 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Teilen von HighCharts-Zeichnungsbeispielen für 2D-Donut-Diagrammeffekte
Teilen von HighCharts-Zeichnungsbeispielen für 2D-Donut-Diagrammeffekte
Teilen von HighCharts-Zeichnungsbeispielen für 2D-Donut-Diagrammeffekte
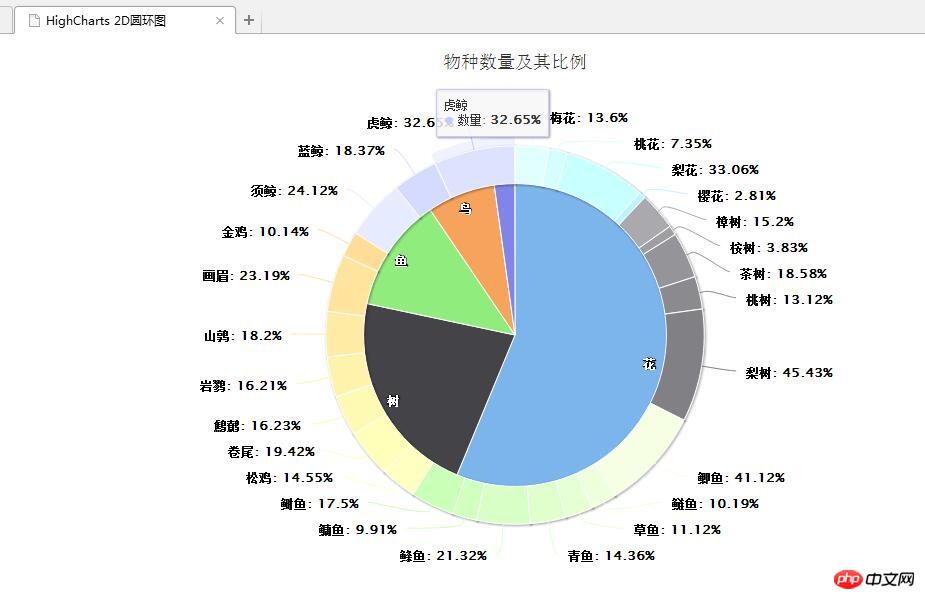
In diesem Artikel wird hauptsächlich die Wirkung des jQuery-Plug-Ins HighCharts zum Zeichnen eines 2D-Donut-Diagramms vorgestellt. Er analysiert die Implementierungsschritte und zugehörigen Betriebstechniken von jQuery mithilfe des HighCharts-Plug-Ins zum Zeichnen eines Donut-Diagramms in Form von Beispielen. Es enthält auch einen Demo-Quellcode, den Leser als Referenz herunterladen können. Sie können darauf verweisen, ich hoffe, es kann allen helfen.
Das Beispiel in diesem Artikel beschreibt den Effekt des Zeichnens eines 2D-Donut-Diagramms mit dem jQuery-Plug-in HighCharts. Teilen Sie es wie folgt mit allen:
1. Beispielcode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D圆环图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
var colors = Highcharts.getOptions().colors,
categories = ['花', '树', '鱼', '鸟', '鲸'],
name = 'Browser brands',
data = [{
y: 55.11,
color: colors[0],
drilldown: {
name: '花的种类',
categories: ['梅花', '桃花', '梨花', '樱花'],
data: [13.6, 7.35, 33.06, 2.81],
color: colors[0]
}
}, {
y: 21.63,
color: colors[1],
drilldown: {
name: '树的种类',
categories: ['樟树', '桉树', '茶树', '桃树', '梨树'],
data: [15.20, 3.83, 18.58, 13.12, 45.43],
color: colors[1]
}
}, {
y: 11.94,
color: colors[2],
drilldown: {
name: '鱼的种类',
categories: ['鲫鱼', '鲢鱼', '草鱼', '青鱼', '鲦鱼','鳙鱼', '鲥鱼'],
data: [41.12, 10.19, 11.12, 14.36, 21.32, 9.91, 17.50],
color: colors[2]
}
}, {
y: 7.15,
color: colors[3],
drilldown: {
name: '鸟的种类',
categories: ['松鸡', '卷尾', '鹪鹩', '岩鹨', '山鹑','画眉', '金鸡'],
data: [14.55, 19.42, 16.23, 16.21, 18.20, 23.19, 10.14],
color: colors[3]
}
}, {
y: 2.14,
color: colors[4],
drilldown: {
name: '鲸的种类',
categories: ['须鲸', '蓝鲸', '虎鲸'],
data: [ 24.12, 18.37, 32.65],
color: colors[4]
}
}];
// 构建物种数据
var speciesData = [];
var speData = [];
for (var i = 0; i < data.length; i++) {
// 添加物种数据
speciesData.push({
name: categories[i],
y: data[i].y,
color: data[i].color
});
for (var j = 0; j < data[i].drilldown.data.length; j++) {
var brightness = 0.4 - (j / data[i].drilldown.data.length) / 5 ;
speData.push({
name: data[i].drilldown.categories[j],
y: data[i].drilldown.data[j],
color: Highcharts.Color(data[i].color).brighten(brightness).get()
});
}
}
// 创建圆环图
$('#donutChart').highcharts({
chart: {
type: 'pie'
},
title: {
text: '物种数量及其比例'
},
yAxis: {
title: {
text: '比例'
}
},
plotOptions: {
pie: {
shadow: true,
center: ['50%', '50%']
}
},
tooltip: {
valueSuffix: '%'
},
series: [{
name: '物种',
data: speciesData,
size: '70%',
dataLabels: {
formatter: function() {
return this.y > 5 ? this.point.name : null;
},
color: 'white',
distance: -30
}
}, {
name: '数量',
data: speData,
size: '80%',
innerSize: '80%',
dataLabels: {
formatter: function() {
return this.y > 1 ? '<b>'+ this.point.name +':</b> '+ this.y +'%' : null;
}
}
}]
});
});
</script>
</head>
<body>
<p id="donutChart" style="width: 1250px; height: 550px; margin: 0 auto"></p>
