 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erklärung zur Verwendung des Bootstrap-Zeitsteuerungs-Datumsbereichspickers
Ausführliche Erklärung zur Verwendung des Bootstrap-Zeitsteuerungs-Datumsbereichspickers
Ausführliche Erklärung zur Verwendung des Bootstrap-Zeitsteuerungs-Datumsbereichspickers
In diesem Artikel wird hauptsächlich die Verwendung des Bootstrap-Zeitsteuerungs-Daterangepickers und verschiedene kleine Fehlerbehebungen vorgestellt. Ich hoffe, dass er allen helfen kann.
Dual-Kalender-Zeitraumauswahl-Plug-in – daterangepicker ist eine Zeitsteuerung später im Bootstrap-Framework. Es kann mehrere Zeitraumoptionen festlegen oder den Zeitraum anpassen Der Endzeitpunkt und die maximale Zeitspanne können im Programm eingestellt werden.
1. Referenz
daterangepicker basiert auf monent.js und jquery. Daher müssen monent.js, jquery und Bootstrap eingeführt werden, bevor daterangepicker eingeführt wird.
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="moment.js"></script> <script type="text/javascript" src="daterangepicker.js"></script> <link rel="stylesheet" type="text/css" href="bootstrap.css" /> <link rel="stylesheet" type="text/css" href="daterangepicker-bs3.css" />
Oder wenn Sie modulare Programmierung wie seaj.js verwenden, fügen Sie
define("gallery/daterangepicker/1.3.7/daterangepicker", vor der gesamten Codekomprimierung) hinzu. ["jquery","moment","./daterangepicker-bs3.css"],
function(a){a("jquery");window.moment=a("moment"),a(". /daterangepicker-bs3.css"),
(Sie können den Quellcode von daterangepicker.js in der Mitte hinzufügen) (Ich bin im Moment im Projekt darauf gestoßen und habe es selbst erstellt , es ist verfügbar; es ist noch nicht klar, muss verbessert werden)
Fügen Sie
define("gallery/daterangepicker/1.3.7/daterangepicker-bs3.css",[],function(){
seajs.importStyle(".daterangepicker{position:absolute;color:inherit;.........}"
)})
})am Ende hinzu 2. Verwenden Sie
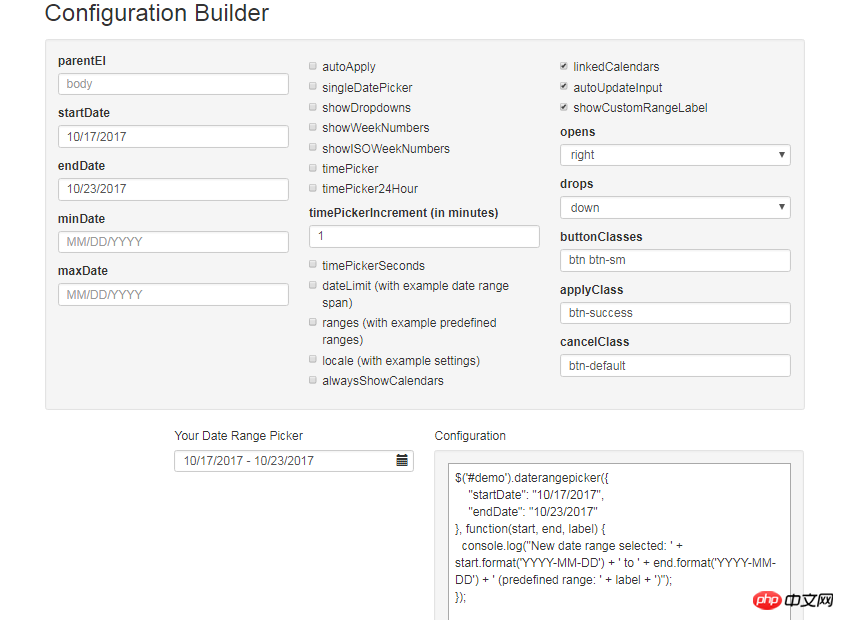
Während Bei der Verwendung müssen Sie auf die Parameterkonfiguration von datetimepicker achten (diese finden Sie auf der offiziellen Website). Ich möchte hier erklären, dass Sie den Quellcode von der offiziellen Website herunterladen und die Parameter entsprechend konfigurieren können Sehen Sie sich die Demo an, um die verschiedenen Verwendungsmöglichkeiten

oben zu verstehen. Durch Auswahl des Kontrollkästchens können Sie verschiedene Parameter konfigurieren. Hier finden Sie eine kurze Erklärung der Parameter, die Sie verwenden das Projekt und wie man sie verwendet.
