So erstellen Sie lokal einen WeChat-Applet-Server
In diesem Artikel werden hauptsächlich die relevanten Informationen zum lokalen Aufbau eines WeChat-Miniprogrammservers vorgestellt. Ich hoffe, dass dieser Artikel jedem helfen kann, seinen eigenen WeChat-Miniprogrammserver zu erstellen Ich hoffe, es kann allen helfen.
So bauen Sie einen WeChat-Miniprogrammserver lokal auf
Jetzt erfordert die Entwicklung den Kauf eines Servers, der immer noch etwas teuer ist. Sie können einen Server zu geringen Kosten bauen und können Wird für die Entwicklung von Miniprogrammen, Blogs usw. verwendet.
1. Domainname (registriert)
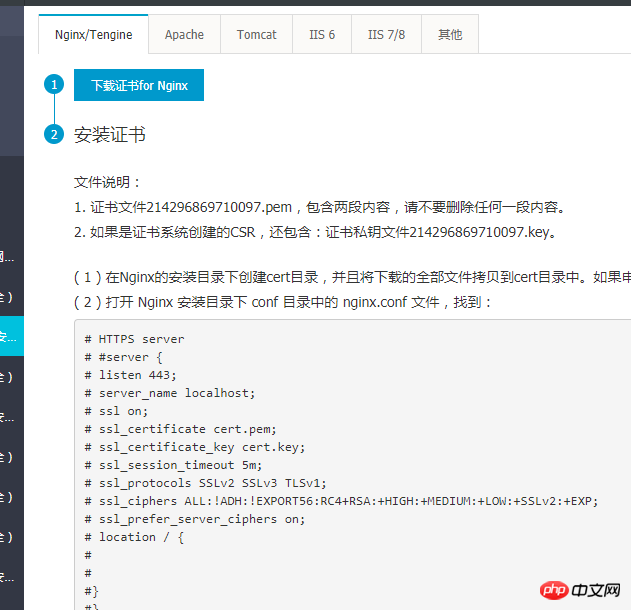
2. Alibaba Cloud registriert ein kostenloses https-Zertifikat
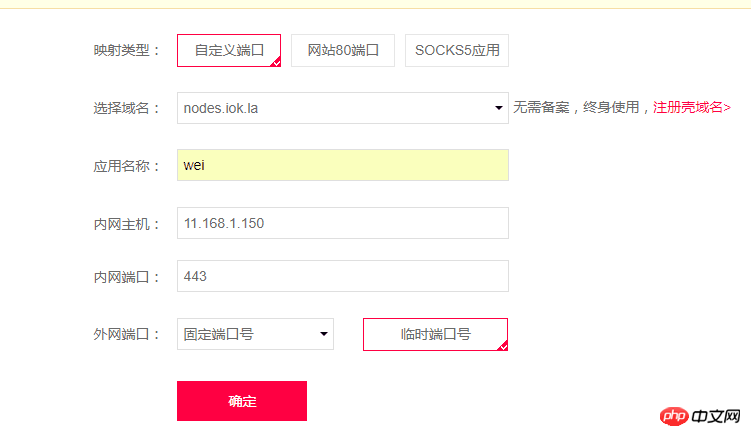
3. Konfigurieren Sie lokales Intranet-Mapping (Wampserver-Server lokal installieren)



Konfigurieren Sie die Datei nginx.conf. Das Zertifikat sollte im Verzeichnis conf/cert abgelegt werden.
