 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 ThinkPHP und JQuery implementieren das Laden, um weitere Beispiele zu erläutern
ThinkPHP und JQuery implementieren das Laden, um weitere Beispiele zu erläutern
ThinkPHP und JQuery implementieren das Laden, um weitere Beispiele zu erläutern
In diesem Artikel wird hauptsächlich ThinkPHP+jquery zur Implementierung des Funktionscodes „Mehr laden“ vorgestellt und die Code-Implementierung zum Laden von mehr wird verwendet Ich hoffe, es kann allen helfen.
ThinkPHP+jQuery implementiert „mehr laden“
In vielen Webschnittstellen werden Demos verwendet, die auf Schaltflächen klicken, um die neuesten Daten zu laden. Das folgende Beispiel verwendet die thinkphp+jquery-Implementierung Beispiel:

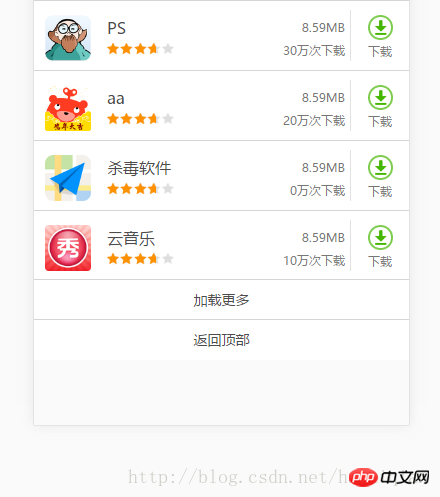
Die zu erzielenden Ergebnisse sind ungefähr wie folgt
Der erste Schritt
Vorlagendatei
<!--软件-->
<p class="lists switcher-panel switcher-panel-cur">
<ul class="xinhao">
{volist name="apps" id="vo"}
<li class="app-item link">
<p class="list-img">
<img src="/public/static/images/{$vo.Pic}" alt=""></p>
<p class="list-cont">
<p class="lt-c-tit">
<h2>
<a href="#nogo" rel="external nofollow" rel="external nofollow" >{$vo.AppName}</a></h2>
<span>8.59MB</span></p>
<p class="lt-c-s-n">
<p class="lt-c-s-n-l">
<p class="star">
<p style="width: 73%;"></p>
</p>
</p>
<span>{$vo.DownloadCount}万次下载</span></p>
</p>
<p class="btns">
<a class="dl-btn js-downloadBtn" href="http://shouji.360tpcdn.com/170214/5aeae868026625e95b389b357fbdd186/com.ss.android.article.video_116.apk" rel="external nofollow" >
<span></span>下载</a>
</p>
</li>
{/volist}
</ul>
<if condition="count($apps) eq 5">
<p class="load-bar" id="loadmore">
<a href="javascript:;" rel="external nofollow" class="user-pl-more-btn loadmore" data-type="1">加载更多</a>
</p>
</if>
<p class="load-bar" id="tip">
</p>
</p>Schritt 2
Backend-Datei
class Index
{
//打印首页
public function index()
{
$total=db('apps')->count();
$apps=db('apps')->where('AppStatus',1)->limit(5)->order("AppID ASC")->select();
//var_dump($apps);
$view = new View();
$view->assign('total',$total);
$view->assign('apps',$apps);
return $view->fetch('index');
}
public function data()
{
$start = Input('post.start');
//echo($start);
$list = db('apps')->limit($start, 5)->order('AppID asc')->select();
return (array( 'result'=>$list,'status'=>1, 'msg'=>'获取成功!'));
}
}Schritt 3
Asynchrone js in Vorlagen
<script>
//加载更多
var nStart = 5;
$('#loadmore').click(function() {
var _this = $(".xinhao");
if(nStart >= {$total}) {
//alert('后面没有数据了!');
$("#loadmore").text('没有数据了亲...').css({"border-top":"1px solid #d4d5d6","height":"30px","line-height":"30px"});
return false;
} else {
$.post("{:url('Index/data')}", {start: nStart}, function(res) {
$.each(res['result'], function(i, item) {
_this.append('<li class="app-item link">\
<p class="list-img">\
<img src="/public/static/images/'+item.Pic+'"alt=""/></p>\
<p class="list-cont">\
<p class="lt-c-tit">\
<h2>\
<a href="#nogo" rel="external nofollow" rel="external nofollow" >'+item.AppName+'</a></h2>\
<span>8.59MB</span></p>\
<p class="lt-c-s-n">\
<p class="lt-c-s-n-l">\
<p class="star">\
<p style="width: 73%;"></p>\
</p>\
</p>\
<span>'+item.DownloadCount+'万次下载</span></p>\
</p>\
<p class="btns">\
<a class="dl-btn js-downloadBtn" href="#" rel="external nofollow" >\
<span></span>下载</a>\
</p>\
</li>');
});
});
nStart += 5;
}
});
</script>Verwandte Empfehlungen:
WeChat-Applet lädt mehr und klicken Sie, um weitere Funktionen anzuzeigen. Einführung
AngularJS-Scrollen lädt mehr Daten
JS-Implementierung zum Laden weiterer Funktionsbeispiele
Das obige ist der detaillierte Inhalt vonThinkPHP und JQuery implementieren das Laden, um weitere Beispiele zu erläutern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 bringt mehrere neue Funktionen, Sicherheitsverbesserungen und Leistungsverbesserungen mit einer beträchtlichen Menge an veralteten und entfernten Funktionen. In dieser Anleitung wird erklärt, wie Sie PHP 8.4 installieren oder auf PHP 8.4 auf Ubuntu, Debian oder deren Derivaten aktualisieren. Obwohl es möglich ist, PHP aus dem Quellcode zu kompilieren, ist die Installation aus einem APT-Repository wie unten erläutert oft schneller und sicherer, da diese Repositorys in Zukunft die neuesten Fehlerbehebungen und Sicherheitsupdates bereitstellen.
