 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Vue generiert Token und speichert es im Client. Detaillierte Erklärung
Vue generiert Token und speichert es im Client. Detaillierte Erklärung
Vue generiert Token und speichert es im Client. Detaillierte Erklärung
In diesem Artikel wird hauptsächlich die Methode zum Generieren von Token durch Vue und zum Speichern im lokalen Speicher des Kunden vorgestellt. Jetzt werde ich sie mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Wir haben bereits erfahren, dass wir durch localStorage Daten auf dem Client (Browser) speichern können.
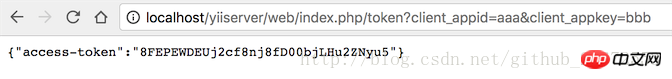
Unser Backend hat eine solche Schnittstelle:
http://localhost/yiiserver/web/index.php/token?client_appid=aaa&client_appkey=bbb
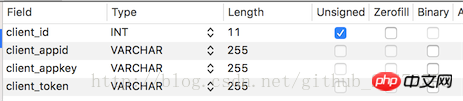
Eigentlich nur Clients (verstanden als Benutzertabelle) generieren ein Token


Hier ist das client_appid Äquivalent zum Benutzernamen , client_appkey entspricht einem Passwort.
Auf diese Weise wird nach der Backend-Authentifizierung ein access-token generiert. Dieses access-token müssen wir auf dem Client speichern.
Hinweis: Unser Front-End wird normalerweise auf einem anderen Server bereitgestellt und wird domänenübergreifend sein. Das Back-End muss domänenübergreifende Probleme bewältigen. Sie können den folgenden Code in PHP schreiben:
//指定允许其他域名访问
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: GET,POST");
header('Access-Control-Allow-Headers: X-Requested-With,content-type,if-modified-since');Front-End-Routinen
Beachten Sie, dass ich es definitiv in VueX verwenden werde, da unser Projekt bereits Store verwendet hat (das Konzept in vuex ), um ein module zu erstellen.

Wir haben ein neues UsersModule.js erstellt, um das Benutzer-Login-Geschäft abzuwickeln. Vergessen Sie nicht, es in die Eintragsdatei einzuführen users-index.js. Benötigt unser „Member Backstage“ auch nutzerbezogene Daten, müssen diese ebenfalls eingebracht werden.
Ändern in users-index.js
//引入模块
import ResModule from './../Store/modules/ResModules';
import UsersModule from "./../Store/modules/UsersModule";
const vuex_config = new Vuex.Store({
modules: {
res:ResModule,
users:UsersModule
}
});
import Vue from "vue";
export default {
state:{
currentUser:{
get UserName(){
return localStorage.getItem("currentUser_name");
},
get UserToken(){
return localStorage.getItem("currentUser_token");
}
}
},
mutations:{