server {
listen 443;
server_name 11.168.1.150;
ssl on;
root "D:/works/wamp";
charset utf-8;
index index.html index.htm;
ssl_certificate cert/214296869710097.pem;#替换成你的文件
ssl_certificate_key cert/214296869710097.key;#替换成你的文件
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root "D:/works/wamp";
index index.html index.htm index.php;
proxy_pass http://11.168.1.150:8081;
}
}


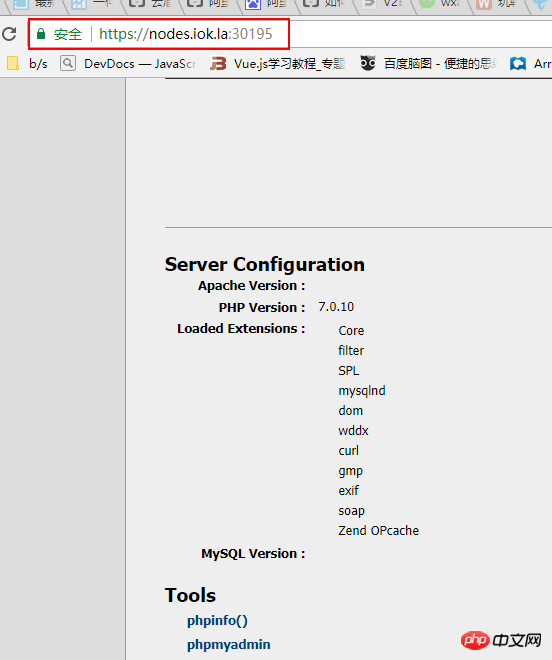
Erstellen Sie einen WeChat-Applet-Server (HTTPs)
javascript - Mini Program Server-Konfiguration
"PHP-Simple Mini Program Server bietet Zeitanzeige für Browser"
Das obige ist der detaillierte Inhalt vonSo erstellen Sie lokal einen WeChat-Applet-Server. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So lösen Sie das Problem, dass die eMule-Suche keine Verbindung zum Server herstellen kann
Jan 25, 2024 pm 02:45 PM
So lösen Sie das Problem, dass die eMule-Suche keine Verbindung zum Server herstellen kann
Jan 25, 2024 pm 02:45 PM
Lösung: 1. Überprüfen Sie die eMule-Einstellungen, um sicherzustellen, dass Sie die richtige Serveradresse und Portnummer eingegeben haben. 2. Überprüfen Sie die Netzwerkverbindung, stellen Sie sicher, dass der Computer mit dem Internet verbunden ist, und setzen Sie den Router zurück Wenn Ihre Einstellungen kein Problem mit der Netzwerkverbindung sind, müssen Sie überprüfen, ob der Server online ist. 4. Aktualisieren Sie die eMule-Version, besuchen Sie die offizielle Website von eMule und laden Sie die neueste Version der eMule-Software herunter. 5. Suchen Sie Hilfe.
 Lösung für die Unfähigkeit, eine Verbindung zum RPC-Server herzustellen und den Desktop nicht aufzurufen
Feb 18, 2024 am 10:34 AM
Lösung für die Unfähigkeit, eine Verbindung zum RPC-Server herzustellen und den Desktop nicht aufzurufen
Feb 18, 2024 am 10:34 AM
Was soll ich tun, wenn der RPC-Server nicht verfügbar ist und auf dem Desktop nicht darauf zugegriffen werden kann? In den letzten Jahren sind Computer und das Internet in jeden Winkel unseres Lebens vorgedrungen. Als Technologie für zentralisierte Datenverarbeitung und gemeinsame Nutzung von Ressourcen spielt Remote Procedure Call (RPC) eine entscheidende Rolle in der Netzwerkkommunikation. Manchmal kann es jedoch vorkommen, dass der RPC-Server nicht verfügbar ist und der Desktop nicht aufgerufen werden kann. In diesem Artikel werden einige mögliche Ursachen für dieses Problem beschrieben und Lösungen bereitgestellt. Zuerst müssen wir verstehen, warum der RPC-Server nicht verfügbar ist. RPC-Server ist ein
 Detaillierte Erläuterung der CentOS-Installationssicherung und des CentOS-Installationsservers
Feb 13, 2024 pm 08:40 PM
Detaillierte Erläuterung der CentOS-Installationssicherung und des CentOS-Installationsservers
Feb 13, 2024 pm 08:40 PM
Als LINUX-Benutzer müssen wir häufig verschiedene Software und Server unter CentOS installieren. In diesem Artikel wird detailliert beschrieben, wie Sie Fuse installieren und einen Server unter CentOS einrichten, damit Sie die entsprechenden Vorgänge reibungslos abschließen können. Die Installation von FuseFuse unter CentOS ist ein User-Space-Dateisystem-Framework, mit dem unprivilegierte Benutzer über ein benutzerdefiniertes Dateisystem auf das Dateisystem zugreifen und es bedienen können. Die Installation von Fuse unter CentOS ist sehr einfach. Befolgen Sie einfach die folgenden Schritte: 1. Öffnen Sie das Terminal und melden Sie sich an Root-Benutzer. 2. Verwenden Sie den folgenden Befehl, um das Sicherungspaket zu installieren: „yuminstallfuse3“. Bestätigen Sie die Eingabeaufforderungen während des Installationsvorgangs und geben Sie „y“ ein, um fortzufahren. 4. Installation abgeschlossen
 So konfigurieren Sie Dnsmasq als DHCP-Relay-Server
Mar 21, 2024 am 08:50 AM
So konfigurieren Sie Dnsmasq als DHCP-Relay-Server
Mar 21, 2024 am 08:50 AM
