 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Implementierung der Eingabeaufforderungsfunktion für JQuery-Formularübermittlungsfehlermeldungen
Implementierung der Eingabeaufforderungsfunktion für JQuery-Formularübermittlungsfehlermeldungen
Implementierung der Eingabeaufforderungsfunktion für JQuery-Formularübermittlungsfehlermeldungen
In diesem Artikel werden hauptsächlich Beispiele für die Übermittlung von JQuery-Formularen mit Fehlermeldungseffekt vorgestellt, die einen guten Referenzwert haben. Schauen wir es uns mit dem Editor an. Ich hoffe, er kann Ihnen dabei helfen, die jQuery-Formularfunktion besser zu vervollständigen.
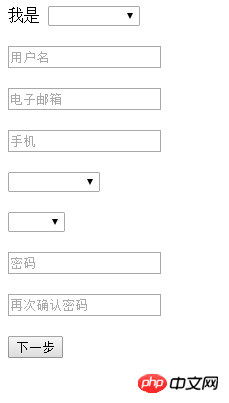
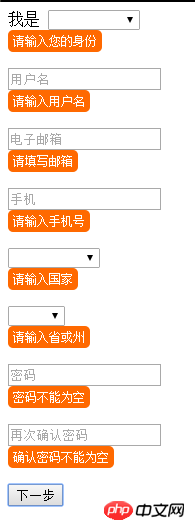
Rendering:


HTML-Code:
<form action="" method="" name="form2">
<p class="m_t30 error_p2">
<p>
我是
<select name="identity" id="ko" class="form-control">
<option></option>
<option value="investor">投资者</option>
<option value="developer">地产开发商</option>
</select>
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<input type="text" class="form-control" name="name" placeholder="用户名">
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<input type="email" class="form-control" name="email" placeholder="电子邮箱">
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<input type="tel" class="form-control" name="phone" placeholder="手机">
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<select name="country" class="form-control">
<option></option>
<option>国家或地区</option>
<option value="1">中国</option>
<option value="2">美国</option>
</select>
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<select name="province" class="form-control">
<option></option>
<option>州/省</option>
<option value="1">广东</option>
<option value="2">加州</option>
</select>
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<input type="password" class="form-control" name="pwd" placeholder="密码">
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10 error_p2">
<p>
<input type="password" class="form-control" name="pwd2" placeholder="再次确认密码">
</p>
<p>
<p class="error_p2"><i class="glyphicon glyphicon-info-sign"></i>注册错误信息</p>
</p>
</p>
<p class="m_t10">
<p>
<button class="btn btn_login" type="button" onclick="btn_register()">下一步</button>
</p>
</p>
</form>CSS-Code:
<style>
.m_t10 {
margin-top: 20px;
}
.error_p2 {
background-color: #FF6900;
color: white;
font-size: 10px;
padding: 5px;
border-radius: 5px;
display: none;
}
.error_p2 i {
margin-right: 5px;
}
</style>JS-Code
<!--注册错误判断form2-->
<script>
//定义要提交的所有数据为一个数组validate2,并且全部赋值为false
var validate2 = {
identity: false,
name: false,
phone: false,
email: false,
country: false,
province: false,
mail: false,
pwd: false,
pwd2: false
};
var msg = ""; //定义提示信息
//判断角色
$('select[name=identity]', form2).blur(function() {
var identity = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(identity == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输入您的身份";
span.html(msg);
span.css('display', 'inline');
validate2.identity = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.identity = true;
return;
}
})
// //判断用户名
$('input[name=name]', form2).blur(function() {
var name = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(name == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输入用户名";
span.html(msg);
span.css('display', 'inline');
validate2.name = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.name = true;
return;
}
})
//判断手机
$('input[name=phone]', form2).blur(function() {
var phone = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(phone == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输入手机号";
span.html(msg);
span.css('display', 'inline');
validate2.phone = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.phone = true;
return;
}
})
//判断国家
$('select[name=country]', form2).blur(function() {
var country = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(country == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输入国家";
span.html(msg);
span.css('display', 'inline');
validate2.country = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.country = true;
return;
}
})
//判断省份
$('select[name=province]', form2).blur(function() {
var province = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(province == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输入省或州";
span.html(msg);
span.css('display', 'inline');
