
In diesem Artikel werden hauptsächlich die neuen Funktionen von Vue.js 2.5 vorgestellt. Es wurden viele entsprechende Verbesserungen und Fehlerbehebungen gegenüber der ursprünglichen 2.5-Serie vorgenommen ist derzeit 2.5. 2. Dieser Artikel stellt allen Freunden, die ihn benötigen, die neuen Funktionen vor. Ich hoffe, er kann allen helfen.
TypeScript
TypeScript ist eine kostenlose und Open-Source-Programmiersprache, die von Microsoft entwickelt wurde. Es ist eine Obermenge von JavaScript und fügt der Sprache im Wesentlichen optionale statische Typisierung und klassenbasierte objektorientierte Programmierung hinzu. Im Oktober 2012 veröffentlichte Microsoft die erste öffentliche Version von TypeScript. Am 19. Juni 2013 veröffentlichte Microsoft die offizielle Version von TypeScript 0.9. Bisher wurde TypeScript zur Version 2.x entwickelt
Installieren von TypeScript
Es gibt im Wesentlichen zwei Möglichkeiten, TypeScript zu installieren:
Installation über npm (Node.js-Paketmanager)
Installieren Sie das Visual Studio-Plug-in für TypeScript
Hinweis : Visual Studio 2016 und Visual Studio 2013 Update 2 enthalten standardmäßig TypeScript. Der Befehl für die npm-Installation lautet wie folgt:
npm install -g typescript
Erstellen Sie eine TypeScript-Datei
Erstellen Sie eine neue Greeter.ts-Datei im Editor und geben Sie Folgendes ein JavaScript-Code:
function greeter(person) {
return "Hello, " + person;
}
var user = "Jane User";
document.body.innerHTML = greeter(user);Der obige Code gibt direkt „Hallo Jane User“ aus.
Kompilieren Sie den Code
Führen Sie den TypeScript-Compiler in der Befehlszeile aus, um den Code zu kompilieren:
tscgreeter.ts
Führen Sie das TypeScript-Webprogramm aus
Geben Sie nun den folgenden Code in „greeter.html“ ein:
<!DOCTYPE html> <html> <head><title>TypeScript Greeter</title></head> <body> <script src="greeter.js"></script> </body> </html>
Öffnen Sie „greeter.html“ im Browser, um die erste TypeScript-Webanwendungsdemo auszuführen!
Neue Funktionen von Vue.js 2.5
Vue 2.5 Level E wurde veröffentlicht. Es wurden viele entsprechende Verbesserungen und Fehlerbehebungen gegenüber der ursprünglichen Version 2.x vorgenommen der 2,5er-Serie beträgt 2,5,2. Wenn Leser den Inhalt von Vue 2.5 vollständig verstehen möchten, können sie eine detaillierte Einführung in den Versionshinweisen zu Vue 2.5 erhalten. Basierend auf der offiziellen Einführung und online gesammelten Informationen führt diese Version 2.5 hauptsächlich zu folgenden Verbesserungen:
Bessere TypeScript-Integration
Bessere Fehlerbehandlung
Bessere Unterstützung für einzelne Funktionskomponenten in der Dateikomponente
Umgebungsunabhängiges serverseitiges Rendering
Leser können die ursprüngliche Einführung über den folgenden Link ansehen:
Verbesserung der TypeScript-Deklaration
Vue-Typdeklarationen für die kanonische Verwendung weiter verbessern (#6391 ) db138e2
Fehlerbehandlung und -berichterstattung
Verbesserung der Fehlerbehandlung mit dem neuen errorCaptured-Hook b3cd9bc [Details]
Verbesserung der Vorlagenausdruck-Fehlermeldung e38d006, schließt #6771
Optionstypprüfungen verbessern b7105ae
Funktionskomponente
kompilierte Vorlagen für Funktionskomponentenunterstützung ea0d227
bereichsbezogene CSS-Unterstützung für Funktionskomponenten 050bb33
Server -seitiges Rendering
renderToString gibt jetzt ein Promise zurück, wenn kein Rückruf übergeben wirdf881dd1, schließt #6160
shouldPrefetch-Option hinzufügen (gleiche Signatur wie ShouldPreload) 7bc899c, schließt #5964
auto -Einbettungsskript im Anfangszustand entfernen, wenn in der Produktion (#6763) 2d32b5d, schließt #6761
liefert jetzt einen umgebungsunabhängigen Build des Server-Renderers in vue-server-renderer/basic .jsc5d0fa0 Details
TypeScript-Verbesserungen
Seit der Veröffentlichung von Vue2.0 haben Entwickler Forderungen nach einer besseren Integration von TypeScript geäußert. Seitdem haben wir offizielle TypeScript-Typdeklarationen für die meisten Kernbibliotheken (vue, vue-routervuex) hinzugefügt. Bei Verwendung der sofort einsatzbereiten Vue-API fehlt jedoch die aktuelle Integration. Beispiel: TypeScript kann diesen Typ in der von Vue verwendeten standardmäßigen objektbasierten API nicht einfach ableiten. Damit unser Vue-Code besser mit TypeScript funktioniert, müssen wir den vue-class-component decorator verwenden, der es uns ermöglicht, Vue-Komponenten mit klassenbasierter Syntax zu schreiben.
