 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erläuterung der Beispiele für JavaScript-Prioritätswarteschlangen und zirkuläre Warteschlangen
Ausführliche Erläuterung der Beispiele für JavaScript-Prioritätswarteschlangen und zirkuläre Warteschlangen
Ausführliche Erläuterung der Beispiele für JavaScript-Prioritätswarteschlangen und zirkuläre Warteschlangen
In diesem Artikel werden hauptsächlich die Prioritätswarteschlange und die zirkuläre Warteschlange der JavaScript-Datenstruktur vorgestellt. Er analysiert detailliert die Prinzipien, Definitionen und Verwendung der Prioritätswarteschlange und der zirkulären Warteschlange in der Javascript-Datenstruktur Ich kann mich darauf beziehen. Ich hoffe, dass es allen helfen kann.
Prioritätswarteschlange
Implementieren Sie eine Prioritätswarteschlange: Legen Sie die Priorität fest und fügen Sie dann Elemente an der richtigen Stelle hinzu.
Was wir hier implementieren, ist eine Warteschlange mit minimaler Priorität, und Elemente mit kleinen Prioritätswerten (hohe Priorität) werden an den Anfang der Warteschlange gestellt.
//创建一个类来表示优先队列
function Priorityqueue(){
var items=[];//保存队列里的元素
function QueueEle(e,p){//元素节点,有两个属性
this.element=e;//值
this.priority=p;//优先级
}
this.enqueue=function(e,p){//添加一个元素到队列尾部
var queueEle=new QueueEle(e,p);
var added=false;
//priority小的优先级高,优先级高的在队头
if(this.isEmpty()){
items.push(queueEle);
}else{
for(var i=0;i<items.length;i++){
if(items[i].priority>queueEle.priority){
items.splice(i,0,queueEle);
added=true;
break;
}
}
if(!added){
items.push(queueEle);
}
}
}
this.isEmpty=function(){
return items.length==0;
}
this.dequeue=function(){
return items.shift();
}
this.clear=function(){
items=[];
}
this.print=function(){
console.log(items);
}
this.mylength=function(){
return items.length;
}
}
var pqueue=new Priorityqueue();
pqueue.enqueue('a',2);
pqueue.enqueue('b',1);
pqueue.enqueue('c',2);
pqueue.enqueue('d',2);
pqueue.enqueue('e',1);
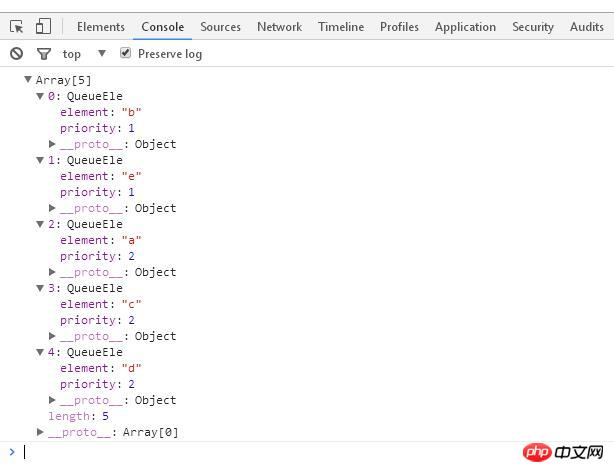
pqueue.print();
//[ QueueEle { element: 'b', priority: 1 },
// QueueEle { element: 'e', priority: 1 },
// QueueEle { element: 'a', priority: 2 },
// QueueEle { element: 'c', priority: 2 },
// QueueEle { element: 'd', priority: 2 } ]Ausführungsergebnisse:

Elemente an der richtigen Position hinzufügen: Wenn die Warteschlange leer ist, können Sie das Element direkt in die Warteschlange stellen. Andernfalls muss die Priorität dieses Elements mit anderen Elementen verglichen werden. Wenn ein Element mit einer niedrigeren Priorität als das hinzuzufügende Element gefunden wird, wird das neue Element davor eingefügt. Auf diese Weise folgen wir für andere Elemente mit derselben Priorität, die jedoch zuerst zur Warteschlange hinzugefügt werden, ebenfalls dem ersten Element. First-out-Prinzip.
Warteschlange mit maximaler Priorität: Elemente mit größeren Prioritätswerten werden an den Anfang der Warteschlange gestellt.
Rundwarteschlange
Implementieren Sie das Trommel- und Blumenweitergabespiel.
