 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Helfen Sie dabei, das Ereignismodell in JavaScript schnell zu verstehen
Helfen Sie dabei, das Ereignismodell in JavaScript schnell zu verstehen
Helfen Sie dabei, das Ereignismodell in JavaScript schnell zu verstehen
In diesem Artikel wird hauptsächlich das Ereignismodell in Javascript vorgestellt, das ein Ereignismodell auf DOM0-Ebene und ein Ereignismodell auf DOM2-Ebene (Ereigniserfassung und Ereignissprudeln sowie Registrierungsereignisse und Deaktivierungsereignisse auf DOM2-Ebene) umfasst Wenn Sie mit JavaScript vertraut sind, können Sie auf diesen Artikel verweisen
Es gibt zwei Ereignismodelle in JavaScript: DOM0 und DOM2. Was diese beiden Zeitmodelle angeht, habe ich mich nie ganz im Klaren darüber gemacht. Jetzt verstehe ich endlich etwas mehr, indem ich online nach Informationen suche.
1. DOM-Level-0-Ereignismodell
Das DOM-Level-0-Ereignismodell ist ein frühes Ereignismodell und wird von allen Browsern unterstützt Auch die Umsetzung ist relativ einfach. Der Code lautet wie folgt:
<p id = 'click'>click me</p>
<script>
document.getElementById('click').onclick = function(event){
alert(event.target);
}
</script>Dieses Ereignismodell dient dazu, den Ereignisnamen direkt im Dom-Objekt zu registrieren. In diesem Ereignis wird ein Onclick-Ereignis registriert Funktion Gibt intern das angeklickte Ziel aus. Das Entfernen des Ereignisses ist noch einfacher. Kopieren Sie einfach null wie folgt in die Ereignisfunktion:
document.getElementById('click'_).onclick = null;
Daraus können wir erkennen, dass in dom0 ein Dom-Objekt nur eine Funktion desselben registrieren kann Typ, denn Wenn Sie mehrere Funktionen desselben Typs registrieren, kommt es zu einem Überschreiben und die zuvor registrierten Funktionen werden ungültig.
var click = document.getElementById('click');
click.onclick = function(){
alert('you click the first function');
};
click.onclick = function(){
alert('you click the second function')
}In diesem Code haben wir zwei Onclick-Funktionen für das DOM-Objekt registriert, aber als Ergebnis wurde nur die zweite registrierte Funktion ausgeführt und die zuvor registrierte Funktion wurde überschrieben.
2. Ereignismodell auf DOM2-Ebene
1. Ereigniserfassung und Ereignissprudeln (Erfassung, Blase)
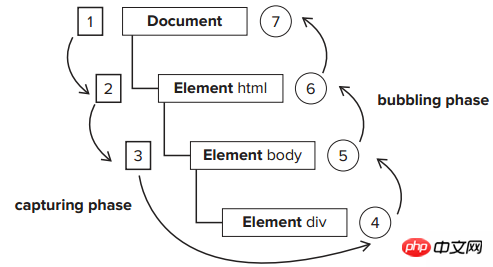
Erstens unterstützen IE8 und niedriger dieses Ereignismodell nicht. Der Mechanismus der Ereigniserfassung und des Ereignis-Bubblings ist wie folgt:

Wie in der Abbildung oben gezeigt, steht 123 für die Ereigniserfassung und 4567 für das Ereignis-Bubbling. Zuerst verwenden wir den folgenden Code:
<p id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'> <p id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></p> </p>
Angenommen, wir klicken auf p mit der inneren ID, dann besteht der Ereignisfluss zu diesem Zeitpunkt darin, zuerst die Erfassungsphase auszuführen: document-html-body- p( außen). Führen Sie dann die Bubbling-Phase aus: p(inner)-p(outer)-body-html-document.
