
Dieser Artikel stellt hauptsächlich das Tutorial zum Aufbau der Vue+Node+Webpack-Umgebung vor. Ich hoffe, dass es jedem helfen kann.
1. Umgebungskonstruktion
Achten Sie beim Erstellen des Projektnamens auf Webpack-Basis auf die Knotenversion , wird dies nicht der Fall sein. Es wird ein Fehler gemeldet. Die neueste Version wird empfohlen.
Nachdem Sie das Installationspaket heruntergeladen haben, klicken Sie einfach darauf, um es zu installieren. Die Schnittstelle zum Testen einer erfolgreichen Installation lautet wie folgt:

1.2 Verwenden Sie npm, um Webpack zu installieren. Die Schnittstelle für eine erfolgreiche Testinstallation lautet wie folgt:

1.3 Das Folgende ist, um das Taobao-Image zu installieren, wie unten gezeigt:

1.4. Der nächste Schritt besteht darin, vue-cli global zu installieren. Es ist zu beachten, dass die Installation von vue-cli mit npm lange dauert, was mehr als zwei Stunden dauern kann.
Die Installationsanweisung lautet: npminstall--globalvue-cli
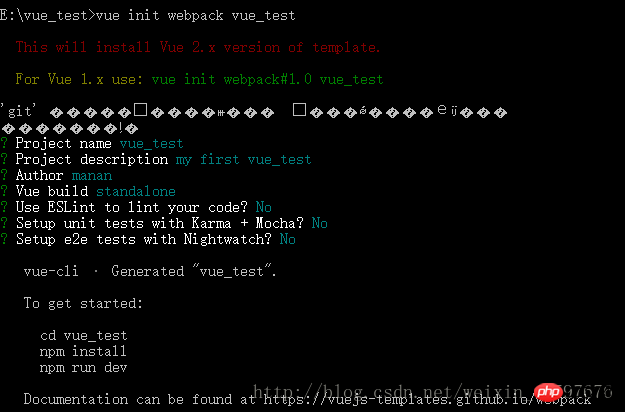
1.5, erstellen Sie ein neues Projekt basierend auf der Webpack-Vorlage
Die Befehlszeilenanweisung lautet vue init webpack my-project (wobei my-project der Dateiname ist und Der Dateiname darf nur aus Kleinbuchstaben bestehen. Wenn Sie ein neues Vorlagenprojekt erstellen, müssen Sie zum angegebenen Ordner wechseln.
Geben Sie vue init webpack my-project (Name des Projektordners) in cmd ein, drücken Sie die Eingabetaste, warten Sie kurz, die Elemente unter „git“ werden nacheinander angezeigt, Sie können drücken Wie unten gezeigt, können Sie nach Abschluss des Vorgangs von

den folgenden Inhalt im Ordner „Mein Projekt“ sehen:

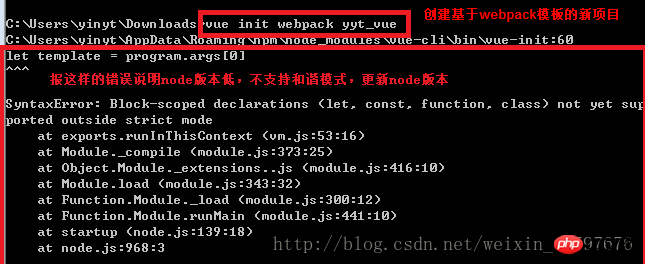
Wenn beim Erstellen eines neuen Projekts der folgende Fehler gemeldet wird, bedeutet dies, dass die Knotenversion zu niedrig ist und den Harmony-Modus nicht unterstützt (wahrscheinlich bedeutet dies, dass es6 unterstützt, andernfalls wird es nicht unterstützt). Für Einzelheiten benötigen Sie die Anleitung eines Experten und sollten durch eine höhere Version ersetzt werden. Der Fehler ist wie folgt:

