklung mehrere Konfigurationen konfigurieren, bevor das Projekt ein Online-Projekt ist, wie folgt:

Das Obige ist hauptsächlich das Verpacken der vorherigen Konfiguration.
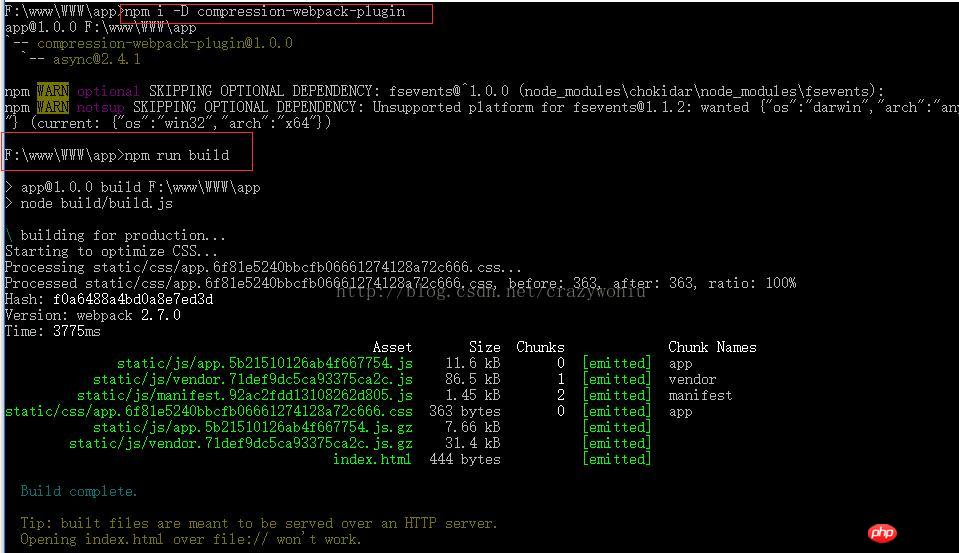
Der fünfte Schritt besteht darin, das Projekt zu verpacken.

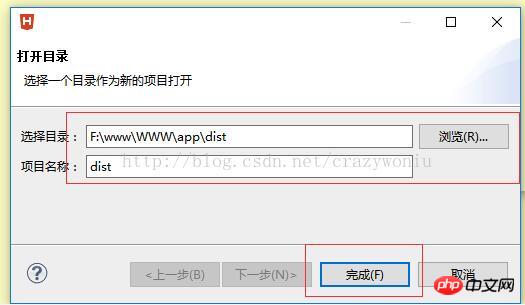
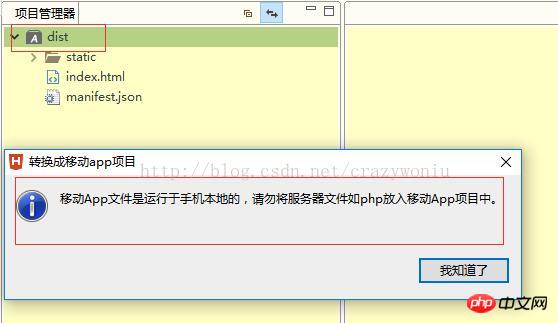
Der sechste Schritt besteht darin, HBuilder zu öffnen und mit dem Packen in APK zu beginnen. Datei -> Öffnen Sie das Verzeichnis, wählen Sie gerade das dist-Verzeichnis des Projekts aus, der Projektname ist beliebig, hier ist er dist

Rechtsklick das Projekt, das in ein mobiles Projekt konvertiert werden soll

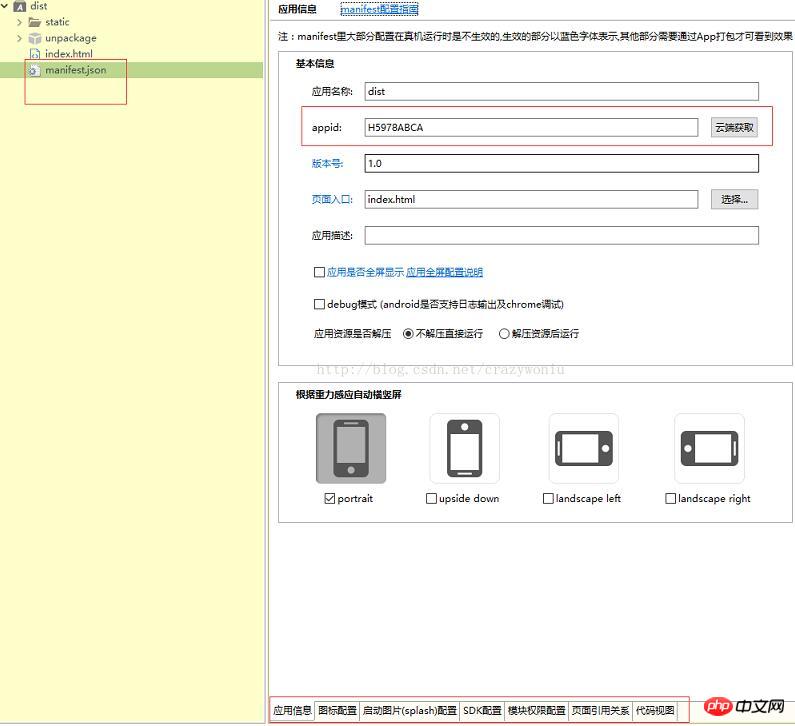
Es ist in Ordnung, wenn auf dem Bild des Artikels ein angezeigt wird. Der nächste Schritt besteht darin, das Startsymbol und andere Informationen direkt festzulegen. Klicken Sie dann auf die Einstellungsoberfläche