validate2.province = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.province = true;
return;
}
})
//判断邮政编码
$('input[name=mail]', form2).blur(function() {
var mail = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(mail == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请输邮政编码";
span.html(msg);
span.css('display', 'inline');
validate2.mail = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.mail = true;
return;
}
})
//判断email
$('input[name=email]', form2).blur(function() {
var email = $(this).val();
var reg = /\w+[@]{1}\w+[.]\w+/;
var span = $(this).parents('.error_p2').find('.error_p2');
if(email == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "请填写邮箱";
span.html(msg);
span.css('display', 'inline');
validate2.eamil = false;
return;
} else if(reg.test(email) == false) {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "邮箱格式不正确";
span.html(msg);
span.css('display', 'inline');
validate2.email = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.email = true;
return;
}
})
//判断密码
$('input[name=pwd]', form2).blur(function() {
var pwd = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(pwd == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "密码不能为空";
span.html(msg);
span.css('display', 'inline');
validate2.pwd = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.pwd = true;
return;
}
})
//判断再次确认密码
$('input[name=pwd2]', form2).blur(function() {
var pwd2 = $(this).val();
var span = $(this).parents('.error_p2').find('.error_p2');
//判断用户名是否为空
if(pwd2 == '') {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "确认密码不能为空";
span.html(msg);
span.css('display', 'inline');
validate2.pwd2 = false;
return;
} else if(pwd2 != $('input[name=pwd]', form2).val()) {
msg = '<i class="glyphicon glyphicon-exclamation-sign"></i>' + "确认密码与密码不一致";
span.html(msg);
span.css('display', 'inline');
validate2.pwd2 = false;
return;
} else {
msg = "";
span.css('display', 'none');
validate2.pwd2 = true;
return;
}
})
//提交表单,isOK的值是所有提交信息的true,false判断,
//只要有一个为false,isOK的值就是false,
//isOK值为false的话就全部执行一次表单元素的失去焦点事件,从而提示错误信息
//isOK值为true的话才提交表单。
//因为有些页面可能不止一个需要提交的表单或者有些表单元素的name重复,所以根据form name=".. ",来区分元素失去事件,这里是form2就是对应的<form name>
function btn_register() {
var isOK = validate2.identity && validate2.name && validate2.phone && validate2.email && validate2.mail && validate2.country && validate2.province && validate2.pwd && validate2.pwd2;
var form2 = $('form[name=form2]');
if(isOK) {
//。。。执行提交事件
form2.submit();
} else {
$('select[name=identity]', form2).trigger('blur');
$('input[name=name]', form2).trigger('blur');
$('input[name=phone]', form2).trigger('blur');
$('input[name=email]', form2).trigger('blur');
$('input[name=mail]', form2).trigger('blur');
$('select[name=country]', form2).trigger('blur');
$('select[name=province]', form2).trigger('blur');
$('input[name=pwd]', form2).trigger('blur');
$('input[name=pwd2]', form2).trigger('blur');
}
}
</script>Kurze Beschreibung:
//执行对应表单元素的失去焦点事件$('input[name=XX]',formX).blur() //定义对应的参数来获取值,如:var pwd=$(this).val(); //定义参数获取对应错误提示信息的标签元素对象,这里的是var span = $(this).parents('.error_p2').find('.error_p2'); //简要说明.parents('')方法获取的是祖先元素为('.error_p2'),看清楚有带"s",简单来说如果.error_p2是当前元素的上三级$('this').parent().parent().parent(),而用$('this').parents('.error_p2')能一步到位获取到该元素对象,而find('')方法刚好相反,一步到位的获取对应后辈元素对象 //然后就是根据条件判断,判断的正则表达式我就不一 一举例了(因为我也记不住那么多= =、),是否符合返回对应的数组元素true、false值,实现隐藏错误提示,并且给数组validate2的值赋值。 //最后提交表单时,再次执行判断isOK是否为true //isOK值为false的话就全部执行一次表单元素的失去焦点事件,从而提示错误信息 //isOK值为true的话才提交表单。 //ps:表单里的button元素如果不是提交按钮,记得将type=“button”,否则默认是type=“submit”,点击就会提交;
Schreiben Sie die letzten Worte:
Der Stil und das Layout sind nicht gut eingerichtet, der Seiteneffekt ist nicht gut, es tut mir zutiefst leid
Wie ich bereits sagte, denken Sie vor dem Schreiben von jq darüber nach, welche Einwände dagegen bestehen get und welche Ereignisse ausgeführt werden sollen, welches Elementobjekt am Ende welchen Effekt erzielt, Eltern- und Suchmethoden ersparen sich Ärger, aber achten Sie bei der Verwendung auf die Verschachtelung von p, um den Gesamteffekt zu erzielen.
Verwandte Empfehlungen:
Lösung für PHP-Codierungsfehler ohne Fehlermeldung prompt_PHP-Tutorial
Das obige ist der detaillierte Inhalt vonImplementierung der Eingabeaufforderungsfunktion für JQuery-Formularübermittlungsfehlermeldungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Welche Funktionen hat die Doubao-App?