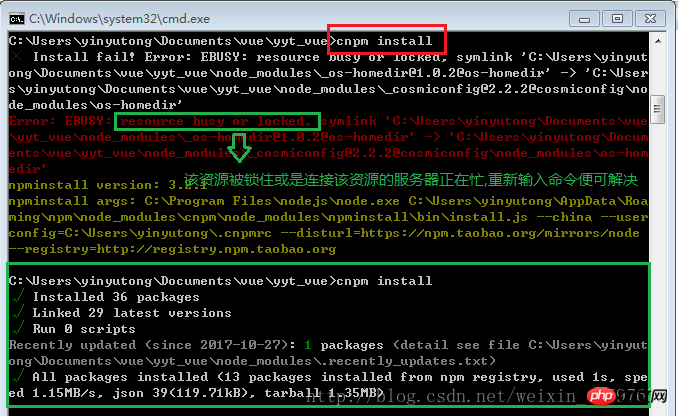
5. Installieren Sie Abhängigkeiten
in cmd 1). , geben Sie den spezifischen Projektordner ein
2). :
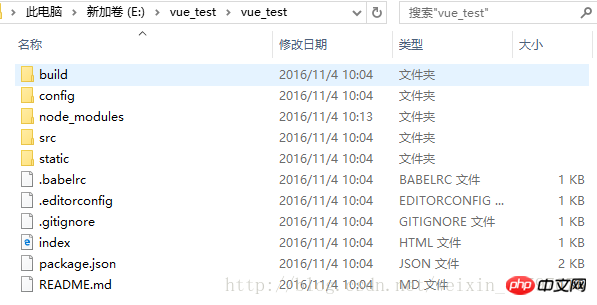
 Gehen Sie zurück zum Projektordner und Sie werden feststellen, dass es in der Projektstruktur einen zusätzlichen Ordner node_modules gibt (der Inhalt dieser Datei sind die zuvor installierten Abhängigkeiten)
Gehen Sie zurück zum Projektordner und Sie werden feststellen, dass es in der Projektstruktur einen zusätzlichen Ordner node_modules gibt (der Inhalt dieser Datei sind die zuvor installierten Abhängigkeiten)
Die auf Gerüsten basierende Standardprojektstruktur ist wie folgt:
 6. Webstorm-Installation, Projekteinführung
6. Webstorm-Installation, Projekteinführung
Gehen Sie zum Beamten Website, um das Webstrom-Installationspaket herunterzuladen und zu installieren.
Fahren Sie als Nächstes fort, wählen Sie je nach Computersystem die Installation eines 64-Bit-Systems oder eines 32-Bit-Systems und wählen Sie dann „Öffnen“ aus Datei im Webstorm (Wählen Sie Ihren Projektordner)