Für Benutzer, die klassenbasierte APIs mögen, mag dies gut sein, aber es mangelt immer noch etwas. Nur zur Typbeurteilung müssen Benutzer unterschiedliche APIs verwenden. Dies erschwert auch die Migration vorhandener Vue-Codebasen zu TypeScript.
Anfang dieses Jahres hat TypeScript einige neue Funktionen eingeführt, die es TypeScript ermöglichen, objektliteralbasierte APIs besser zu verstehen, was es auch einfacher macht, die Typdeklarationen von Vue zu verbessern. Daniel Rosenwasser vom TypeScript-Team hat einen ehrgeizigen PR-Plan ins Leben gerufen. Nach der Verwendung von TypeScript profitieren Sie von folgenden Vorteilen:
Korrekte Typinferenz hierfür bei Verwendung der Standard-Vue-API. Funktioniert auch in Einzeldateikomponenten!
Typinferenz von Requisiten, die basierend auf Komponenten-Requisiten konfiguriert wurden.
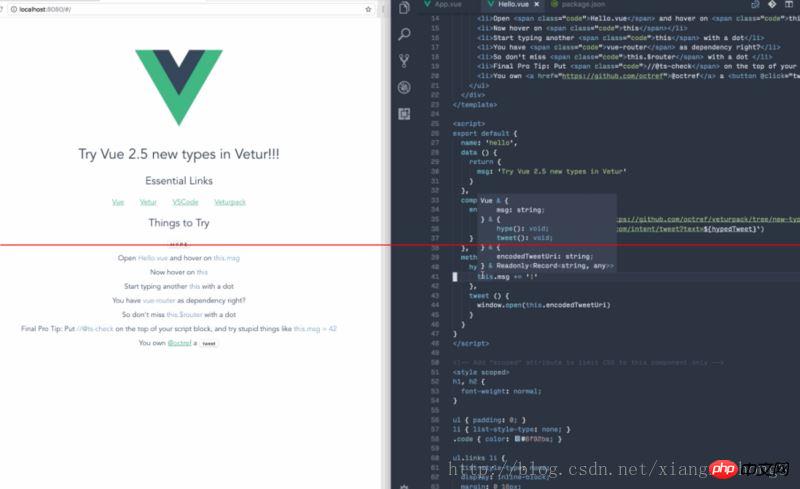
Darüber hinaus kommen diese Verbesserungen auch nativen JavaScript-Benutzern zugute! Wenn Sie VSCode verwenden und die hervorragende Vetur-Erweiterung installiert haben, erhalten Sie bei der Verwendung von nativem JavaScript in Vue-Komponenten sehr vollständige Eingabeaufforderungen zur automatischen Vervollständigung und sogar Eingabeaufforderungen! Dies liegt daran, dass vue-Language-Server, das interne Paket, das Vue-Komponenten analysiert, den TypeScript-Compiler nutzen kann, um weitere Informationen über Ihren Code zu extrahieren. Darüber hinaus kann jeder Editor, der das Sprachdienstprotokoll unterstützt, Vue-Language-Server verwenden, um ähnliche Funktionen bereitzustellen.
Hinweis: Hinweis: TypeScript-Benutzer sollten aus Gründen der Kompatibilität mit Typdeklarationen auch die folgenden Pakete auf ihre neuesten Versionen aktualisieren: vue-router, vuex, vuex-router-sync und vue-class-component.

错误提示
在2.4及更早版本中,通常使用全局 config.errorHandleroption 来处理应用程序中的意外错误。当然,还可以使用renderError 组件选项来处理渲染函数中的错误。
而在新版本中,vue引入了errorCaptured 钩子,具有此钩子的组件捕获其子组件树(不包括其自身)中的所有错误(不包括在异步回调中调用的那些)。这和React的思想是一致的。
要利用 errorCaputerd,可以封装一个通用组件,来包含其他的业务组件,来捕获业务组件内的异常,并做对应的展示处理。下面列一个官方给的简单示例,封装一个通用组件(ErrorBoundary)来包含和处理其他业务组件(another component)的异常。
Vue.component('ErrorBoundary', {
data: () => ({ error: null }),
errorCaptured (err, vm, info) {
this.error = `${err.stack}\n\nfound in ${info} of component`
return false
},
render (h) {
if (this.error) {
return h('pre', { style: { color: 'red' }}, this.error)
}
// ignoring edge cases for the sake of demonstration
return this.$slots.default[0]
}
})
<error-boundary>
<another-component />
</error-boundary>errorCaputed参数传递主要有如下的特性:
如果定义了全局的 errorHandler,所有的异常还是会传递给 errorHadnler,如果没有定义
errorHandler,这些异常仍然可以报告给一个单独的分析服务。
如果一个组件上通过继承或父组件定义了多个 errorCapured 钩子函数,这些钩子函数都会收到同样的异常信息。
可以在 errorCapured 钩子内 return false 来阻止异常传播,表示:该异常已经被处理,可忽略。而且,也会阻止其他的 errorCapured 钩子函数和全局的 errorHandler 函数触发这个异常。
SFC 函数式组件
