Two.js implementiert den Animationseffekt der Planetenumlaufbahn
Two.js ist eine 2D-Zeichen-API für moderne Webbrowser. Two.js kann in mehreren Situationen verwendet werden: SVG, Canvas und WebGL und soll die Erstellung flacher Formen und Animationen einfacher und einfacher machen. In diesem Artikel wird hauptsächlich ein Beispiel für die Realisierung eines Planetenorbit-Animationseffekts basierend auf Two.js vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Two.js verfügt über eine integrierte Animationsschleife, die mit anderen Animationsbibliotheken funktioniert. Two.js enthält einen skalierbaren Vektorgrafik-Interpreter, was bedeutet, dass Entwickler und Designer gleichermaßen SVG-Elemente in kommerziellen Anwendungen wie Adobe Illustrator erstellen und in Two.js-Nutzungsszenarien integrieren können.
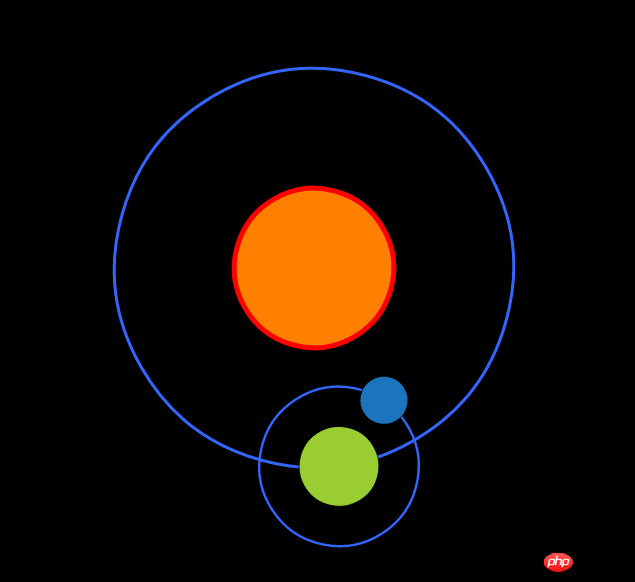
Der Effekt ist wie folgt:

Das Folgende ist der Kern-JS-Code, der nicht eingefügt wird. js-Dateien müssen eingeführt werden:
var elem = document.getElementById('draw-animation');
var two = new Two({ width: 700, height: 700 }).appendTo(elem);
//外层大运行轨迹
var track = two.makeCircle(0, 0, 200);
track.fill='transparent';
track.stroke='#3366FF';
track.linewidth=3;
//sun
var sun = two.makeCircle(0,0,80);
sun.fill='#FF8000';
sun.stroke='#FF0000';
sun.linewidth=5;
//earth
var earth = two.makeCircle(0,0,50);
earth.fill='#9ACD32';
//moon
var moon = two.makeCircle(100,0,30);
moon.fill='#1C75BC';
//inline 小的运行轨迹
var inline = two.makeCircle(0,0,100);
inline.stroke='#3366FF';
inline.fill='transparent';
inline.linewidth=3;
//group 分组 一类型为一组
var group = two.makeGroup(inline,earth,moon);
console.dir(group);
var group1 = two.makeGroup(sun,track,group);
group1.translation.set(two.width / 2, two.height / 2); //平移(x,y)父元素的一半
group.translation.set(200, 0);
group.scale = 0.8; //比例
two.bind('update', function(frameCount) {//执行动画
group1.rotation += 0.01 *2* Math.PI;
group.rotation += 0.01 * Math.PI;
}).play();Verwandte Empfehlungen:
JavaScript-Canvas zur Implementierung von Rotationsanimationen
jQuery-Maus-Hover-Inhaltsanimations-Umschalteffekt-Implementierungscode
JQuery simuliert das Teilen von Tmall-Einkaufswagen-Animationseffektbeispielen
Das obige ist der detaillierte Inhalt vonTwo.js implementiert den Animationseffekt der Planetenumlaufbahn. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
![Animation funktioniert in PowerPoint nicht [Behoben]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Animation funktioniert in PowerPoint nicht [Behoben]
Feb 19, 2024 am 11:12 AM
Animation funktioniert in PowerPoint nicht [Behoben]
Feb 19, 2024 am 11:12 AM
Versuchen Sie, eine Präsentation zu erstellen, können aber keine Animation hinzufügen? Wenn Animationen in PowerPoint auf Ihrem Windows-PC nicht funktionieren, hilft Ihnen dieser Artikel weiter. Dies ist ein häufiges Problem, über das sich viele Menschen beschweren. Beispielsweise kann es sein, dass Animationen bei Präsentationen in Microsoft Teams oder bei Bildschirmaufzeichnungen nicht mehr funktionieren. In diesem Leitfaden werden wir verschiedene Fehlerbehebungstechniken untersuchen, die Ihnen dabei helfen, Animationen zu beheben, die in PowerPoint unter Windows nicht funktionieren. Warum funktionieren meine PowerPoint-Animationen nicht? Wir haben festgestellt, dass einige mögliche Gründe dafür, dass die Animation in PowerPoint unter Windows nicht funktioniert, folgende sein können: Aus persönlichen Gründen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