2. Registrierungsereignisse und Deaktivierungsereignisse auf DOM2-Ebene
Verwenden Sie addEventListener und removeEventListener auf DOM2-Ebene, um Ereignisse zu registrieren und zu deaktivieren (IE8 und nicht). in früheren Versionen unterstützt). Der Vorteil dieser Funktion gegenüber der vorherigen Methode besteht darin, dass ein DOM-Objekt mehrere Ereignisse desselben Typs registrieren kann und kein Ereignisüberschreiben auftritt und jede Ereignisfunktion nacheinander ausgeführt wird.
addEventListener('event name', 'event callback', 'capture/bubble'). Ein Beispiel ist wie folgt:
<p id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'>
<p id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></p>
</p>
<script>
var click = document.getElementById('inner');
click.addEventListener('click',function(){
alert('click one');
},false);
click.addEventListener('click',function(){
alert('click two');
},false);
</script>Zuerst müssen wir wissen, dass der erste Parameter von addEventListenr der Ereignisname ist. Anders als bei DOM-Level 0 gibt es außerdem kein „on“. steht für Capture oder Bubbling, und true für Capture-Ereignisse, False für Bubbling-Ereignisse.
In diesem Code haben wir zwei Klickereignisfunktionen für inneres p registriert. Das Ergebnis ist, dass der Browser diese beiden Funktionen nacheinander ausführt.
Als Nächstes demonstrieren wir, wie der Mechanismus zur Ereignisstromgenerierung verwendet wird.
<p id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'>
<p id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></p>
</p>
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(){
alert('inner show');
},true);
clickouter.addEventListener('click',function(){
alert('outer show');
},true);
</script> In diesem Code verwenden wir das Capture-Ereignis. Da Inner in Outer verschachtelt ist, wissen wir, dass bei Verwendung von Capture zuerst Outer das Ereignis erfassen sollte und dann Inner dieses Ereignis erfassen kann . Das Ergebnis ist dann, dass zuerst „outer“ und dann „inner“ ausgeführt wird.
Was passiert also, wenn ich den Ausführungszeitpunkt von der äußeren auf die sprudelnde Phase ändere?
alickouter.addEventListener('click',function(){
alert('outer show');
},false);In diesem Fall wird zuerst „Inner“ und dann „Outer“ ausgeführt. Wenn wir den Ausführungszeitpunkt beider Ereignisse auf die Blasenphase ändern, wird auf die gleiche Weise immer noch zuerst das innere und dann das äußere ausgeführt. Dann gibt es noch ein weiteres Problem: Wenn wir zwei Klickereignisse in Inner registrieren, befindet sich eines in der Erfassungsphase und das andere in der Bubbling-Phase, dh der dritte Parameter von addEventListenter wird auf false bzw. true gesetzt , dann ausführen Was ist die Reihenfolge von .
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(){
alert('capture show');
},true);
click.addEventListener('click',function(){
alert('bubble show');
},false);
</script>In diesem Fall ist das erste, was zu tun ist, die Capture-Show, gefolgt von der Bubble-Show. Dieses Ergebnis hängt jedoch mit der Reihenfolge der Registrierung zusammen. Der erste, der sich registriert, wird zuerst ausgeführt. Da wir uns das Diagramm der Ereigniserfassung und des Ereignis-Bubblings ansehen, stellen wir fest, dass es am Ende nur ein bestimmtes DOM-Objekt gibt.
Was passiert also, wenn wir Klickereignisse sowohl für den Außen- als auch den Innenbereich registrieren, ich aber nicht möchte, dass der Außenbereich ausgeführt wird? Zu diesem Zeitpunkt müssen wir die Funktion stopPropagation verwenden. Diese Funktion wird verwendet, um Blasenbildung zu verhindern. Dies bedeutet, dass das Ereignis nicht mehr sprudelt, sodass das DOM-Objekt, das denselben Ereignistyp registriert, nicht ausgeführt wird.