通过 vue-loader v13.3.0 或以上版本,支持在单文件组件内定义一个“函数式组件”,且支持模板编译、作用域 CSS 和 热部署等功能。
函数式组件的定义,需要在 template 标签上定义 functional 属性来声明。且模板内的表达式的执行上下文是 函数式声明上下文,所以要访问组件的属性,需要使用 props.xxx 来获取。例子见下:
<template functional>
<p>{{ props.msg }}</p>
</template>与环境无关的服务端渲染(SSR 环境)
使用 vue-server-renderer 来构建 SSR 应用时,默认是需要一个 Node.js 环境的,使得一些像 php-v8js 或 Nashorn 这样的 JavaScript 运行环境下无法运行。v2.5 中对此进行了完善,使得上述环境下都可以正常运行 SSR 应用。
在 php-v8js 和 Nashorn 中,在环境的准备阶段需要模拟 global 和 process 全局对象,并且需要单独设置 process 的环境变量。需要设置 process.env.VUE_ENV 为 “server”,设置 process.env.NODE_ENV 为 “development” 或 “production”。
另外,在 Nashorn 中,还需要用 Java 原生的 timers 为 Promise 和 settimeout 提供一个 polyfill。官方给出了一个在 php-v8js 中的使用示例,如下:
<?php
$vue_source = file_get_contents('/path/to/vue.js');
$renderer_source = file_get_contents('/path/to/vue-server-renderer/basic.js');
$app_source = file_get_contents('/path/to/app.js');
$v8 = new V8Js();
$v8->executeString('var process = { env: { VUE_ENV: "server", NODE_ENV: "production" }}; this.global = { process: process };');
$v8->executeString($vue_source);
$v8->executeString($renderer_source);
$v8->executeString($app_source);
?>
// app.js
var vm = new Vue({
template: `<p>{{ msg }}</p>`,
data: {
msg: 'hello'
}
})
// exposed by vue-server-renderer/basic.js
renderVueComponentToString(vm, (err, res) => {
print(res)
})Vue.js 这款渐进式的 JavaScript 框架自 2013 年发布至今,其简洁的语法设计、轻量快速的特点深受技术社区喜爱,在国内外都获得了非常广泛的应用及拓展,比如饿了么的开源组件库 Element UI 即是 根据Vue 开发的,而阿里巴巴的 Weex 与 Vue 也多有合作,而美团点评的mpVue也是比较出色的一款框架。
v-on 修饰符
键值 key 自动修饰符
在 Vue v2.5 之前的版本中,如果要在 v-on 中使用没有内置别名的键盘键值,要么直接使用 keyCode 当修饰符(@keyup.13=”foo”),要么需要使用 config.keyCodes 来为键值注册别名。在 v2.5中,你可以直接使用合法的键值 key 值(参考MDN中的 KeyboardEvent.key)作为修饰符来串联使用它。如下:
<input @keyup.page-down="onPageDown">
上述例子中,事件处理函数只会在 $event.key === ‘PageDown' 时被调用。
注意:现有键值修饰符仍然可用。在IE9中,一些键值(.esc 和 方向键的 key)不是一致的值,如果要兼容 IE9,需要按 IE9 中内置的别名来处理。
.exact 修饰符
新增了一个 .exact 修饰符,该修饰符应该和其他系统修饰符(.ctrl, .alt, .shift and .meta)结合使用,可用用来区分一些强制多个修饰符结合按下才会触发事件处理函数。如下:
<!-- 当 Alt 或 Shift 被按下也会触发处理函数 --> <button @click.ctrl="onClick">A</button> <!-- 只有当 Ctrl 被按下,才会触发处理函数 --> <button @click.ctrl.exact="onCtrlClick">A</button>
简化 Scoped Slots 的使用
之前,如果要在 template 标签上使用 scope 属性定义一个 scoped slot,可以像下面这样定义:
<comp>
<template scope="props">
<p>{{ props.msg }}</p>
</template>
</comp>在 v2.5 中,scope 属性已被弃用(仍然可用,但是会爆出一个警告,就像本文文首的那样),我们使用 slot-scope 属性替代 scope 属性来表示一个 scoped slot,且 slot-scope 属性除了可以被用在 template 上,还可以用在标签元素和组件上。如下:
<comp>
<p slot-scope="props">
{{ props.msg }}
</p>
</comp>注意:这次的调整,表示 slot-scope 已经是一个保留属性了,不能再被单独用在组件属性上了。
Inject 新增默认值选项
本次调整中,Injections 可以作为可选配置,并且可以声明默认值。也可以用 from 来表示原属性。
export default {
inject: {
foo: {
from: 'bar',
default: 'foo'
}
}
}与属性类似,数组和对象的默认值需要使用一个工厂函数返回。
export default {
inject: {
foo: {
from: 'bar',
default: () => [1, 2, 3]
}
}
}相关推荐:
Das obige ist der detaillierte Inhalt vonVue.js 2.5 neue Funktionen teilen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