</body>
</html>2 >
 Verwandte Empfehlungen:
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonTeilen von HighCharts-Zeichnungsbeispielen für 2D-Donut-Diagrammeffekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 SVM-Beispiele in Python
Jun 11, 2023 pm 08:42 PM
SVM-Beispiele in Python
Jun 11, 2023 pm 08:42 PM
Support Vector Machine (SVM) in Python ist ein leistungsstarker überwachter Lernalgorithmus, der zur Lösung von Klassifizierungs- und Regressionsproblemen verwendet werden kann. SVM eignet sich gut für den Umgang mit hochdimensionalen Daten und nichtlinearen Problemen und wird häufig in den Bereichen Data Mining, Bildklassifizierung, Textklassifizierung, Bioinformatik und anderen Bereichen eingesetzt. In diesem Artikel stellen wir ein Beispiel für die Verwendung von SVM zur Klassifizierung in Python vor. Wir werden das SVM-Modell aus der scikit-learn-Bibliothek verwenden
 So verwenden Sie dynamische Daten in Highcharts, um Echtzeitdaten anzuzeigen
Dec 17, 2023 pm 06:57 PM
So verwenden Sie dynamische Daten in Highcharts, um Echtzeitdaten anzuzeigen
Dec 17, 2023 pm 06:57 PM
So verwenden Sie dynamische Daten in Highcharts zur Anzeige von Echtzeitdaten Mit dem Aufkommen des Big-Data-Zeitalters ist die Anzeige von Echtzeitdaten immer wichtiger geworden. Highcharts bietet als beliebte Diagrammbibliothek umfangreiche Funktionen und Anpassbarkeit, sodass wir Echtzeitdaten flexibel anzeigen können. In diesem Artikel wird erläutert, wie dynamische Daten in Highcharts zur Anzeige von Echtzeitdaten verwendet werden, und es werden spezifische Codebeispiele aufgeführt. Zunächst müssen wir eine Datenquelle vorbereiten, die Echtzeitdaten bereitstellen kann. In diesem Artikel habe ich
 So verwenden Sie das Sankey-Diagramm, um Daten in Highcharts anzuzeigen
Dec 17, 2023 pm 04:41 PM
So verwenden Sie das Sankey-Diagramm, um Daten in Highcharts anzuzeigen
Dec 17, 2023 pm 04:41 PM
So verwenden Sie das Sankey-Diagramm zur Anzeige von Daten in Highcharts. Das Sankey-Diagramm (SankeyDiagram) ist ein Diagrammtyp, der zur Visualisierung komplexer Prozesse wie Fluss, Energie und Finanzen verwendet wird. Es kann die Beziehung und den Fluss zwischen verschiedenen Knoten klar darstellen und uns helfen, Daten besser zu verstehen und zu analysieren. In diesem Artikel stellen wir anhand konkreter Codebeispiele vor, wie Sie mit Highcharts ein Sankey-Diagramm erstellen und anpassen. Zuerst müssen wir die Highcharts-Bibliothek und Sank laden
 So erstellen Sie ein Gantt-Diagramm mit Highcharts
Dec 17, 2023 pm 07:23 PM
So erstellen Sie ein Gantt-Diagramm mit Highcharts
Dec 17, 2023 pm 07:23 PM
Für die Verwendung von Highcharts zum Erstellen eines Gantt-Diagramms sind bestimmte Codebeispiele erforderlich. Einführung: Das Gantt-Diagramm ist eine Diagrammform, die häufig zur Anzeige des Projektfortschritts und der Zeitverwaltung verwendet wird. Es kann die Startzeit, Endzeit und den Fortschritt der Aufgabe visuell anzeigen. Highcharts ist eine leistungsstarke JavaScript-Diagrammbibliothek, die umfangreiche Diagrammtypen und flexible Konfigurationsoptionen bietet. In diesem Artikel wird erläutert, wie Sie mit Highcharts ein Gantt-Diagramm erstellen, und es werden konkrete Codebeispiele gegeben. 1. Highchart