//创建一个类来表示队列
function Queue(){
var items=[];//保存队列里的元素
this.enqueue=function(e){//添加一个元素到队列尾部
items.push(e);
}
this.dequeue=function(){//移除队列的第一项,并返回
return items.shift();
}
this.front=function(){//返回队列的第一项
return items[0];
}
this.isEmpty=function(){//如果队列中部包含任何元素,返回true,否则返回false
return items.length==0;
}
this.mylength=function(){//返回队列包含的元素个数
return items.length;
}
this.clear=function(){//清除队列中的元素
items=[];
}
this.print=function(){//打印队列中的元素
console.log(items);
}
}
//击鼓传花
function hotPotato(namelist,num){
var queue=new Queue();
for(var i=0;i<namelist.length;i++){
queue.enqueue(namelist[i]);
}
var eliminated='';
while(queue.mylength()>1){
for(i=0;i<num;i++){
queue.enqueue(queue.dequeue());
}
eliminated=queue.dequeue();
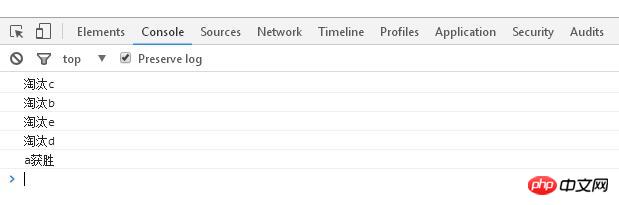
console.log("淘汰"+eliminated);
}
return queue.dequeue();
}
var namelist=['a','b','c','d','e'];
var winner=hotPotato(namelist,7);
console.log(winner+"获胜");
//淘汰c
//淘汰b
//淘汰e
//淘汰d
//a获胜Ergebnis ausführen:

Rufen Sie eine Liste ab und fügen Sie alle darin enthaltenen Namen zur Warteschlange hinzu. Bei gegebener Zahl wird die Warteschlange iteriert. Entfernen Sie ein Element vom Kopf der Warteschlange und fügen Sie es am Ende der Warteschlange hinzu, um eine kreisförmige Warteschlange zu simulieren. Sobald die Anzahl der Durchgänge eine bestimmte Anzahl erreicht, scheidet die Person aus, die die Blume erhalten hat. Wenn am Ende nur noch einer übrig ist, ist er der Gewinner.
Verwandte Empfehlungen:
Detaillierte Erläuterung der Implementierung der Prioritätswarteschlange im JDK
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Beispiele für JavaScript-Prioritätswarteschlangen und zirkuläre Warteschlangen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue: 1. JS als Eckpfeiler der Webentwicklung; 2. Der Aufstieg von Vue.js als Front-End-Framework; 3. Die komplementäre Beziehung zwischen JS und Vue; Vue.
 Der Lambda-Ausdruck bricht aus der Schleife aus
Feb 20, 2024 am 08:47 AM
Der Lambda-Ausdruck bricht aus der Schleife aus
Feb 20, 2024 am 08:47 AM
Wenn der Lambda-Ausdruck aus der Schleife ausbricht, sind spezifische Codebeispiele erforderlich. Bei der Programmierung ist die Schleifenstruktur eine wichtige Syntax, die häufig verwendet wird. Unter bestimmten Umständen möchten wir jedoch möglicherweise aus der gesamten Schleife ausbrechen, wenn eine bestimmte Bedingung im Schleifenkörper erfüllt ist, anstatt nur die aktuelle Schleifeniteration zu beenden. Zu diesem Zeitpunkt können uns die Eigenschaften von Lambda-Ausdrücken dabei helfen, das Ziel zu erreichen, aus der Schleife zu springen. Der Lambda-Ausdruck ist eine Möglichkeit, eine anonyme Funktion zu deklarieren, die intern einfache Funktionslogik definieren kann. Es unterscheidet sich von einer gewöhnlichen Funktionsdeklaration:
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 Java Iterator vs. Iterable: Ein Schritt zum Schreiben eleganten Codes
Feb 19, 2024 pm 02:54 PM
Java Iterator vs. Iterable: Ein Schritt zum Schreiben eleganten Codes
Feb 19, 2024 pm 02:54 PM
Iterator-Schnittstelle Die Iterator-Schnittstelle ist eine Schnittstelle zum Durchlaufen von Sammlungen. Es bietet mehrere Methoden, darunter hasNext(), next() und remove(). Die Methode hasNext() gibt einen booleschen Wert zurück, der angibt, ob es ein nächstes Element in der Sammlung gibt. Die Methode next() gibt das nächste Element in der Sammlung zurück und entfernt es aus der Sammlung. Die Methode „remove()“ entfernt das aktuelle Element aus der Sammlung. Das folgende Codebeispiel zeigt, wie die Iterator-Schnittstelle zum Durchlaufen einer Sammlung verwendet wird: Listnames=Arrays.asList("John","Mary","Bob");Iterator
 Welche Alternativen gibt es zu rekursiven Aufrufen in Java-Funktionen?
May 05, 2024 am 10:42 AM
Welche Alternativen gibt es zu rekursiven Aufrufen in Java-Funktionen?
May 05, 2024 am 10:42 AM
Ersetzen rekursiver Aufrufe in Java-Funktionen durch Iteration. In Java ist die Rekursion ein leistungsstarkes Werkzeug zur Lösung verschiedener Probleme. In einigen Fällen kann die Verwendung von Iteration jedoch eine bessere Option sein, da sie effizienter und weniger anfällig für Stapelüberläufe ist. Hier sind die Vorteile der Iteration: Effizienter, da nicht für jeden rekursiven Aufruf ein neuer Stapelrahmen erstellt werden muss. Es ist weniger wahrscheinlich, dass Stapelüberläufe auftreten, da die Stapelplatznutzung begrenzt ist. Iterative Methoden als Alternative zu rekursiven Aufrufen: In Java gibt es mehrere Methoden, um rekursive Funktionen in iterative Funktionen umzuwandeln. 1. Verwenden Sie den Stapel. Die Verwendung des Stapels ist die einfachste Möglichkeit, eine rekursive Funktion in eine iterative Funktion umzuwandeln. Der Stapel ist eine Last-In-First-Out-Datenstruktur (LIFO), ähnlich einem Funktionsaufrufstapel. publicintfa