Die Rolle eines DHCP-Relays besteht darin, empfangene DHCP-Pakete an einen anderen DHCP-Server im Netzwerk weiterzuleiten, auch wenn sich die beiden Server in unterschiedlichen Subnetzen befinden. Durch die Verwendung eines DHCP-Relays können Sie einen zentralen DHCP-Server im Netzwerkzentrum bereitstellen und ihn verwenden, um allen Netzwerksubnetzen/VLANs dynamisch IP-Adressen zuzuweisen. Dnsmasq ist ein häufig verwendeter DNS- und DHCP-Protokollserver, der als DHCP-Relay-Server konfiguriert werden kann, um die Verwaltung dynamischer Hostkonfigurationen im Netzwerk zu unterstützen. In diesem Artikel zeigen wir Ihnen, wie Sie dnsmasq als DHCP-Relay-Server konfigurieren. Inhaltsthemen: Netzwerktopologie Konfigurieren statischer IP-Adressen auf einem DHCP-Relay D auf einem zentralen DHCP-Server
 Best-Practice-Leitfaden zum Erstellen von IP-Proxyservern mit PHP
Mar 11, 2024 am 08:36 AM
Best-Practice-Leitfaden zum Erstellen von IP-Proxyservern mit PHP
Mar 11, 2024 am 08:36 AM
Bei der Netzwerkdatenübertragung spielen IP-Proxyserver eine wichtige Rolle. Sie helfen Benutzern dabei, ihre echten IP-Adressen zu verbergen, ihre Privatsphäre zu schützen und die Zugriffsgeschwindigkeit zu verbessern. In diesem Artikel stellen wir den Best-Practice-Leitfaden zum Aufbau eines IP-Proxyservers mit PHP vor und stellen spezifische Codebeispiele bereit. Was ist ein IP-Proxyserver? Ein IP-Proxyserver ist ein Zwischenserver zwischen dem Benutzer und dem Zielserver. Er fungiert als Übertragungsstation zwischen dem Benutzer und dem Zielserver und leitet die Anforderungen und Antworten des Benutzers weiter. Durch die Verwendung eines IP-Proxyservers
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Was soll ich tun, wenn ich das Spiel nicht betreten kann, während der Epic-Server offline ist? Lösung, warum Epic das Spiel nicht offline betreten kann
Mar 13, 2024 pm 04:40 PM
Was soll ich tun, wenn ich das Spiel nicht betreten kann, während der Epic-Server offline ist? Lösung, warum Epic das Spiel nicht offline betreten kann
Mar 13, 2024 pm 04:40 PM
Was soll ich tun, wenn ich das Spiel nicht betreten kann, während der Epic-Server offline ist? Dieses Problem muss bei vielen Freunden aufgetreten sein. Wenn diese Meldung angezeigt wird, kann das Problem normalerweise durch Störungen durch das Netzwerk und die Sicherheitssoftware verursacht werden Ich möchte die Lösung mit Ihnen teilen und hoffe, dass das heutige Software-Tutorial Ihnen bei der Lösung des Problems helfen kann. Was ist zu tun, wenn der Epic-Server nicht auf das Spiel zugreifen kann, wenn er offline ist: 1. Möglicherweise wird er durch Sicherheitssoftware gestört. Schließen Sie die Spielplattform und die Sicherheitssoftware und starten Sie sie dann neu. 2. Der zweite Grund ist, dass das Netzwerk zu stark schwankt. Versuchen Sie, den Router neu zu starten, um zu sehen, ob er funktioniert. Wenn die Bedingungen in Ordnung sind, können Sie versuchen, das 5g-Mobilfunknetz für den Betrieb zu verwenden. 3. Dann könnten es noch mehr sein
 Wie installiere ich die PHP-FFmpeg-Erweiterung auf dem Server?
Mar 28, 2024 pm 02:39 PM
Wie installiere ich die PHP-FFmpeg-Erweiterung auf dem Server?
Mar 28, 2024 pm 02:39 PM
Wie installiere ich die PHPFFmpeg-Erweiterung auf dem Server? Die Installation der PHPFFmpeg-Erweiterung auf dem Server kann uns dabei helfen, Audio- und Videodateien in PHP-Projekten zu verarbeiten und Funktionen wie Kodierung, Dekodierung, Bearbeitung und Verarbeitung von Audio- und Videodateien zu implementieren. In diesem Artikel erfahren Sie, wie Sie die PHPFFmpeg-Erweiterung auf dem Server installieren, sowie spezifische Codebeispiele. Zunächst müssen wir sicherstellen, dass PHP und FFmpeg auf dem Server installiert sind. Wenn FFmpeg nicht installiert ist, können Sie die folgenden Schritte ausführen, um FFmpe zu installieren