Es sieht sehr einfach aus, aber ich habe Angst, dass ich in ein paar Tagen einen Fehler machen werde.
7. Ob die Testumgebung erfolgreich eingerichtet wurde
Methode 1:Eingabe in cmd:
cnpm rundev( Offensichtlich ist jedes Mal das Ändern des Codes ein sehr mühsamer Prozess. Gehen Sie also jedes Mal zu cmd und geben Sie den Befehl ein. Rufen Sie daher das NPM-Menü in Webstorm auf. Klicken Sie mit der rechten Maustaste auf die Datei package.json -> klicken Sie Um das Menü anzuzeigen, doppelklicken Sie einfach auf „dev“ im npm-Menü. Beachten Sie, dass das Ausführen des Projekts in der Befehlszeile nicht möglich ist Gleichzeitig müssen Sie das andere schließen, andernfalls wird ein Fehler gemeldet, dass der Port belegt ist.
Methode 2:Eingabe im Browser: localhost:8080 (der Standardport ist 8080)
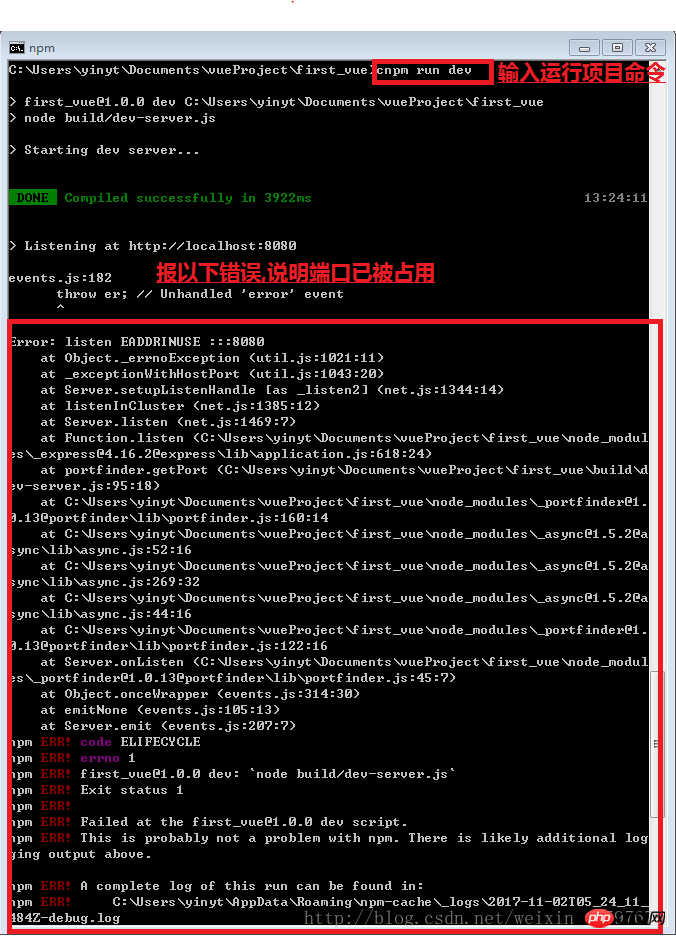
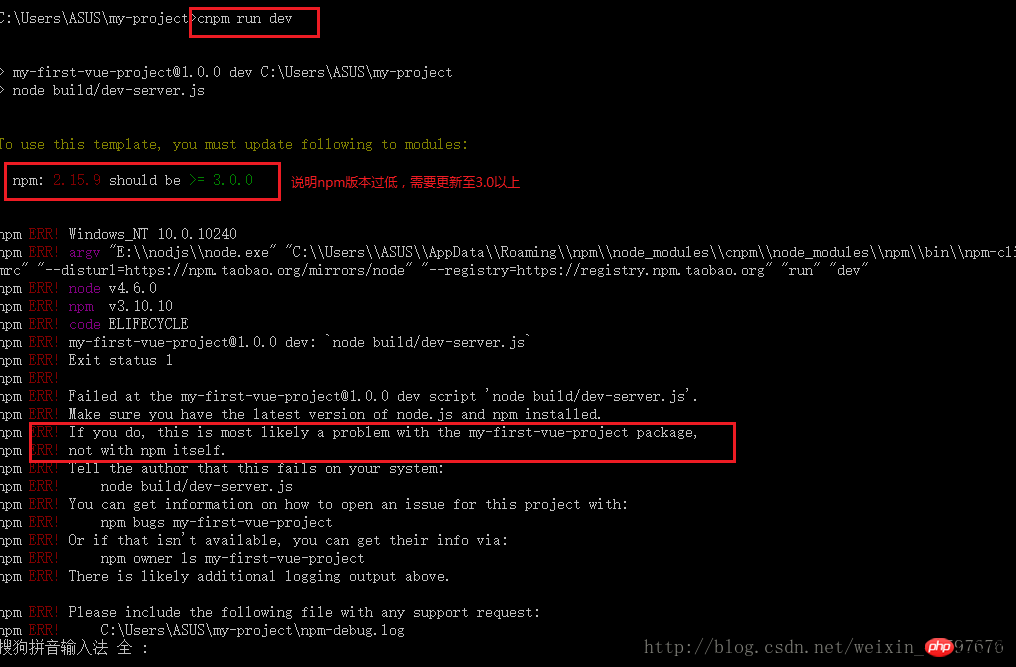
Wenn nach Eingabe des Ausführungsbefehls ein Fehler gemeldet wird. Es gibt zwei Situationen, wie in der folgenden Abbildung dargestellt:
Die erste Situation: Hafenbesetzungsproblem
DannLösung ist:

