
Die
-Direktive ist eine wichtige Funktion in Vue.js. Sie stellt hauptsächlich einen Mechanismus bereit, um Datenänderungen dem DOM-Verhalten zuzuordnen. In diesem Artikel werden die Komponenten und Vorlagen von Vue.js vorgestellt. Freunde, die es benötigen, können darauf zurückgreifen.
Zusammenfassung: Die
-Direktive ist eine wichtige Funktion in Vue.js. Sie stellt hauptsächlich einen Mechanismus bereit, um Änderungen in Daten dem DOM-Verhalten zuzuordnen. Dann werden datenübergreifende Änderungen dem DOM-Verhalten zugeordnet. Vue.js wird durch Daten gesteuert, sodass wir die DOM-Struktur nicht direkt ändern und es keine Vorkommen wie $('ul').append('
Vues integrierte Anweisungen
1. v-bind
v-bind wird hauptsächlich zum Binden von DOM-Elementattributen (Attributen) verwendet,
ist der tatsächliche Wert des Elementattributs. Er wird vom Datenattribut in der VM-Instanz bereitgestellt.
Zum Beispiel:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo">
<span v-bind:cutomId="id">{{message}}</span>
</p>
<script>
//数据
let obj ={
message:"Hello World",
id:'123'
};
//声明式渲染
var vm = new Vue({
el:'#demo',
data:obj });
</script>
</body>
</html>v-bind kann als „:“ abgekürzt werden,
Das obige Beispiel kann als
Der Implementierungseffekt ist wie folgt:

2. v-on
Bind-Ereignis-Listener, abgekürzt als @.
Wir haben es gestern auch verwendet, schauen wir uns die Wirkung in Kürze an
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo">
<span @click="clickHandle">{{message}}</span>
</p>
<script>
//数据
let obj = {
message:"hello Vue"
};
//声明式渲染
var vm = new Vue({
el:"#demo",
data:obj,
methods:{
clickHandle(){
alert("click")
}
}
});
</script>
</body>
</html>Die Wirkung ist wie folgt:

3.v-html
v-html, der Parametertyp ist eine Zeichenfolge,
wird zum Aktualisieren von innerHTML verwendet, die von
akzeptierte Zeichenfolge wird nicht kompiliert und andere Operationen,
Drücken Sie die normale HTML-Verarbeitung
Der Code ist wie folgt
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue的指令</title>
<script src="../vue.js"></script>
</head>
<body>
<!-- HTML模版 -->
<p id="demo" v-html="HTML"></p>
<script>
//数据
let obj = {
HTML:"<p>Hello World</p>"
};
var vm = new Vue({
el:"#demo",
data:obj })
</script>
</body>
</html>Der Implementierungseffekt ist wie folgt

Weitere integrierte Anweisungen finden Sie auf der offiziellen Website: Vue.js-Anweisungen
Vorlage
HTML-Vorlage
DOM-basierte Vorlage, die Vorlagen sind analysierbar und gültig html
Interpolation
Text: Verwenden Sie die „Mustache“-Syntax (doppelte geschweifte Klammern) {{value}}
Funktion: Ersetzen Sie den Attributwert auf der Instanz,
Wenn sich der Wert ändert, wird der Interpolationsinhalt automatisch aktualisiert
Natives HTML: Doppelte geschweifte Klammern geben Text aus und analysieren kein HTML.
Attribute: Verwenden Sie V-Bind zum Binden, was möglich ist auf Änderungen reagieren
JavaScript-Ausdrücke verwenden: Sie können den einfachen Ausdruck
String-Vorlage
Template-String
das Template-Attribut des Optionsobjekts
Die Vorlage ersetzt das Aufhängeelement. Am Element hängende Inhalte werden ignoriert. Der Code lautet wie folgt<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>template模板</title>
<script src="../vue.js"></script>
</head>
<body>
<!--HTML模板-->
<p id="demo"></p>
<script>
//数据
let obj = {
html:"<p>String</p>",
abc:1
};
var str = "<p>Hello</p>";
var vm = new Vue({
el:"#demo",
data:obj,
template:str })
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>template模板</title>
<script src="../vue.js"></script>
</head>
<body>
<!--HTML模板-->
<p id="demo">
<span>vue</span>
</p>
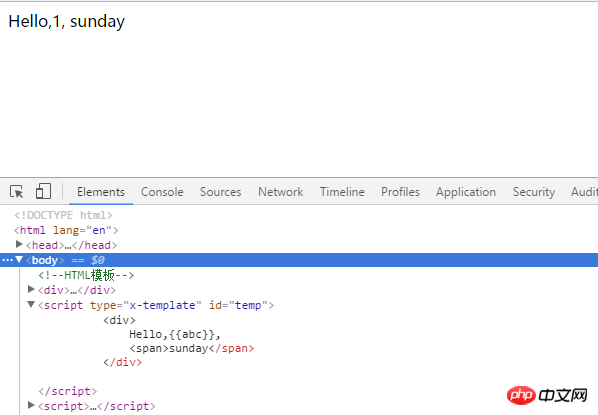
<script type="x-template" id="temp">
<p>
Hello,{{abc}},
<span>sunday</span>
</p>
</script>
<script>
//数据
let obj = {
html:"<p>String</p>",
abc:1
};
var vm = new Vue({
el:"#demo",
data:obj,
template:"#temp"
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>render函数</title>
<script src="../vue.js"></script>
<style type="text/css">
.bg{
background: #ee0000;
}
</style>
</head>
<body>
<p id="demo"></p>
<script>
//数据
let obj = {
};
var vm = new Vue({
el:"#demo",
data:obj,
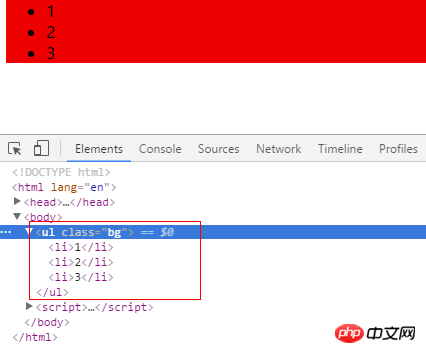
render(createElement){
return createElement(
//元素名
"ul",
//数据对象
{
class:{
bg:true
}
},
//子元素
[
createElement("li",1),
createElement("li",2),
createElement("li",3)
]
);
}
})
</script>
</body>
</html> 
Vue.js-Komponenten-Kommunikationsbeispiel teilen
Über Kommunikationsprobleme in Vue.js-Komponenten
Was sind Vue.js-Komponenten? Zusammenfassung der Vue.js-Komponentennutzung
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Komponenten und Vorlagen von Vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