setUser(state,{user_name,user_token}){
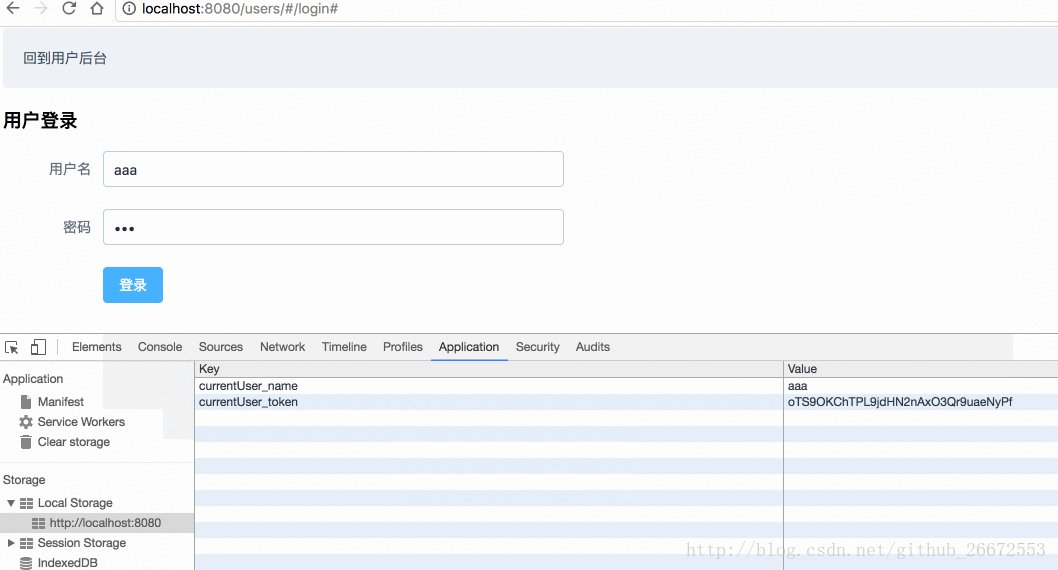
// 在这里把用户名和token保存起来
localStorage.setItem("currentUser_name",user_name);
localStorage.setItem("currentUser_token",user_token);
}
},
actions:{
userLogin(context,{user_name,user_pass}){
// 发送get请求做权限认证(真实开发建议用post的方式)
let url = "http://localhost/yiiserver/web/index.php/token?client_appid="+user_name+"&client_appkey="+user_pass;
console.log(url);
Vue.http.get(url)
.then((res)=>{
if (res!=null && res.body!=undefined && "access-token" in res.body){
var token = res.body["access-token"];
if (token != ""){
// 后端API验证通过
// 调用上面mutations里定义的方法
context.commit("setUser",{"user_name":user_name,"user_token":token});
}
}else{
alert("用户名密码错误");
}
},(res)=>{
alert("请求失败进入这里")
});
}
}
}-Methode geschrieben, um eine http-Anfrage an den Back-End-Server zu senden. Die von der Anfrage erfolgreich zurückgegebenen Daten rufen die im Mutationsabschnitt definierte userLogin()-Methode auf und speichern sie der Kunde. setUser()
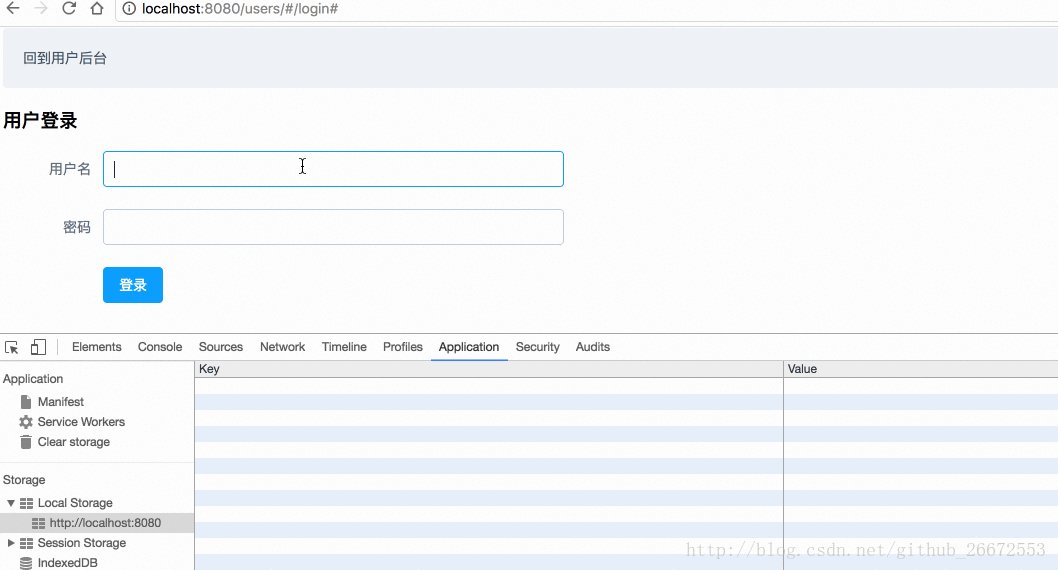
-Methode in Aktionen dient zum Aufrufen auf der Benutzeranmeldeseite, also in „userslogin.vue“. userLogin()
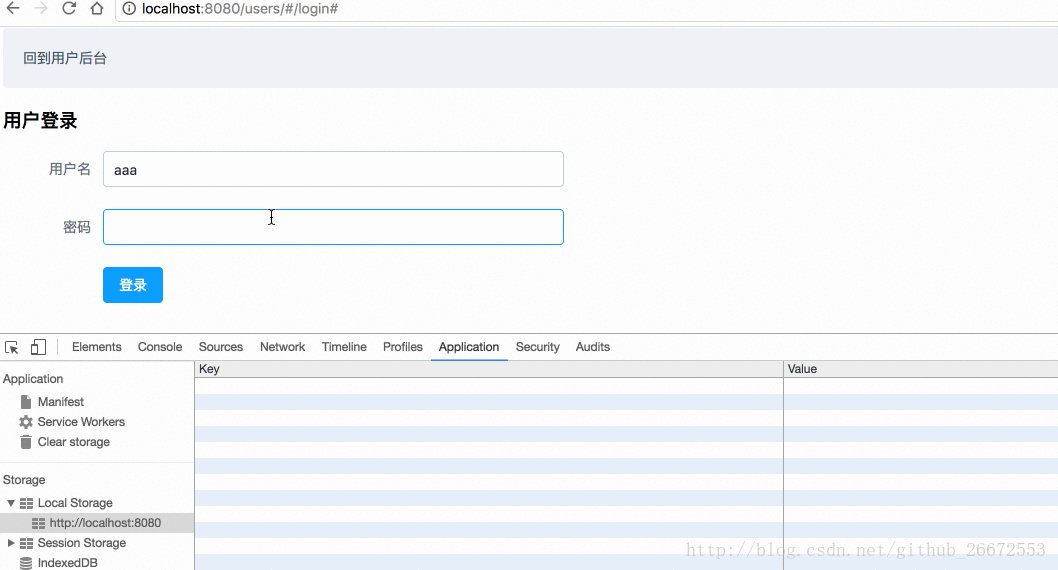
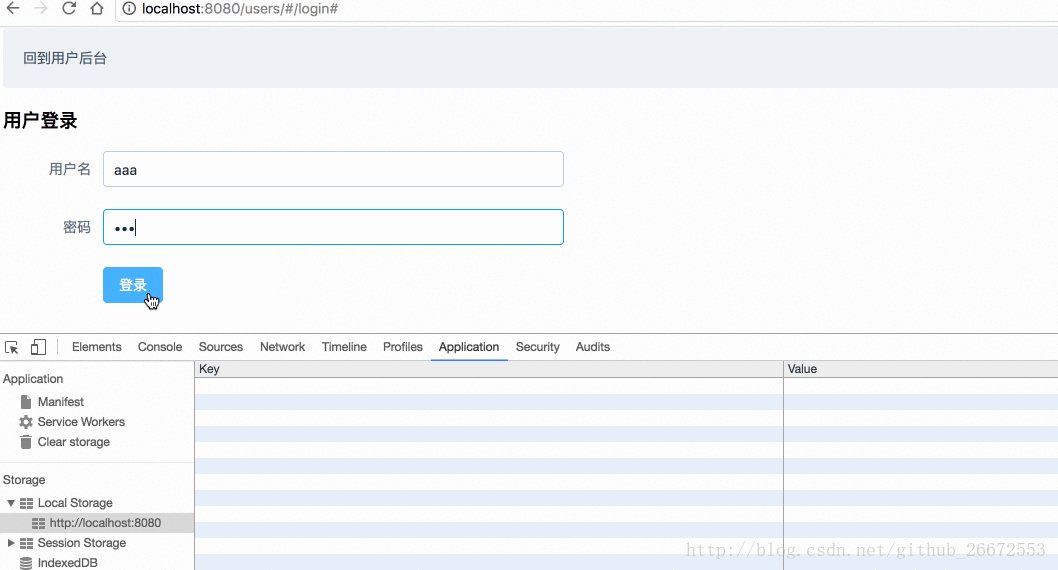
und ändern Sie den folgenden Code: userlogin.vue
gespeichert wurde: localStorage
methods:{
login(){
// 这个验证是element-ui框架提供的方法
this.$refs["users"].validate(function (flag) {
if(flag){
/*localStorage.setItem("currentUser",this.UserModel.user_name);
alert("用户登录成功");*/
this.$store.dispatch("userLogin",{"user_name":this.UserModel.user_name,"user_pass":this.UserModel.user_pass})
}else{
alert("用户名密码必填");
}
}.bind(this));
}
}
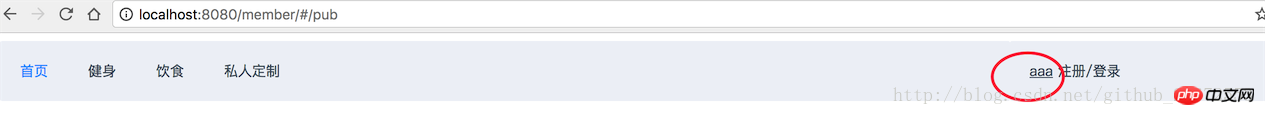
des Mitglieder-Backend-Moduls stehen: member-index.js
//引入Module
import ResModule from './../Store/modules/ResModules';
import UsersMoule from "./../Store/modules/UsersModule";
const vuex_config = new Vuex.Store({
modules: {
res:ResModule,
users:UsersMoule
}
});<a href="##" rel="external nofollow" >{{this.$store.state.users.currentUser.UserName}}</a>
Detaillierte Erklärung des Vue-Ressourcen-Interceptors, der den Token-Fehlersprung beurteilt
Vue verwendet ein Token, um nach Ablauf zur Anmeldeseite zu springen
Beispiel für eine ausführliche Erklärung von jQuery Ajax, das ein Token zur Identitätsüberprüfung verwendet
Das obige ist der detaillierte Inhalt vonVue generiert Token und speichert es im Client. Detaillierte Erklärung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