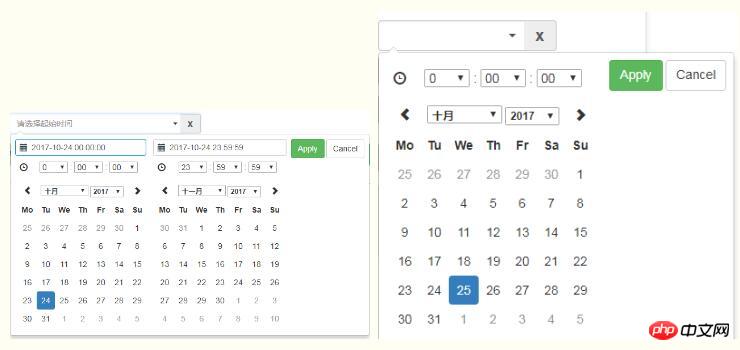
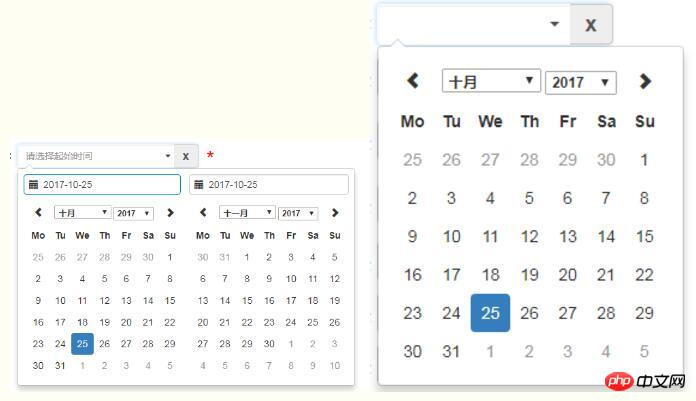
Aufgrund des gesamten Systems des Projekts gibt es Doppeldaten oder Einzeldaten, oder es gibt manchmal Minuten und Sekunden oder keine Stunden, Minuten und Sekunden, daher ist die Kombination in vier Situationen unterteilt:
Also verwende ich Folgendes:
/**
* 日历
* @param obj eles 日期输入框
* @param boolean dobubble 是否为双日期(true)
* @param boolean secondNot 有无时分秒(有则true)
* @return none
*/
function calenders(eles,dobubble,secondNot){
var singleNot,formatDate;
if(dobubble ==true){
singleNot = false;
}else{
singleNot = true;
}
if(secondNot ==true){
formatDate = "YYYY-MM-DD HH:mm:ss";
}else{
formatDate = "YYYY-MM-DD";
}
$(eles).daterangepicker({
"singleDatePicker": singleNot,//是否为单日期
"timePicker": secondNot,//时间显示与否
"timePicker24Hour": secondNot,//是否按24小时式来显示
"timePickerSeconds": secondNot,//是否带秒
"showDropdowns":true,//是否显示年月下拉选项,可以快速定位到哪一年哪一月
"timePickerIncrement" :1,
"linkedCalendars": false,//是否开始和结束连动,建议设为false,不然日期一直跳来跳去,首次使用者会觉得用户体检极度不佳
"autoApply":true,//是否自动应用,不带时分秒的都可以实现在选择完日期后自动关闭,带时分秒时不会自动关闭
"autoUpdateInput":false, //是否自动应用初始当前日期
"locale": {
"direction": "ltr",
"format": formatDate,
"separator": "~",
"applyLabel": "Apply",
"cancelLabel": "Cancel",
"fromLabel": "From",
"toLabel": "To",
"customRangeLabel": "Custom",
"daysOfWeek": [
"Su",
"Mo",
"Tu",
"We",
"Th",
"Fr",
"Sa"
],
"monthNames": [
"一月",
"二月",
"三月",
"四月",
"五月",
"六月",
"七月",
"八月",
"九月",
"十月",
"十一月",
"十二月"
],
"firstDay": 1
}
}, function(start,end, label) {
if(secondNot ==true&&dobubble ==true){
$(eles).val($.trim(start.format('YYYY-MM-DD HH:mm:ss')+'~'+end.format('YYYY-MM-DD HH:mm:ss')));
}else if(secondNot ==false&&dobubble ==true){
$(eles).val($.trim(start.format('YYYY-MM-DD')+'~'+ end.format('YYYY-MM-DD')));
}else if(secondNot ==false&&dobubble ==false){
