
Dieser Artikel stellt hauptsächlich die Methode zur Implementierung der Kollisionserkennung in JS vor und analysiert die Prinzipien und zugehörigen Betriebstechniken der Javascript-Kollisionserkennung in Form von Beispielen. Ich hoffe, dass er allen helfen kann.
Das Beispiel in diesem Artikel beschreibt, wie die Kollisionserkennung in JS implementiert wird. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
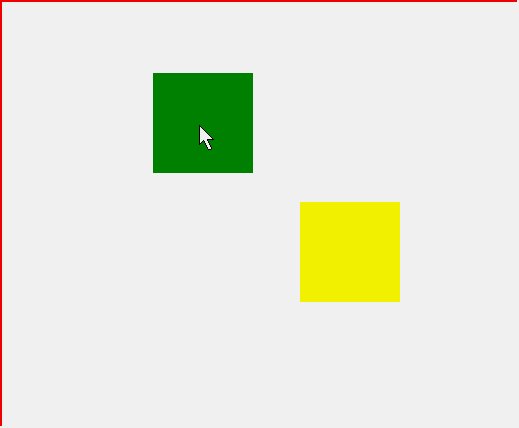
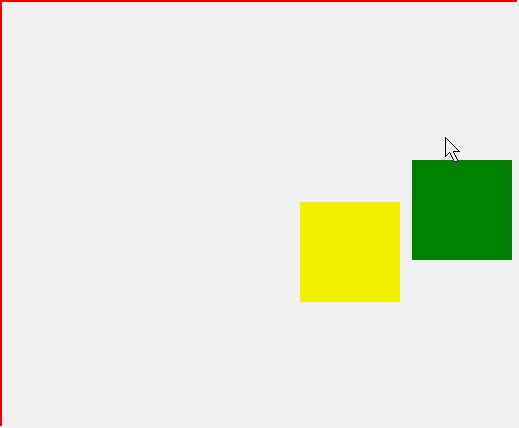
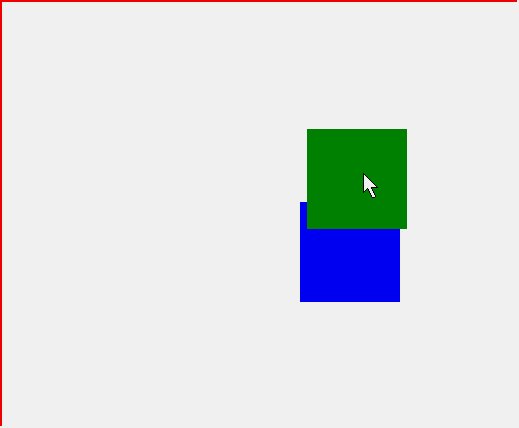
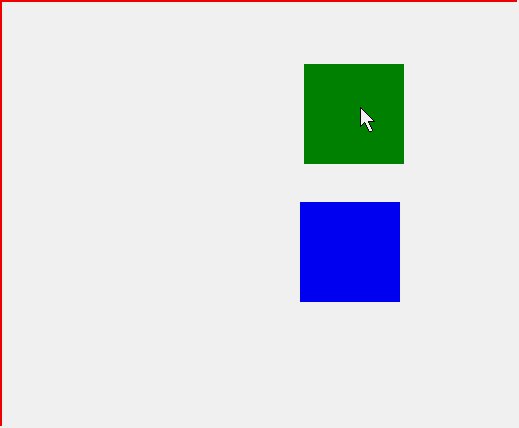
Ein einfaches Beispiel für die Kollisionserkennung: Erkennen Sie, ob p1 mit p2 kollidiert. Wenn p1 auf p2 trifft, ändern Sie die Farbe von p2, sehen Sie sich das Testbild an

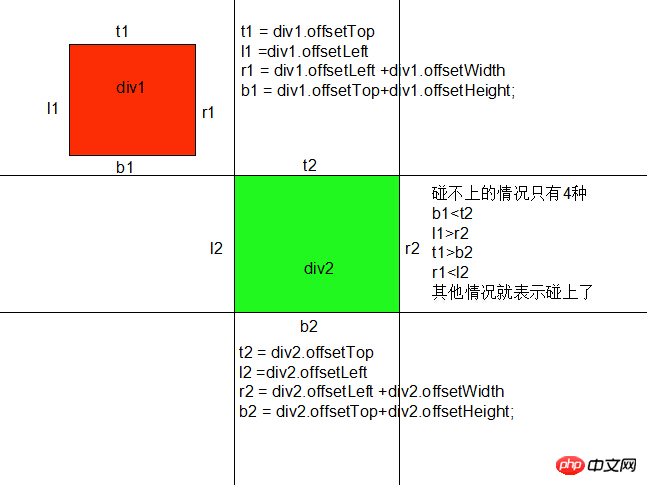
Sehen Sie sich das Analysediagramm an:

Wenn sich p1 im Bereich oberhalb der Oberkante von p2 (t2) bewegt, es ist immer unantastbar.
Wenn sich p1 im Bereich rechts von der rechten Linie von p2 (r2) bewegt, kann es diese niemals berühren.
Wenn sich p1 im Bereich unterhalb der unteren Linie von p2 (b2) bewegt, kann es dies tun Berühre es niemals
Wenn sich p1 im Bereich links von der linken Linie (r2) von p2 bewegt, wird es es niemals berühren
Mit Ausnahme der oben genannten vier Situationen weisen andere Situationen darauf hin, dass p1 und p2 sind aufeinander gestoßen. Probieren wir den vollständigen Testcode unten aus
HTML-Teil:
<p id="p1"></p> <p id="p2"></p>
CSS-Teil:
<style>
#p1{
width:100px ;height: 100px;background: green;
position: absolute;
}
#p2{
width:100px ;height: 100px;background: yellow;
position: absolute;left: 300px;top: 200px;z-index: -1;
}
</style>JS-Teil:
<script>
window.onload = function () {
var op = document.getElementById('p1');
var op2 = document.getElementById('p2');
var disX = 0;
var disY = 0;
op.onmousedown = function (ev) {
var ev = ev|| window.event;
disX = ev.clientX - op.offsetLeft;
disY = ev.clientY - op.offsetTop;
document.onmousemove = function (ev) {
var ev = ev|| window.event;
var t1 = op.offsetTop;
var l1 = op.offsetLeft;
var r1 = op.offsetLeft + op.offsetWidth;
var b1 = op.offsetTop + op.offsetHeight;
var t2 = op2.offsetTop;
var l2 = op2.offsetLeft;
var r2 = op2.offsetLeft + op2.offsetWidth;
var b2 = op2.offsetTop + op2.offsetHeight;
if(b1<t2 || l1>r2 || t1>b2 || r1<l2){// 表示没碰上
}else{
op2.style.background = 'blue';
}
op.style.left = ev.clientX - disX +'px';
op.style.top = ev.clientY - disY +'px';
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
return false;
}
}
</script>Verwandte Empfehlungen:
JS-Implementierung einer einfachen schwebenden Kollision Teilen von Effektbeispielen
Detailliertes Beispiel für JS, das den elastischen Kollisionseffekt kleiner Kugeln realisiert
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung von Beispielen zur Kollisionserkennung mit JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