Mar 01, 2024 pm 10:04 PM
Welche Funktionen hat die Doubao-App?
Mar 01, 2024 pm 10:04 PM
Die Doubao-App wird viele KI-Erstellungsfunktionen enthalten. Welche Funktionen bietet die Doubao-App? Benutzer können diese Software verwenden, um Gemälde zu erstellen, mit KI zu chatten, Artikel für Benutzer zu generieren, allen bei der Suche nach Liedern zu helfen usw. Diese Funktionseinführung der Doubao-App kann Ihnen die spezifische Betriebsmethode erklären. Im Folgenden finden Sie den spezifischen Inhalt. Schauen Sie sich um! Welche Funktionen bietet die Doubao-App? Antwort: Sie können zeichnen, chatten, Artikel schreiben und Lieder finden. Funktionseinführung: 1. Fragenabfrage: Sie können KI verwenden, um schneller Antworten auf Fragen zu finden, und Sie können jede Art von Fragen stellen. 2. Bildgenerierung: Mithilfe von KI können für jeden unterschiedliche Bilder erstellt werden. Sie müssen jedem nur die allgemeinen Anforderungen mitteilen. 3. KI-Chat: Kann eine KI erstellen, die für Benutzer chatten kann,
 Der Unterschied zwischen vivox100s und x100: Leistungsvergleich und Funktionsanalyse
Mar 23, 2024 pm 10:27 PM
Der Unterschied zwischen vivox100s und x100: Leistungsvergleich und Funktionsanalyse
Mar 23, 2024 pm 10:27 PM
Sowohl die Mobiltelefone vivox100s als auch x100 sind repräsentative Modelle der Mobiltelefonproduktlinie von vivo. Sie repräsentieren jeweils das High-End-Technologieniveau von vivo in unterschiedlichen Zeiträumen. Daher weisen diese beiden Mobiltelefone gewisse Unterschiede in Design, Leistung und Funktionen auf. In diesem Artikel wird ein detaillierter Vergleich dieser beiden Mobiltelefone im Hinblick auf Leistungsvergleich und Funktionsanalyse durchgeführt, um Verbrauchern dabei zu helfen, das für sie geeignete Mobiltelefon besser auszuwählen. Schauen wir uns zunächst den Leistungsvergleich zwischen vivox100s und x100 an. vivox100s ist mit dem Neusten ausgestattet
 Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen?
Mar 21, 2024 pm 08:21 PM
Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen?
Mar 21, 2024 pm 08:21 PM
Mit der rasanten Entwicklung des Internets ist das Konzept der Selbstmedien tief in den Herzen der Menschen verankert. Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen? Als nächstes werden wir diese Probleme einzeln untersuchen. 1. Was genau ist Self-Media? Wir-Medien bedeuten, wie der Name schon sagt, dass Sie die Medien sind. Dabei handelt es sich um einen Informationsträger, über den Einzelpersonen oder Teams selbstständig Inhalte erstellen, bearbeiten, veröffentlichen und über die Internetplattform verbreiten können. Anders als traditionelle Medien wie Zeitungen, Fernsehen, Radio usw. sind Selbstmedien interaktiver und personalisierter und ermöglichen es jedem, zum Produzenten und Verbreiter von Informationen zu werden. 2. Was sind die Hauptmerkmale und Funktionen von Self-Media? 1. Niedrige Hemmschwelle: Der Aufstieg der Selbstmedien hat die Hemmschwelle für den Einstieg in die Medienbranche gesenkt und es werden keine professionellen Teams mehr benötigt.
 Welche Funktionen bietet die Kontoverwaltungssoftware Xiaohongshu? Wie betreibe ich ein Xiaohongshu-Konto?
Mar 21, 2024 pm 04:16 PM
Welche Funktionen bietet die Kontoverwaltungssoftware Xiaohongshu? Wie betreibe ich ein Xiaohongshu-Konto?