 So verwenden Sie gestapelte Diagramme zur Anzeige von Daten in Highcharts
Dec 18, 2023 pm 05:56 PM
So verwenden Sie gestapelte Diagramme zur Anzeige von Daten in Highcharts
Dec 18, 2023 pm 05:56 PM
So verwenden Sie gestapelte Diagramme zur Anzeige von Daten in Highcharts. Gestapelte Diagramme sind eine gängige Methode zur Datenvisualisierung, mit der die Summe mehrerer Datenreihen gleichzeitig und der Beitrag jeder Datenreihe in Form eines Balkendiagramms angezeigt werden können. Highcharts ist eine leistungsstarke JavaScript-Bibliothek, die eine große Auswahl an Diagrammen und flexible Konfigurationsoptionen bietet, um verschiedene Anforderungen an die Datenvisualisierung zu erfüllen. In diesem Artikel stellen wir vor, wie Sie mit Highcharts ein gestapeltes Diagramm erstellen und bereitstellen
 So erstellen Sie eine Karten-Heatmap mit Highcharts
Dec 17, 2023 pm 04:06 PM
So erstellen Sie eine Karten-Heatmap mit Highcharts
Dec 17, 2023 pm 04:06 PM
Für die Verwendung von Highcharts zum Erstellen einer Karten-Heatmap sind spezifische Codebeispiele erforderlich. Eine Heatmap ist eine visuelle Datenanzeigemethode, die die Datenverteilung in jedem Bereich durch unterschiedliche Farbtöne darstellen kann. Im Bereich der Datenvisualisierung ist Highcharts eine sehr beliebte JavaScript-Bibliothek, die umfangreiche Diagrammtypen und interaktive Funktionen bietet. In diesem Artikel wird erläutert, wie Sie mit Highcharts eine Karten-Heatmap erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir einige Daten vorbereiten
 VUE3-Erste-Schritte-Beispiel: Erstellen eines einfachen Videoplayers
Jun 15, 2023 pm 09:42 PM
VUE3-Erste-Schritte-Beispiel: Erstellen eines einfachen Videoplayers
Jun 15, 2023 pm 09:42 PM
Da die neue Generation von Front-End-Frameworks weiter auf dem Vormarsch ist, erfreut sich VUE3 als schnelles, flexibles und benutzerfreundliches Front-End-Framework großer Beliebtheit. Als Nächstes lernen wir die Grundlagen von VUE3 kennen und erstellen einen einfachen Videoplayer. 1. VUE3 installieren Zuerst müssen wir VUE3 lokal installieren. Öffnen Sie das Befehlszeilentool und führen Sie den folgenden Befehl aus: npminstallvue@next Erstellen Sie dann eine neue HTML-Datei und führen Sie VUE3 ein: <!doctypehtml>
 So erstellen Sie benutzerdefinierte Diagramme mit Highcharts
Dec 17, 2023 pm 10:39 PM
So erstellen Sie benutzerdefinierte Diagramme mit Highcharts
Dec 17, 2023 pm 10:39 PM
So erstellen Sie benutzerdefinierte Diagramme mit Highcharts Highcharts ist eine leistungsstarke und benutzerfreundliche JavaScript-Diagrammbibliothek, mit der Entwickler verschiedene Arten interaktiver und anpassbarer Diagramme erstellen können. Um mit Highcharts benutzerdefinierte Diagramme zu erstellen, müssen wir einige grundlegende Konzepte und Techniken beherrschen. In diesem Artikel werden einige wichtige Schritte erläutert und spezifische Codebeispiele bereitgestellt. Schritt 1: Stellen Sie die Highcharts-Bibliothek vor. Zuerst müssen wir Folgendes tun