![VMware Horizon Client kann nicht geöffnet werden [Fix]](https://img.php.cn/upload/article/000/887/227/170835607042441.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VMware Horizon Client kann nicht geöffnet werden [Fix]
Feb 19, 2024 pm 11:21 PM
VMware Horizon Client kann nicht geöffnet werden [Fix]
Feb 19, 2024 pm 11:21 PM
Mit VMware Horizon Client können Sie bequem auf virtuelle Desktops zugreifen. Manchmal kann es jedoch bei der virtuellen Desktop-Infrastruktur zu Startproblemen kommen. In diesem Artikel werden die Lösungen erläutert, die Sie ergreifen können, wenn der VMware Horizon-Client nicht erfolgreich gestartet werden kann. Warum wird mein VMware Horizon-Client nicht geöffnet? Wenn beim Konfigurieren von VDI der VMWareHorizon-Client nicht geöffnet ist, kann ein Fehler auftreten. Bitte bestätigen Sie, dass Ihr IT-Administrator die richtige URL und die richtigen Anmeldeinformationen angegeben hat. Wenn alles in Ordnung ist, befolgen Sie die in dieser Anleitung aufgeführten Lösungen, um das Problem zu beheben. Beheben Sie, dass sich der VMWareHorizon-Client nicht öffnet, wenn VMW auf Ihrem Windows-Computer nicht geöffnet wird
![Der VMware Horizon-Client friert beim Herstellen einer Verbindung ein oder bleibt stehen [Fix]](https://img.php.cn/upload/article/000/887/227/170942987315391.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Der VMware Horizon-Client friert beim Herstellen einer Verbindung ein oder bleibt stehen [Fix]
Mar 03, 2024 am 09:37 AM
Der VMware Horizon-Client friert beim Herstellen einer Verbindung ein oder bleibt stehen [Fix]
Mar 03, 2024 am 09:37 AM
Wenn wir über den VMWareHorizon-Client eine Verbindung zu einem VDI herstellen, kann es vorkommen, dass die Anwendung während des Authentifizierungsprozesses einfriert oder die Verbindung blockiert wird. In diesem Artikel wird dieses Problem untersucht und Möglichkeiten zur Lösung dieser Situation aufgezeigt. Wenn der VMWareHorizon-Client einfriert oder Verbindungsprobleme auftreten, können Sie einige Maßnahmen ergreifen, um das Problem zu beheben. Beheben Sie, dass der VMWareHorizon-Client beim Herstellen einer Verbindung einfriert oder hängen bleibt. Wenn der VMWareHorizon-Client unter Windows 11/10 einfriert oder keine Verbindung herstellen kann, führen Sie die unten aufgeführten Lösungen aus: Überprüfen Sie die Netzwerkverbindung. Starten Sie den Horizon-Client neu. Überprüfen Sie den Status des Horizon-Servers. Löschen Sie den Client-Cache. Beheben Sie Ho
