
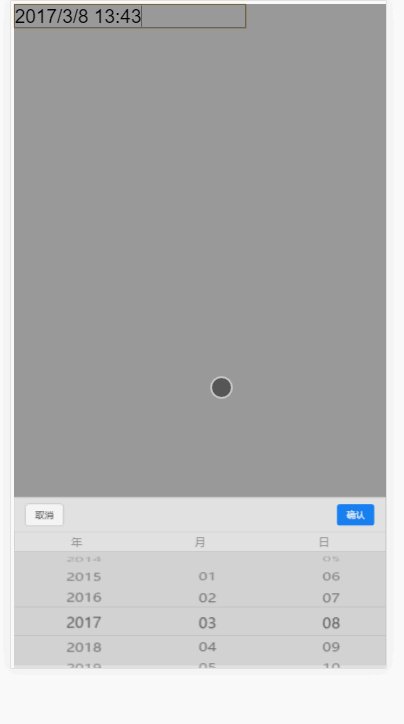
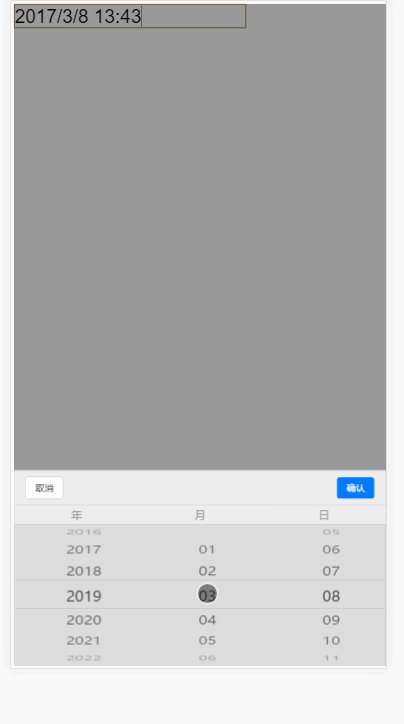
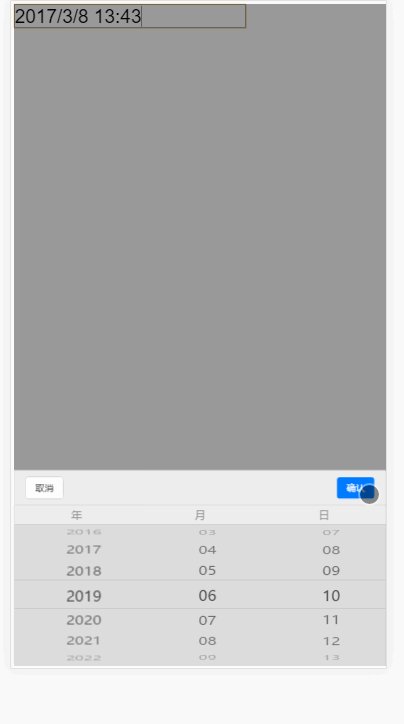
In diesem Artikel werden hauptsächlich Beispiele für die Zeit-/Datumsauswahleffekte von JQuery vorgestellt, die Apple imitieren, was einen guten Referenzwert hat. Werfen wir einen Blick mit dem folgenden Editor. Ich hoffe, er kann allen helfen.