Wenn wir beispielsweise ein benutzerdefiniertes Dropdown-Feld erstellen, klicken wir auf eine andere Stelle im Browser und müssen die Optionen des Dropdown-Felds ausblenden. In diesem Fall müssen wir stopPropagation verwenden. Wie folgt:
<script>
var click = document.getElementById('inner');
var clickouter = document.getElementById('outer');
click.addEventListener('click',function(event){
alert('inner show');
event.stopPropagation();
},false);
clickouter.addEventListener('click',function(){
alert('outer show');
},false);
</script> 正常的情况下,我们在不添加stopPropagation函数时,首先应该执行inner,然后执行outer,但是当我们在inner的事件函数中添加了stopPropagation函数之后,执行完inner的事件函数之后,就不会在执行outer的事件函数了,也可以理解为事件冒泡到inner之后就消失了,因此也就不会在执行接下来的事件函数了。
由于事件捕获阶段没有可以阻止事件的函数,所以一般都是设置为事件冒泡。
相关推荐:
Das obige ist der detaillierte Inhalt vonHelfen Sie dabei, das Ereignismodell in JavaScript schnell zu verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue: 1. JS als Eckpfeiler der Webentwicklung; 2. Der Aufstieg von Vue.js als Front-End-Framework; 3. Die komplementäre Beziehung zwischen JS und Vue; Vue.
 So implementieren Sie die Änderungsereignisbindung ausgewählter Elemente in jQuery
Feb 23, 2024 pm 01:12 PM
So implementieren Sie die Änderungsereignisbindung ausgewählter Elemente in jQuery
Feb 23, 2024 pm 01:12 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die zur Vereinfachung der DOM-Manipulation, Ereignisbehandlung, Animationseffekte usw. verwendet werden kann. Bei der Webentwicklung stoßen wir häufig auf Situationen, in denen wir die Ereignisbindung für ausgewählte Elemente ändern müssen. In diesem Artikel wird erläutert, wie Sie mit jQuery ausgewählte Elementänderungsereignisse binden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Dropdown-Menü mit Optionen erstellen, die Beschriftungen verwenden:
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 So erstellen Sie ereignisbasierte Anwendungen mit PHP
May 04, 2024 pm 02:24 PM
So erstellen Sie ereignisbasierte Anwendungen mit PHP
May 04, 2024 pm 02:24 PM
Zu den Methoden zum Erstellen ereignisbasierter Anwendungen in PHP gehört die Verwendung der EventSourceAPI zum Erstellen einer Ereignisquelle und die Verwendung des EventSource-Objekts zum Abhören von Ereignissen auf der Clientseite. Senden Sie Ereignisse mithilfe von Server Sent Events (SSE) und warten Sie auf der Clientseite mithilfe eines XMLHttpRequest-Objekts auf Ereignisse. Ein praktisches Beispiel ist die Verwendung von EventSource zur Aktualisierung der Bestandszahlen in Echtzeit auf einer E-Commerce-Website. Dies wird auf der Serverseite durch zufälliges Ändern des Bestands und Senden von Aktualisierungen erreicht, und der Client wartet über EventSource auf Bestandsaktualisierungen und zeigt diese an Echtzeit.
 Die KI-Ära von JS ist da!
Apr 08, 2024 am 09:10 AM
Die KI-Ära von JS ist da!
Apr 08, 2024 am 09:10 AM
Einführung in JS-Torch JS-Torch ist eine Deep-Learning-JavaScript-Bibliothek, deren Syntax PyTorch sehr ähnlich ist. Es enthält ein voll funktionsfähiges Tensorobjekt (kann mit verfolgten Farbverläufen verwendet werden), Deep-Learning-Ebenen und -Funktionen sowie eine automatische Differenzierungs-Engine. JS-Torch eignet sich für die Deep-Learning-Forschung in JavaScript und bietet viele praktische Tools und Funktionen zur Beschleunigung der Deep-Learning-Entwicklung. Image PyTorch ist ein Open-Source-Deep-Learning-Framework, das vom Meta-Forschungsteam entwickelt und gepflegt wird. Es bietet einen umfangreichen Satz an Tools und Bibliotheken zum Erstellen und Trainieren neuronaler Netzwerkmodelle. PyTorch ist einfach, flexibel und benutzerfreundlich konzipiert und verfügt über dynamische Berechnungsdiagrammfunktionen