Mar 21, 2024 pm 04:16 PM
Da Xiaohongshu bei jungen Menschen immer beliebter wird, beginnen immer mehr Menschen, diese Plattform zu nutzen, um verschiedene Aspekte ihrer Erfahrungen und Lebenseinblicke auszutauschen. Die effektive Verwaltung mehrerer Xiaohongshu-Konten ist zu einem zentralen Thema geworden. In diesem Artikel werden wir einige Funktionen der Xiaohongshu-Kontoverwaltungssoftware besprechen und untersuchen, wie Sie Ihr Xiaohongshu-Konto besser verwalten können. Da die sozialen Medien wachsen, müssen viele Menschen mehrere soziale Konten verwalten. Dies ist auch eine Herausforderung für Xiaohongshu-Benutzer. Einige Xiaohongshu-Kontoverwaltungssoftware kann Benutzern dabei helfen, mehrere Konten einfacher zu verwalten, einschließlich automatischer Inhaltsveröffentlichung, geplanter Veröffentlichung, Datenanalyse und anderen Funktionen. Mithilfe dieser Tools können Benutzer ihre Konten effizienter verwalten und die Bekanntheit und Aufmerksamkeit ihres Kontos erhöhen. Darüber hinaus verfügt Xiaohongshu über eine Kontoverwaltungssoftware
 Was ist Discuz? Definition und Funktionseinführung von Discuz
Mar 03, 2024 am 10:33 AM
Was ist Discuz? Definition und Funktionseinführung von Discuz
Mar 03, 2024 am 10:33 AM
„Discuz erkunden: Definition, Funktionen und Codebeispiele“ Mit der rasanten Entwicklung des Internets sind Community-Foren zu einer wichtigen Plattform für Menschen geworden, um Informationen zu erhalten und Meinungen auszutauschen. Unter den vielen Community-Forumsystemen wird Discuz als bekannte Open-Source-Forumsoftware in China von der Mehrheit der Website-Entwickler und -Administratoren bevorzugt. Was ist Discuz? Welche Funktionen hat es und wie kann es unserer Website helfen? In diesem Artikel wird Discuz ausführlich vorgestellt und spezifische Codebeispiele beigefügt, damit die Leser mehr darüber erfahren können.
 PHP-Tipps: Implementieren Sie schnell die Funktion „Zurück zur vorherigen Seite'.
Mar 09, 2024 am 08:21 AM
PHP-Tipps: Implementieren Sie schnell die Funktion „Zurück zur vorherigen Seite'.
Mar 09, 2024 am 08:21 AM
PHP-Tipps: Implementieren Sie schnell die Funktion zum Zurückkehren zur vorherigen Seite. Bei der Webentwicklung müssen wir häufig die Funktion zum Zurückkehren zur vorherigen Seite implementieren. Solche Vorgänge können das Benutzererlebnis verbessern und Benutzern die Navigation zwischen Webseiten erleichtern. In PHP können wir diese Funktion durch einfachen Code erreichen. In diesem Artikel wird erläutert, wie Sie die Funktion zum Zurückkehren zur vorherigen Seite schnell implementieren können, und es werden spezifische PHP-Codebeispiele bereitgestellt. In PHP können wir $_SERVER['HTTP_REFERER'] verwenden, um die URL der vorherigen Seite abzurufen
 Ausführliche Erläuterung der Funktionen und Funktionen von GDM unter Linux
Mar 01, 2024 pm 04:18 PM
Ausführliche Erläuterung der Funktionen und Funktionen von GDM unter Linux
Mar 01, 2024 pm 04:18 PM
Detaillierte Erläuterung der Funktionen und Funktionen von GDM unter Linux Im Linux-Betriebssystem ist GDM (GNOMEDisplayManager) ein grafischer Anmeldemanager, der Benutzern eine Schnittstelle zum An- und Abmelden am System bietet. GDM ist normalerweise Teil der GNOME-Desktopumgebung, kann aber auch von anderen Desktopumgebungen verwendet werden. Die Rolle von GDM besteht nicht nur darin, eine Anmeldeschnittstelle bereitzustellen, sondern umfasst auch die Verwaltung von Benutzersitzungen, Bildschirmschoner, automatische Anmeldung und andere Funktionen. Die Funktionen von GDM umfassen hauptsächlich die folgenden Aspekte:
 Wofür wird PHP verwendet? Entdecken Sie die Rolle und Funktionen von PHP
Mar 24, 2024 am 11:39 AM
Wofür wird PHP verwendet? Entdecken Sie die Rolle und Funktionen von PHP
Mar 24, 2024 am 11:39 AM
PHP ist eine serverseitige Skriptsprache, die in der Webentwicklung weit verbreitet ist. Ihre Hauptfunktion besteht darin, dynamische Webinhalte zu generieren. In Kombination mit HTML können damit reichhaltige und farbenfrohe Webseiten erstellt werden. PHP ist leistungsstark und kann verschiedene Datenbankoperationen, Dateioperationen, Formularverarbeitung und andere Aufgaben ausführen und bietet leistungsstarke Interaktivität und Funktionalität für Websites. In den folgenden Artikeln werden wir die Rolle und Funktionen von PHP anhand detaillierter Codebeispiele näher untersuchen. Werfen wir zunächst einen Blick auf eine häufige Verwendung von PHP: dynamische Webseitengenerierung: P