1.html-Datei, index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./jquery-1.12.4.min.js"></script>
<script src="./pickDater.js"></script>
<style>
body{position: absolute;width: 100%;height: 100%}
ul{list-style: none;margin: 0}
</style>
</head>
<body>
<input id="pickDater" style="font-size: 50px;">
</body>
</html>Schalten Sie beim Anzeigen des Effekts den Browser auf Mobiltelefonmodus
2. Plug-in-Link-Adresse: http://files.cnblogs.com/files/jiebba/pickDater.js ,
Referenz-Plug-in
3. Aufruf-Plug-in
1
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:1,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);
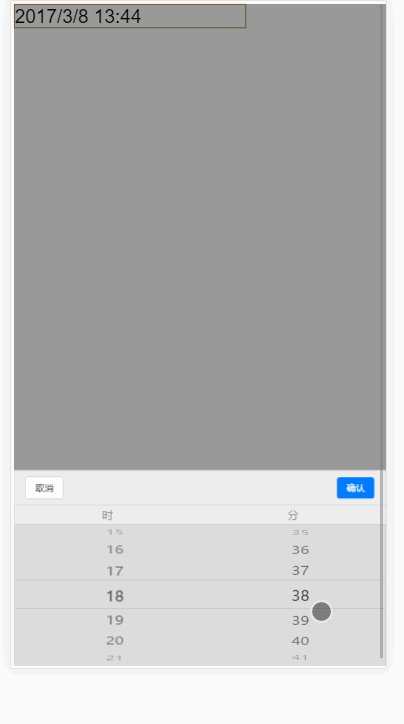
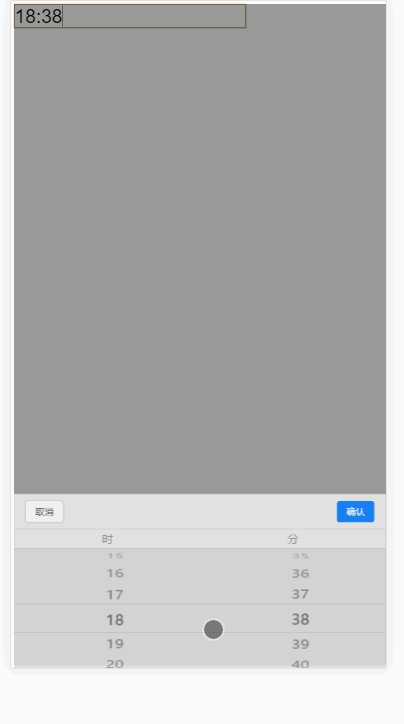
2. Anrufzeit
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:2,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);
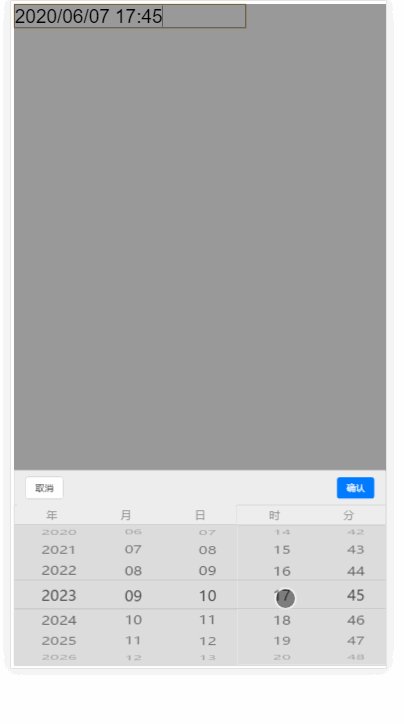
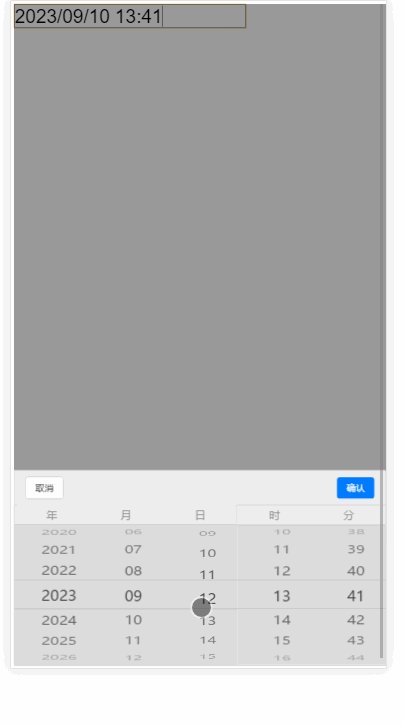
3. Datum und Uhrzeit des Anrufs
var opt={
startY:1990, //开始时间
endY:2050, //结束事件
mPickerType:3,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);
Beispiel-Tutorial zum Schreiben einer Datumsauswahl in jQuery
Ausführliche Erklärung zur Datumsauswahl in der jQuery-Benutzeroberfläche
So entwickeln Sie eine Datumsauswahl für das WeChat-Applet
Das obige ist der detaillierte Inhalt vonBeispiel für die gemeinsame Nutzung von JQuery, das den Zeit-/Datumsauswahleffekt von Apple imitiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So installieren Sie ein Linux-System
So installieren Sie ein Linux-System
 Verwendung von RAC in Oracle
Verwendung von RAC in Oracle