 So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
Visual Studio Code, auch bekannt als VS Code, ist ein kostenloser Quellcode-Editor – oder eine integrierte Entwicklungsumgebung (IDE) –, die für alle gängigen Betriebssysteme verfügbar ist. Mit einer großen Sammlung von Erweiterungen für viele Programmiersprachen kann VS Code c
 Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
JWT ist ein offener Standard, der auf JSON basiert und zur sicheren Übertragung von Informationen zwischen Parteien verwendet wird, hauptsächlich für die Identitätsauthentifizierung und den Informationsaustausch. 1. JWT besteht aus drei Teilen: Header, Nutzlast und Signatur. 2. Das Arbeitsprinzip von JWT enthält drei Schritte: Generierung von JWT, Überprüfung von JWT und Parsingnayload. 3. Bei Verwendung von JWT zur Authentifizierung in PHP kann JWT generiert und überprüft werden, und die Funktionen und Berechtigungsinformationen der Benutzer können in die erweiterte Verwendung aufgenommen werden. 4. Häufige Fehler sind Signaturüberprüfungsfehler, Token -Ablauf und übergroße Nutzlast. Zu Debugging -Fähigkeiten gehört die Verwendung von Debugging -Tools und Protokollierung. 5. Leistungsoptimierung und Best Practices umfassen die Verwendung geeigneter Signaturalgorithmen, das Einstellen von Gültigkeitsperioden angemessen.
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
Eine Zeichenfolge ist eine Folge von Zeichen, einschließlich Buchstaben, Zahlen und Symbolen. In diesem Tutorial wird lernen, wie Sie die Anzahl der Vokale in einer bestimmten Zeichenfolge in PHP unter Verwendung verschiedener Methoden berechnen. Die Vokale auf Englisch sind a, e, i, o, u und sie können Großbuchstaben oder Kleinbuchstaben sein. Was ist ein Vokal? Vokale sind alphabetische Zeichen, die eine spezifische Aussprache darstellen. Es gibt fünf Vokale in Englisch, einschließlich Großbuchstaben und Kleinbuchstaben: a, e, ich, o, u Beispiel 1 Eingabe: String = "TutorialPoint" Ausgabe: 6 erklären Die Vokale in der String "TutorialPoint" sind u, o, i, a, o, ich. Insgesamt gibt es 6 Yuan
 Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Erklären Sie die späte statische Bindung in PHP (statisch: :).
Apr 03, 2025 am 12:04 AM
Statische Bindung (statisch: :) implementiert die späte statische Bindung (LSB) in PHP, sodass das Aufrufen von Klassen in statischen Kontexten anstatt Klassen zu definieren. 1) Der Analyseprozess wird zur Laufzeit durchgeführt.
 Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind PHP Magic -Methoden (__construct, __Destruct, __call, __get, __set usw.) und geben Sie Anwendungsfälle an?
Apr 03, 2025 am 12:03 AM
Was sind die magischen Methoden von PHP? Zu den magischen Methoden von PHP gehören: 1. \ _ \ _ Konstrukt, verwendet, um Objekte zu initialisieren; 2. \ _ \ _ Destruct, verwendet zur Reinigung von Ressourcen; 3. \ _ \ _ Call, behandeln Sie nicht existierende Methodenaufrufe; 4. \ _ \ _ GET, Implementieren Sie den dynamischen Attributzugriff; 5. \ _ \ _ Setzen Sie dynamische Attributeinstellungen. Diese Methoden werden in bestimmten Situationen automatisch aufgerufen, wodurch die Code -Flexibilität und -Effizienz verbessert werden.
 ThinkPhp6 Routing: Wie kann man URL -Parameter mit Sonderzeichen wie Chinesisch vollständig erhalten?
Apr 01, 2025 pm 02:51 PM
ThinkPhp6 Routing: Wie kann man URL -Parameter mit Sonderzeichen wie Chinesisch vollständig erhalten?
Apr 01, 2025 pm 02:51 PM
Denkephp6 -Routing -Parameter werden in Chinesisch verarbeitet und vollständiger Akquisition. Im ThinkPhp6 -Framework werden URL -Parameter mit Sonderzeichen (z. B. Chinesen und Interpunktionsmarken) oft verarbeitet ...