$(eles).val(start.format('YYYY-MM-DD'));
}else if(secondNot ==true&&dobubble ==false){
$(eles).val(start.format('YYYY-MM-DD HH:mm:ss'));
}
});
//清空
$(document).off('click','.clearBtns').on('click','.clearBtns',function(){
$(eles).val('');
})
}Da daterangepicker keine eigene Löschfunktion hat, erfordert das Projekt diese, manchmal muss das Datumsfeld leer sein , also habe ich hinter dem Eingabefeld eine Kreuzschaltfläche hinzugefügt. Wie unten gezeigt, kann der Code zum Löschen

als Referenz verwendet werden >
Und für Referenzen in verschiedenen Situationen:<p class="input-group"> <input type="text" name="extractionDate11" id="extractionDate11" class="form-control dateStart" placeholder="请选择起始时间" readonly size="30"> <p class="input-group-addon clearBtns">x</p> </p> <span class="caret"></span>
Ein einzelnes Datum ohne Stunden, Minuten und Sekunden: calenders("#bgrq",false,false);
Einzelnes Datum mit Stunden, Minuten und Sekunden: calenders('#inputDate',false,true);
Doppeltes Datum ohne Stunden, Minuten und Sekunden: calenders('#extractionDate11',true,false);
Double Datum mit Stunden, Minuten und Sekunden: Calendars('#extractionDate11',true,true);
3 Problemlösung
1 Ziehen Sie das Datumsfeld nach unten, klicken Sie auf die Leerstelle, das Datumsfeld wird geschlossen, das Wertübertragungsproblem
Da die Funktion von daterangepicker wie folgt lautet: Klicken Sie nach dem Klicken auf das Dropdown-Datumsfeld auf eine andere Stelle auf der Seite , das Datumsfeld wird geschlossen und alle vorherigen Der ausgewählte Datumswert wird automatisch im Datumsfeld gespeichert. Gemäß unseren Gewohnheiten entspricht dieser Vorgang einem Abbruch. Nehmen Sie daher eine Änderung im Quellcode vor:
Suchen für die OutsideClick-Methode im Quellcode:
Ersetzen Sie this.hide() darin.
