
Dieser Artikel stellt hauptsächlich die einfache Implementierungsmethode zum Hinzufügen von Daten zum Popup-Fenster vor. Ich hoffe, dass er allen helfen kann.
Logik
Ein Datensatz wird im Fenster P1 angezeigt und eine Schaltfläche „Hinzufügen“ wird bereitgestellt.
Klicken Sie auf die Schaltfläche, um ein neues Browserfenster P2, Hinzufügen, aufzurufen ein Element darin Nachdem die Daten übermittelt wurden, wird Fenster P2 automatisch geschlossen
Neu hinzugefügte Daten werden dynamisch zu Fenster P1 hinzugefügt und ausgewählt
Erforderliche Kenntnisse: JS BOM-Fensterobjekt; JS selbstausführende Funktion
Implementierung
Das Folgende ist eine einfache Implementierung in Django. Da es relativ einfach ist, werden Routing und Ansichten zusammen geschrieben.
1. Routing und Ansichtsteil
from django.conf.urls import url
from django.shortcuts import render
def p1(request):
return render(request, 'p1.html')
def p2(request):
if request.method == 'GET':
return render(request, 'p2.html')
elif request.method == 'POST':
city = request.POST.get('city')
print('执行数据保存操作...')
return render(request, 'popup.html',{'city':city})
urlpatterns = [
url(r'^p1.html/', p1),
url(r'^p2.html/', p2),
]2. Rufen Sie die Ansicht p1 auf und kehren Sie zur Seite p1.html zurück:
<head>
<meta charset="UTF-8">
<title>p1页面</title>
</head>
<body>
<h2>p1页面</h2>
<select id="cityChoose">
<option>上海</option>
<option>北京</option>
</select>
<input type="button" value="添加" onclick="popupFunc();"/>
<script>
popupFunc = function () {
window.open('/p2.html/', 'p2', "status=1, height:300, width:300, toolbar=0, resizeable=1")
//open(url, name, 窗口参数),注意name不能重名
};
callback = function (city) {
var opt = document.createElement('option');
opt.innerText = city;
opt.setAttribute('selected', 'selected');
var selEle = document.getElementById('cityChoose');
selEle.appendChild(opt);
}
</script>
</body>Anleitung:
1. Klicken Sie auf die Schaltfläche „Hinzufügen“, um popupFunc auszuführen: Besuchen Sie „/p2.html/“ und öffnen Sie die Seite p2.html in einem neuen Fenster
2. Definieren Sie die Callback-Funktion: Sie empfängt einen Parameter city, fügt ihn dynamisch zur Dropdown-Option hinzu und setzt ihn auf den ausgewählten Status.
3. p2.html wird im Popup-Fenster wie folgt angezeigt:
<head>
<meta charset="UTF-8">
<title>p2页面</title>
</head>
<body>
<h2>p2页面</h2>
<form method="post">
{% csrf_token %}
<input type="text" name="city">
<input type="submit" value="提交">
</form>
</body>Hinweis: Der action=url-Parameter des Formulars Das Formular wird hier nicht angegeben, und die Benutzereingabe erfolgt nach der Übermittlung der Daten standardmäßig an die aktuelle Adresse, d. h. „/p2.html/“, und an die Ansicht p2
4. Nachdem Ansicht p2 die übermittelten Daten empfangen hat, übergibt sie die Vorlage und gibt die Seite popup.html zurück:
<head>
<meta charset="UTF-8">
<title>正在返回</title>
</head>
<body>
<script>
(function (city) {
window.opener.callback(city);
window.close();
})("{{ city }}")
</script>
</body>Erklärung:
Die selbstausführende JS-Funktion ist hier definiert: Sie ruft die Rückruffunktion in dem Fenster auf, das das Popup-Fenster öffnet (d. h. Rückruf in P1), und übergibt Benutzereingabedaten als Parameter und schließt sich selbst.
Wenn die p2-Ansicht eine Fehlermeldung zurückgibt, kann diese auch in popup.html angezeigt werden (weggelassen).
Für selbstausführende Funktionen können Sie auf selbstausführende JavaScript-Funktionen und jQuery-Erweiterungsmethoden verweisen
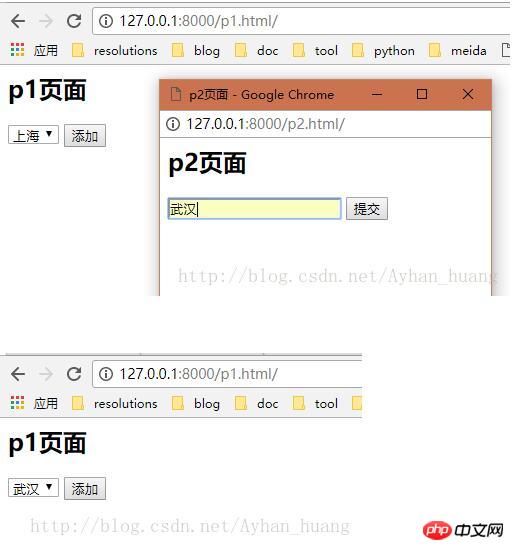
Rendering:

Verwandte Empfehlungen:
jquery Ajax implementiert Select dynamisches Hinzufügen von Dateninstanzanalysen
Ajax fügt Daten dynamisch hinzu zur Dropdown-Liste
Detaillierte Erklärung zum Hinzufügen einer Dateninstanz durch jQuery EasyUI
Das obige ist der detaillierte Inhalt vonSo fügen Sie Daten zum Popup-Popup-Fenster hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So binden Sie Daten in einer Dropdown-Liste
So binden Sie Daten in einer Dropdown-Liste
 So laden Sie Binance herunter
So laden Sie Binance herunter
 So machen Sie Screenshots auf dem Huawei mate60pro
So machen Sie Screenshots auf dem Huawei mate60pro
 Was tun, wenn Postscript nicht geparst werden kann?
Was tun, wenn Postscript nicht geparst werden kann?
 Wie wäre es mit der MEX-Börse?
Wie wäre es mit der MEX-Börse?
 Wort erzwungener Zeilenumbruch
Wort erzwungener Zeilenumbruch
 Gängige hexadezimale Farbcodes
Gängige hexadezimale Farbcodes
 Dauerhaft kostenloses OA-System
Dauerhaft kostenloses OA-System
 So lösen Sie dns_probe_possible
So lösen Sie dns_probe_possible