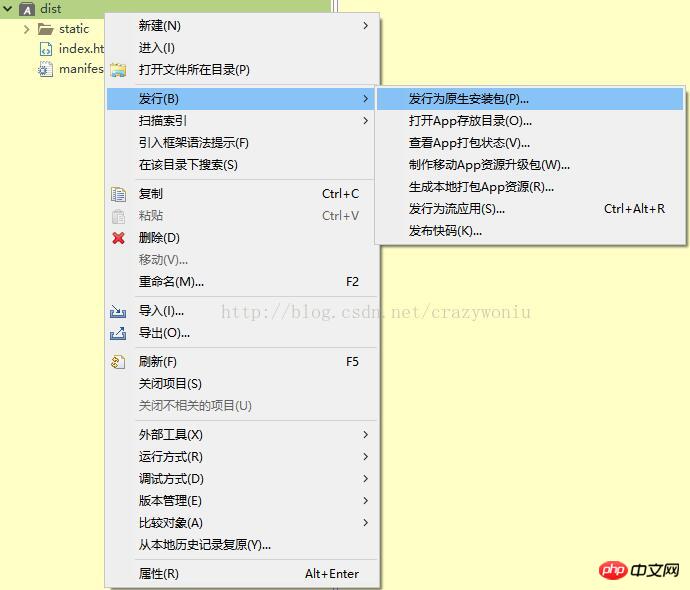
und veröffentlichen Sie sie dann als Original Soundanwendung

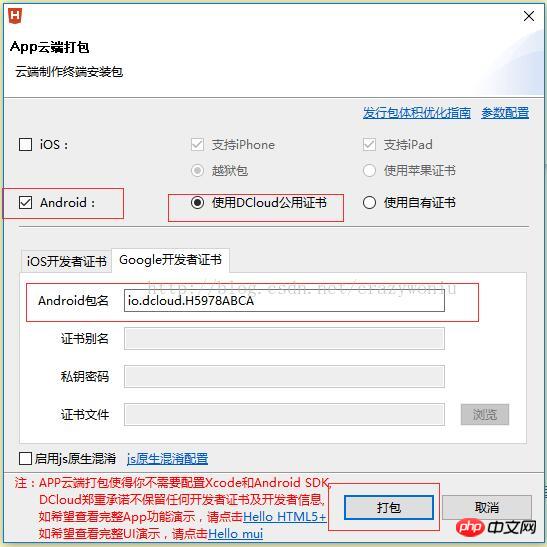
Nehmen Sie einfach die entsprechenden Einstellungen vor


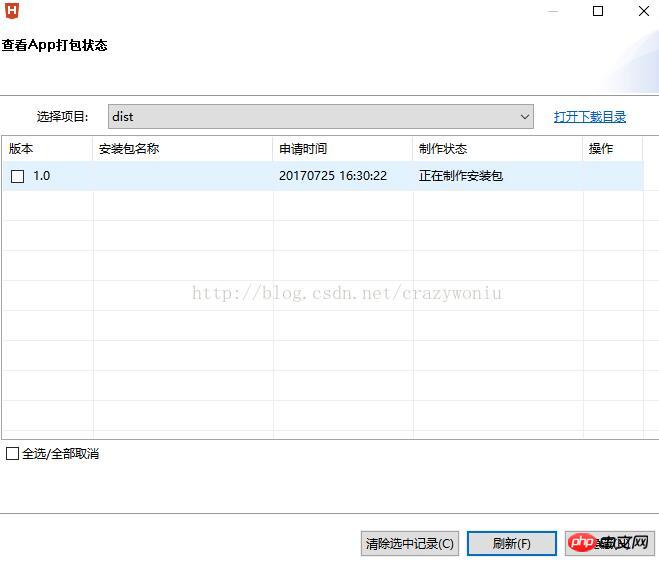
Verpackung erfolgreich. Anschließend können Sie die APK-Datei auf Ihr Mobiltelefon übertragen, um den Effekt anzuzeigen.
Verwandte Empfehlungen:
So verwenden Sie HBuilder zum Packen von Apps
Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (49) – HTML5-Entwicklungsartefakt HBuilder
Hbuilder verwendet xdebug, um das PHP-Breakpoint-Debugging zu konfigurieren
Das obige ist der detaillierte Inhalt vonWie HBuilder Webapp in APK verpackt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Threads und Prozessen
Der Unterschied zwischen Threads und Prozessen
 langbar.chm
langbar.chm
 Wie tippe ich die Inschrift auf dem Münzkreis ein?
Wie tippe ich die Inschrift auf dem Münzkreis ein?
 So beheben Sie Zugriffsverletzungen
So beheben Sie Zugriffsverletzungen
 Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
 So aktualisieren Sie das Hongmeng-System auf einem Honor-Mobiltelefon
So aktualisieren Sie das Hongmeng-System auf einem Honor-Mobiltelefon
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 ERR_CONNECTION_REFUSED
ERR_CONNECTION_REFUSED