Gleichzeitig müssen die Änderungen in der Show-Methode vorgenommen werden, andernfalls, wenn der Benutzer zwei Daten auswählt, wenn er nur ein Datum auswählt und dann auf die leere Stelle klickt, und das nächste Mal Wenn er auf das Eingabefeld klickt, wird ein Fehler gemeldet und es kann nicht mehr verwendet werden.outsideClick: function(e) {
var target = $(e.target);
// if the page is clicked anywhere except within the daterangerpicker/button
// itself then call this.hide()
if (
// ie modal dialog fix
e.type == "focusin" ||
target.closest(this.element).length ||
target.closest(this.container).length ||
target.closest('.calendar-table').length
) return;
// this.hide();
if (this.isShowing){
$(document).off('.daterangepicker');
$(window).off('.daterangepicker');
this.container.hide();
this.element.trigger('hide.daterangepicker', this);
this.isShowing = false;
}
this.element.trigger('outsideClick.daterangepicker', this);
},/*this.oldStartDate = this.startDate.clone(); this.oldEndDate = this.endDate.clone(); this.previousRightTime = this.endDate.clone();*/ this.oldStartDate = this.startDate; this.oldEndDate = this.endDate; this.previousRightTime = this.endDate;
daterangepicker weist dem gebundenen Eingabefeld am Anfang automatisch das aktuelle Datum zu, also dem Parameter „autoUpdateInput“: wahr/falsch. Wenn es wahr ist, wird das Datum automatisch hinzugefügt. Wenn es falsch ist, ist es zunächst leer. In einigen Fällen wird es jedoch nach der späteren Auswahl des Datums nicht automatisch angewendet. Wir müssen also einige Änderungen vornehmen (dies ist diesem Blog entlehnt). Hier sind wir etwas klarer
(Zitat: Hier können wir das Attribut autoUpdateInput verwenden. AutoUpdateInput wird verwendet, um den Daterangepicker automatisch ein- und auszuschalten Übergeben Sie den Wert bei der Auswahl an das DOM-Attribut „input[text]“, indem Sie den anfänglichen Wert „autoUpdateInput“ auf „false“ setzen. Dies ist der in der Eingabe festgelegte Platzhalter, der jedoch nach dem Festlegen dieses Attributs angezeigt werden soll Unabhängig davon, wie daterangePikcer ausgewählt ist, ist der Anfangswert leer. Es wird kein Wert an die Eingabe übergeben, d. h. es gibt keine Möglichkeit, das ausgewählte Datum normal anzuzeigen, sodass Sie $(id) aufrufen müssen. data('daterangepicker').autoUpdateInput=true zum richtigen Zeitpunkt. Der anfängliche Standardwert ist leer. Wenn auf die Eingabe von daterangepicker geklickt wird, hat die Eingabe dann automatisch einen Wert Um dieses Problem zu ändern, habe ich es im Quellcode von daterangepicker vorgenommen. Natürlich können Sie das erforderliche Onclick-Ereignis auch erneut ändern. Nachdem autoUpdateInput auf „false“ gesetzt wurde, möchten wir autoUpdateInput wieder ändern, wenn wir auf „OK“ klicken, das Datum auswählen und auf „range“ klicken. Setzen Sie daher das Attribut „this.autoUpdateInput=true“ an drei Stellen.
1)在1210行左右的clickRange方法中:添加可以如下对照以下代码:
clickRange: function(e) {
var label = e.target.getAttribute('data-range-key');
this.chosenLabel = label;
if (label == this.locale.customRangeLabel) {
this.showCalendars();
// } else {
}else if (!this.endDate && date.isBefore(this.startDate)) {
this.autoUpdateInput=true;
//special case: clicking the same date for start/end,
//but the time of the end date is before the start date
this.setEndDate(this.startDate.clone());
} else { // picking end
this.autoUpdateInput=true;
var dates = this.ranges[label];
this.startDate = dates[0];
this.endDate = dates[1];
if (!this.timePicker) {
this.startDate.startOf('day');
this.endDate.endOf('day');
}
if (!this.alwaysShowCalendars)
this.hideCalendars();
this.clickApply();
}
},2)、在1340行左右,两处添加 this.autoUpdateInput=true; 请对照以下:
} else if (!this.endDate && date.isBefore(this.startDate)) {
this.autoUpdateInput=true;
//special case: clicking the same date for start/end,
//but the time of the end date is before the start date
this.setEndDate(this.startDate.clone());
} else { // picking end
this.autoUpdateInput=true;
if (this.timePicker) {
var hour = parseInt(this.container.find('.right .hourselect').val(), 10);
if (!this.timePicker24Hour) {
var ampm = this.container.find('.right .ampmselect').val();
if (ampm === 'PM' && hour < 12)
hour += 12;
if (ampm === 'AM' && hour === 12)
hour = 0;
}3)、在1400行左右,给clickApply方法中添加 this.autoUpdateInput=true;
clickApply: function(e) {
this.autoUpdateInput=true;
this.hide();
this.element.trigger('apply.daterangepicker', this);
},

相关推荐:
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zur Verwendung des Bootstrap-Zeitsteuerungs-Datumsbereichspickers. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