 Detaillierte Erläuterung der Modusfunktion in C++
Nov 18, 2023 pm 03:08 PM
Detaillierte Erläuterung der Modusfunktion in C++
Nov 18, 2023 pm 03:08 PM
Detaillierte Erläuterung der Modusfunktion in C++ In der Statistik bezieht sich der Modus auf den Wert, der in einem Datensatz am häufigsten vorkommt. In der Sprache C++ können wir den Modus in jedem Datensatz finden, indem wir eine Modusfunktion schreiben. Die Modusfunktion kann auf viele verschiedene Arten implementiert werden. Zwei der häufig verwendeten Methoden werden im Folgenden ausführlich vorgestellt. Die erste Methode besteht darin, eine Hash-Tabelle zu verwenden, um die Häufigkeit des Vorkommens jeder Zahl zu zählen. Zuerst müssen wir eine Hash-Tabelle definieren, in der jede Zahl der Schlüssel und die Häufigkeit des Vorkommens der Wert ist. Dann führen wir für einen bestimmten Datensatz aus
 Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Ausführliche Erklärung zur Erlangung von Administratorrechten in Win11
Mar 08, 2024 pm 03:06 PM
Das Windows-Betriebssystem ist eines der beliebtesten Betriebssysteme der Welt und seine neue Version Win11 hat viel Aufmerksamkeit erregt. Im Win11-System ist die Erlangung von Administratorrechten ein wichtiger Vorgang. Mit Administratorrechten können Benutzer weitere Vorgänge und Einstellungen auf dem System durchführen. In diesem Artikel wird ausführlich beschrieben, wie Sie Administratorrechte im Win11-System erhalten und wie Sie Berechtigungen effektiv verwalten. Im Win11-System werden Administratorrechte in zwei Typen unterteilt: lokaler Administrator und Domänenadministrator. Ein lokaler Administrator verfügt über vollständige Administratorrechte für den lokalen Computer
 Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detaillierte Erläuterung der Divisionsoperation in OracleSQL In OracleSQL ist die Divisionsoperation eine häufige und wichtige mathematische Operation, die zur Berechnung des Ergebnisses der Division zweier Zahlen verwendet wird. Division wird häufig in Datenbankabfragen verwendet. Daher ist das Verständnis der Divisionsoperation und ihrer Verwendung in OracleSQL eine der wesentlichen Fähigkeiten für Datenbankentwickler. In diesem Artikel werden die relevanten Kenntnisse über Divisionsoperationen in OracleSQL ausführlich erörtert und spezifische Codebeispiele als Referenz für die Leser bereitgestellt. 1. Divisionsoperation in OracleSQL