Dabei den Port schließen. a. Öffnen Sie cmd, geben Sie den Befehl netstat –ano ein und alle Portnummern werden angezeigt. b. Unter der lokalen Adresse steht die Portnummer und die PID ist die Prozessnummer ein Programm, das die Portnummer belegt (Merken Sie sich die Prozessnummer)
c Öffnen Sie den Task-Manager (Strg + Alt + Entf), klicken Sie auf den Prozess, dann auf „Ansicht“, wählen Sie „Spalte auswählen“ und klicken Sie auf OK und Sie erfahren, welches Prozessprogramm den Port belegt d. Suchen Sie die gespeicherte Prozessnummer und schließen Sie sie Option 2: Ändern Sie in der Datei config/index.js die Portnummer. Port: Neue Portnummer. Zweiter Typ: npm-Version ist zu niedrig und muss aktualisiert werden: Lösung: a. Geben Sie den Befehl ein: npm install - g npm b Kopieren Sie die Dateien unter C:Users{Ihr Windows-Benutzername}AppDataRoamingnpmnode_modulesnpm nach node_modulesnpm in Ihrem NodeJS-Installationsverzeichnis und überschreiben Sie alle Originaldateien ( Oder verwenden Sie die Methode von Vergleichen Sie Benzol und gehen Sie die vorherigen Schritte noch einmal durch) Der Effekt nach dem Laufen ist wie folgt: 2. Es werden Änderungen vorgenommen auf persönliche Bedürfnisse 1. vue.js ändert die Standardportnummer 8080 in den angegebenen Port: Das Ausführen von npm run dev ruft tatsächlich das Paket im Stammverzeichnis auf Nachdem Sie package.json geöffnet haben, können Sie einen solchen Code finden Daraus können wir erkennen, dass wir den Dev-Server einchecken sollten das Build-Verzeichnis. Die .js-Datei finden Sie in der dev-server.js-Datei varuri='http://localhost:'+port Der Port Hier ist was wir suchen. Am Anfang von dev-server.js finden wir varpath=require('path') und Pfad Woher kommt es? Es gibt einen Konfigurationsordner im Stammverzeichnis. Sie können anhand des Namens erkennen, dass er sich auf die Konfiguration bezieht. Öffnen Sie index.js im Konfigurationsverzeichnis. hier kann nicht nur der Port geändert werden, sondern auch andere Konfigurationsinformationen können bei Bedarf geändert werden. Verwandte Empfehlungen: Tutorial zum Aufbau einer AngularJS-Umgebung Detailliertes Beispiel eines einfachen Tutorials zum Aufbau einer Vue-Umgebung Das klarste grafische Tutorial zum Aufbau einer PHP-Serverumgebung

"scripts":{
"dev":"nodebuild/dev-server.js",
"build":"nodebuild/build.js",
"lint":"eslint--ext.js,.vuesrc"
}dev:{
env:require('./dev.env'),
port:8080,
autoOpenBrowser:true,
assetsSubDirectory:'static',
assetsPublicPath:'/',
proxyTable:{},
cssSourceMap:false
}
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Tutorials zum Erstellen von Vue-, Node- und Webpack-Umgebungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie Diagramme und Datenanalysediagramme in PPT
So erstellen Sie Diagramme und Datenanalysediagramme in PPT
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Verwendung von Wechselstromschützen
Verwendung von Wechselstromschützen
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 Nagios-Konfigurationsmethode
Nagios-Konfigurationsmethode
 So löschen Sie einen Ordner unter Linux
So löschen Sie einen Ordner unter Linux




