
In Projekten ist es oft notwendig, Vue zu verwenden, um es in HTML zu packen, damit es durchsucht werden kann, ohne es auf dem Server zu platzieren. Laut dem von der offiziellen Website gepackten HTML-Code wird beim direkten Öffnen leer angezeigt. Viele Freunde sind auf ein solches Problem gestoßen. Wenn Vue verpackt ist, wird ein leeres Problem angezeigt. Im Folgenden erklärt Ihnen der Herausgeber von Script House, wie Sie mit der leeren Anzeige umgehen, nachdem Vue verpackt wurde. Ich hoffe, es kann allen helfen.
Der korrekte Umgang mit der leeren Anzeige nach dem Packen von Vue ist
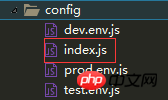
1. Suchen Sie die Konfigurationsdatei

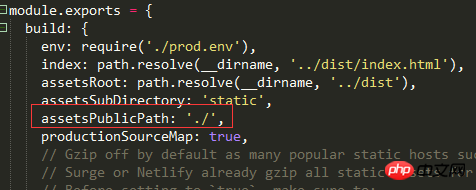
ändern Sie

Auf diese Weise kann der Verpackungsprozess geöffnet werden, aber der Seitenstil wird nicht gefunden
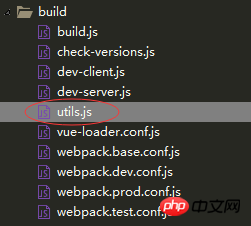
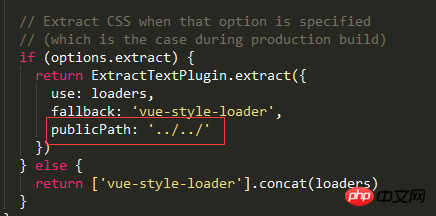
2. Ändern


Suchen Sie den entsprechenden Ort und fügen Sie publicPath hinzu: '../../' und schon sind Sie fertig!
Viele Freunde sind auch auf dieses Problem gestoßen, nachdem Vue gepackt wurde. Was ist los?
Nachdem Sie das Vue-Projekt mit npm run build gepackt haben, klicken Sie auf die Indexdatei, um eine leere Datei zu öffnen,
und melden Sie einen Fehler. Lösung: Pfadproblem,
Verwandt Empfehlungen:
Bild- und Texterklärung zur Projektverpackung von vue.js und online
Detaillierte Erklärung zum Batch-Download und Paketieren von Dateien in Vue
Detaillierte Erläuterung der Webpack-Dateiseitenverpackung mit mehreren Einträgen
Das obige ist der detaillierte Inhalt vonSo gehen Sie mit der leeren Anzeige um, nachdem Vue gepackt wurde. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Vue verweist auf JS-Dateien
Vue verweist auf JS-Dateien
 So sperren Sie den Bildschirm auf oppo11
So sperren Sie den Bildschirm auf oppo11
 So drücken Sie Leerzeichen in regulären Ausdrücken aus
So drücken Sie Leerzeichen in regulären Ausdrücken aus
 Wie man iis löst, kann nicht gestartet werden
Wie man iis löst, kann nicht gestartet werden
 Verwendung der Memset-Funktion
Verwendung der Memset-Funktion
 Drei wichtige Frameworks für die Android-Entwicklung
Drei wichtige Frameworks für die Android-Entwicklung
 So beschleunigen Sie Webseiten
So beschleunigen Sie Webseiten
 So beheben Sie den HTTP-Fehler 503
So beheben Sie den HTTP-Fehler 503




