
Dieser Artikel stellt hauptsächlich die Methode von jQuery vor, den Wert im Klick-Dropdown-Feld zum Textfeld hinzuzufügen, einschließlich der jQuery-Ereignisbindung und der dynamischen Erfassung und Bedienung von Seitenelementattributen es kann jedem helfen.
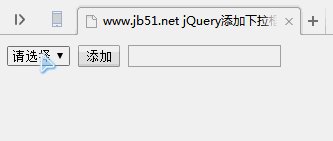
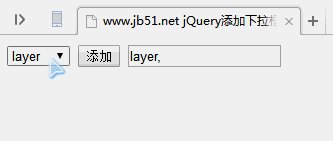
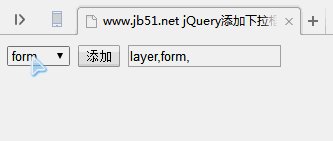
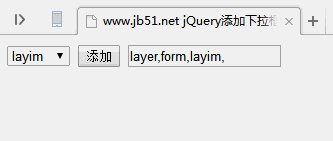
Werfen wir zunächst einen Blick auf den Laufeffekt:

Der spezifische Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>www.jb51.net jQuery添加下拉框元素</title>
<script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
</head>
<!-- 加在body标签中屏蔽右键 oncontextmenu="return false" -->
<body >
<select name="city" id="s2" lay-search>
<option value="">请选择</option>
<option value="layer">layer</option>
<option value="form">form</option>
<option value="layim">layim</option>
</select>
<button class="layui-btn " type="button" id="add_subject">添加</button>
<input name="subject" id="subject" type="text" data-label="," value="">
<script>
var seleVal='';
$("#add_subject").on("click",function(){
seleVal+=$("#s2>option:selected").val()+',';
$("#subject").val(seleVal);
})
</script>
</body>
</html>Verwandte Empfehlungen:
JQuery implementiert ein Auswahl-Dropdown-Feld, um den aktuell ausgewählten Text zu erhalten
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie jQuery das Klicken auf den Wert im Dropdown-Feld implementiert, um ihn im Textfeld zu sammeln. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