 Was tun, wenn das Login-Token ungültig ist?
Sep 14, 2023 am 11:33 AM
Was tun, wenn das Login-Token ungültig ist?
Sep 14, 2023 am 11:33 AM
Zu den Lösungen für ungültige Login-Tokens gehören die Überprüfung, ob das Token abgelaufen ist, die Überprüfung, ob das Token korrekt ist, die Überprüfung, ob das Token manipuliert wurde, die Überprüfung, ob das Token mit dem Benutzer übereinstimmt, das Löschen des Caches oder der Cookies sowie die Überprüfung der Netzwerkverbindung und des Serverstatus , sich erneut anmelden oder ein neues Token anfordern usw. Detaillierte Einführung: 1. Überprüfen Sie, ob das Token abgelaufen ist. Sobald die Gültigkeitsdauer überschritten ist, wird das Anmelde-Token als ungültig betrachtet.
 So lösen Sie das Problem eines ungültigen Anmeldetokens
Sep 14, 2023 am 10:57 AM
So lösen Sie das Problem eines ungültigen Anmeldetokens
Sep 14, 2023 am 10:57 AM
Das Problem eines ungültigen Anmeldetokens kann gelöst werden, indem die Netzwerkverbindung überprüft, die Gültigkeitsdauer des Tokens überprüft, Cache und Cookies geleert, der Anmeldestatus überprüft, der Anwendungsentwickler kontaktiert und die Kontosicherheit erhöht wird. Detaillierte Einführung: 1. Überprüfen Sie die Netzwerkverbindung, stellen Sie die Verbindung zum Netzwerk wieder her oder ändern Sie die Netzwerkumgebung. 2. Überprüfen Sie die Gültigkeitsdauer des Tokens, besorgen Sie sich ein neues Token oder wenden Sie sich an den Entwickler der Anwendung. 3. Löschen Sie den Cache und die Cookies, löschen Sie den Browser Cache und Cookie und melden Sie sich dann erneut bei der Anwendung an. 4. Überprüfen Sie den Anmeldestatus.
 PHP MQTT-Client-Entwicklungshandbuch
Mar 27, 2024 am 09:21 AM
PHP MQTT-Client-Entwicklungshandbuch
Mar 27, 2024 am 09:21 AM
MQTT (MessageQueuingTelemetryTransport) ist ein leichtes Nachrichtenübertragungsprotokoll, das häufig für die Kommunikation zwischen IoT-Geräten verwendet wird. PHP ist eine häufig verwendete serverseitige Programmiersprache, die zur Entwicklung von MQTT-Clients verwendet werden kann. In diesem Artikel wird die Verwendung von PHP zum Entwickeln eines MQTT-Clients vorgestellt und der folgende Inhalt umfasst: Grundkonzepte des MQTT-Protokolls Auswahl und Verwendungsbeispiele der PHPMQTT-Clientbibliothek: Verwendung des PHPMQTT-Clients zum Veröffentlichen und