Wir verwenden ppt häufig in unserer täglichen Arbeit. Sind Sie also mit allen Bedienfunktionen in ppt vertraut? Zum Beispiel: Wie werden Animationseffekte in ppt festgelegt, wie werden Umschalteffekte festgelegt und wie lang ist die Effektdauer jeder Animation? Kann jede Folie automatisch abgespielt werden, die PPT-Animation aufrufen und dann verlassen usw. In der heutigen Ausgabe werde ich Ihnen die spezifischen Schritte zum Aufrufen und Verlassen der PPT-Animation mitteilen. Schauen Sie sich diese an. 1. Zuerst öffnen wir ppt auf dem Computer und klicken außerhalb des Textfelds, um das Textfeld auszuwählen (wie im roten Kreis in der Abbildung unten dargestellt). 2. Klicken Sie dann in der Menüleiste auf [Animation] und wählen Sie den Effekt [Löschen] (wie im roten Kreis in der Abbildung dargestellt). 3. Klicken Sie anschließend auf [
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Nach einer zweijährigen Verzögerung soll der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon' am 13. Juli in die Kinos kommen
Jan 26, 2024 am 09:42 AM
Nach einer zweijährigen Verzögerung soll der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon' am 13. Juli in die Kinos kommen
Jan 26, 2024 am 09:42 AM
Diese Website berichtete am 26. Januar, dass der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon“ eine Reihe aktueller Standbilder veröffentlicht und offiziell angekündigt hat, dass er am 13. Juli in die Kinos kommen wird. Es wird davon ausgegangen, dass „Er Lang Shen: The Deep Sea Dragon“ von Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film produziert wird Co., Ltd., Chengdu Der von Tianhuo Technology Co., Ltd. und Huawen Image (Beijing) Film Co., Ltd. produzierte und von Wang Jun inszenierte Animationsfilm sollte ursprünglich am 22. Juli 2022 auf dem chinesischen Festland erscheinen . Zusammenfassung der Handlung dieser Seite: Nach der Schlacht der verliehenen Götter nutzte Jiang Ziya die „Liste der verliehenen Götter“, um die Götter zu teilen, und dann wurde die Liste der verliehenen Götter vom himmlischen Gericht unter der Tiefsee von Kyushu versiegelt Geheimes Reich. Tatsächlich gibt es neben der Verleihung göttlicher Positionen auch viele mächtige böse Geister, die in der Liste der verliehenen Götter versiegelt sind.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 Hayao Miyazakis Animationsfilm „Porco Rosso' wurde mit einem Douban-Score von 8,6 bis zum 16. Januar nächsten Jahres verlängert
Dec 18, 2023 am 08:07 AM
Hayao Miyazakis Animationsfilm „Porco Rosso' wurde mit einem Douban-Score von 8,6 bis zum 16. Januar nächsten Jahres verlängert
Dec 18, 2023 am 08:07 AM
Laut Nachrichten dieser Website hat Hayao Miyazakis Animationsfilm „Porco Rosso“ angekündigt, das Erscheinungsdatum bis zum 16. Januar 2024 zu verlängern. Diese Website berichtete zuvor, dass „Porco Rosso“ im Special Line Cinema der National Art Federation gestartet wurde am 17. November, mit einer kumulierten Kinokasse von über 2.000 bis 10.000, einem Douban-Score von 8,6 und 85,8 % der 4- und 5-Sterne-Bewertungen. „Porco Rosso“ wurde von Studio Ghibli produziert und von Hayao Moriyama Moriyama, Tokiko Kato, Otsuka Akio, Okamura Akemi und anderen inszeniert. Es wurde ursprünglich 1992 in Japan veröffentlicht. Der Film basiert auf Hayao Miyazakis Comic „Das Zeitalter der Luftschiffe“ und erzählt die Geschichte des Spitzenpiloten der italienischen Luftwaffe, Pollock Rosen, der auf magische Weise in ein Schwein verwandelt wurde. Danach wurde er Kopfgeldjäger, kämpfte gegen Lufträuber und beschützte die Menschen um ihn herum. Inhaltsangabe: Rosen ist Soldat im Ersten Weltkrieg
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.




