
In diesem Artikel werden hauptsächlich Beispiele für die Implementierung des Klappmenüeffekts durch JQuery vorgestellt, der einen guten Referenzwert hat. Werfen wir einen Blick mit dem untenstehenden Editor. Ich hoffe, er kann allen helfen.
Dies ist eine einfache Faltschachteleffekt-Implementierung. Die slideToggle()-Methode in der Kerninhalts-jQ-Bibliothek
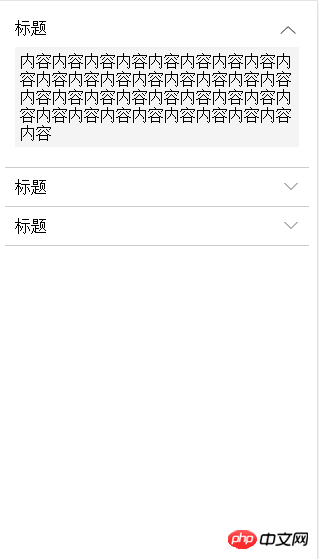
Das Rendering ist wie folgt:


CSS-Code:
.con_ul{
padding: 0;
margin: 0;
overflow: auto;
}
.con_ul li{
list-style: none;
padding: 10px;
margin: 0;
border-bottom: 1px solid #CCCCCC;
}
.con_ul li .title{
padding-right: 20px;
background-image: url(images/drop_1fcaf417.png);//默认的背景
background-position: 100% 0px;
background-repeat: no-repeat;
}
.con_ul li .title.act{
padding-right: 20px;
background-image: url(images/top.png);//展开后的背景
background-position: 100% 0px;
background-repeat: no-repeat;
}
.con{
background-color: #F4F4F4;
display: none;//内容本分默认隐藏
padding: 5px;
margin: 10px 0;
}HTML-Code: Bei Verwendung des Ul-Li-Layouts finde ich die Codestruktur prägnanter und klarer
<ul class="con_ul"> <li> <p class="title"> 标题 </p> <p class="con"> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 </p> </li> <li> <p class="title"> 标题 </p> <p class="con"> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 </p> </li> <li> <p class="title"> 标题 </p> <p class="con"> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 </p> </li> </ul>
Javascript-Code :
<script type="text/javascript" src="js/jquery-1.10.1.min.js"></script>
<script>
$('.con_ul li .title').click(function(){
$(this).toggleClass('act');//获取当前点击对象,切换act类,达到切换背景箭头的效果
$(this).next().slideToggle();/获取当前点击对象的下一个兄弟级,实现折叠效果切换
})
</script>Verwandte Empfehlungen:
SlideToggle+Slideup-Implementierungsbeispielcode für Faltmenüeffekt auf Mobiltelefonen
js, voll kompatibel mit hervorhebbarem Sekundärpuffer-Faltmenü_Navigationsmenü
Das obige ist der detaillierte Inhalt vonBeispielerklärung der JQuery-Implementierung des Klappmenüeffekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 ISP-Chip
ISP-Chip
 So stellen Sie den Textbereich schreibgeschützt ein
So stellen Sie den Textbereich schreibgeschützt ein




