 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Beispiel für die Einstellung der Polylinienlinienfarbe und der Polylinienpunktfarbe in Echarts
Beispiel für die Einstellung der Polylinienlinienfarbe und der Polylinienpunktfarbe in Echarts
Beispiel für die Einstellung der Polylinienlinienfarbe und der Polylinienpunktfarbe in Echarts
In diesem Artikel wird hauptsächlich die Methode des jQuery-Plug-in-Echarts zum Festlegen der Farbe der Polylinienlinien und der Farbe der Linienpunkte im Liniendiagramm vorgestellt. Er analysiert die zugehörigen Bedienungsfähigkeiten des festzulegenden jQuery-Plug-in-Echarts Das Liniendiagramm in Form von Beispielen kann darauf zurückgreifen. Ich hoffe, es kann allen helfen.
1. Problemhintergrund
Entwerfen Sie ein Liniendiagramm, aber die Grafiken verwenden nicht die Farben, die mit dem Plug-in geliefert werden. Sie müssen die Farben anpassen die Linien und Eckpunkte
2. Quellcode implementieren
(1) Grafiken selbst zugewiesene Farbe
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-设置折线图中折线线条颜色和折线点颜色</title>
<link rel="shortcut icon" href="../js/echarts-2.2.7/doc/asset/ico/favicon.png" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src="../js/echarts-2.2.7/doc/asset/js/jquery.min.js" ></script>
<script type="text/javascript" src="../js/echarts-2.2.7/doc/example/www2/js/echarts-all.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#line{
width: 100%;
height: 100%;
}
</style>
<script>
$(function(){
var chart = document.getElementById('line');
var echart = echarts.init(chart);
var option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['销售量']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'销售量',
type:'line',
stack: '销售量',
data:[220, 132, 601, 314, 890, 230, 510]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<p id="line"></p>
</body>
</html>(2) Benutzerdefinierte Linienfarbe
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-设置折线图中折线线条颜色和折线点颜色</title>
<link rel="shortcut icon" href="../js/echarts-2.2.7/doc/asset/ico/favicon.png" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src="../js/echarts-2.2.7/doc/asset/js/jquery.min.js" ></script>
<script type="text/javascript" src="../js/echarts-2.2.7/doc/example/www2/js/echarts-all.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#line{
width: 100%;
height: 100%;
}
</style>
<script>
$(function(){
var chart = document.getElementById('line');
var echart = echarts.init(chart);
var option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['销售量']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'销售量',
type:'line',
stack: '销售量',
itemStyle : {
normal : {
lineStyle:{
color:'#00FF00'
}
}
},
data:[220, 132, 601, 314, 890, 230, 510]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<p id="line"></p>
</body>
</html>(3) Benutzerdefinierte Scheitelpunktfarbe
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-设置折线图中折线线条颜色和折线点颜色</title>
<link rel="shortcut icon" href="../js/echarts-2.2.7/doc/asset/ico/favicon.png" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src="../js/echarts-2.2.7/doc/asset/js/jquery.min.js" ></script>
<script type="text/javascript" src="../js/echarts-2.2.7/doc/example/www2/js/echarts-all.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#line{
width: 100%;
height: 100%;
}
</style>
<script>
$(function(){
var chart = document.getElementById('line');
var echart = echarts.init(chart);
var option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['销售量']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'销售量',
type:'line',
stack: '销售量',
itemStyle : {
normal : {
color:'#00FF00',
lineStyle:{
color:'#00FF00'
}
}
},
data:[220, 132, 601, 314, 890, 230, 510]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<p id="line"></p>
</body>
</html>3. Implementierungsergebnisse
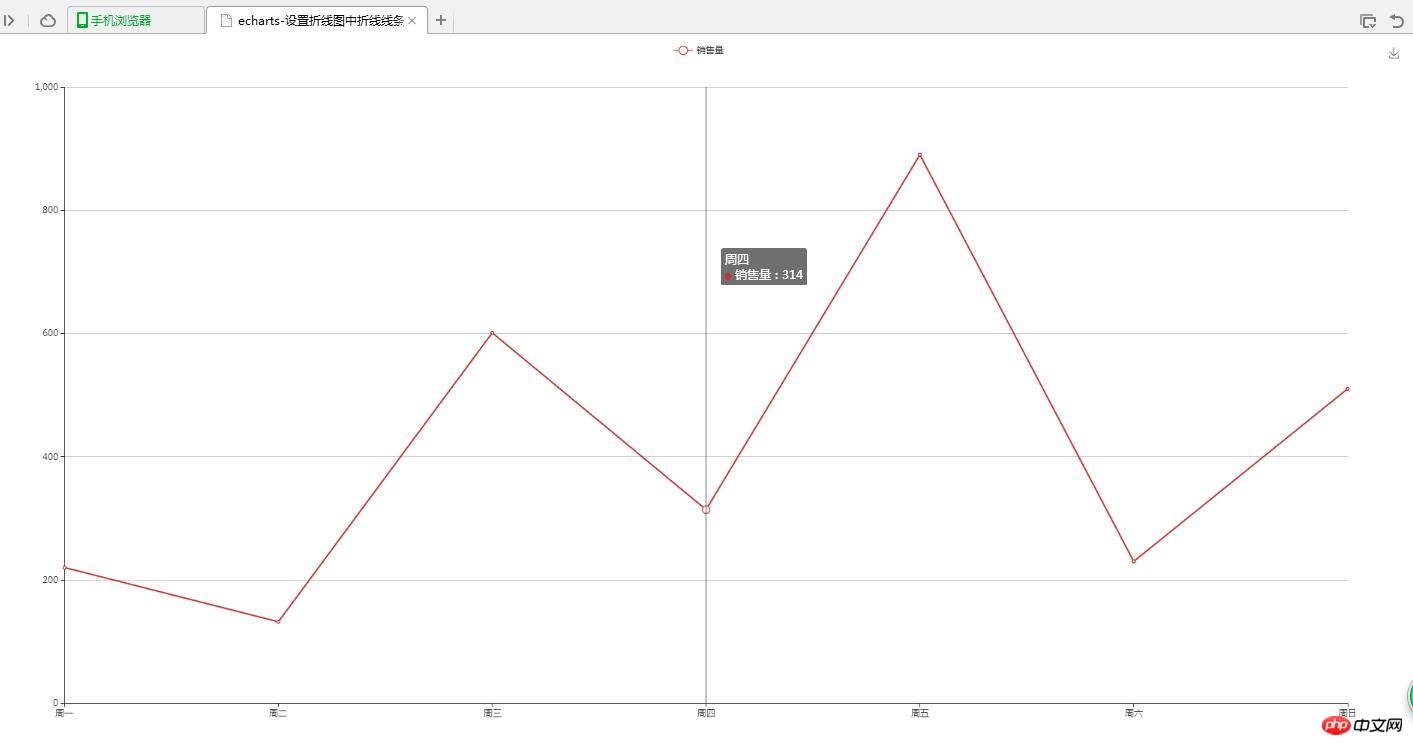
(1) Diagramm selbst zugewiesene Farbe

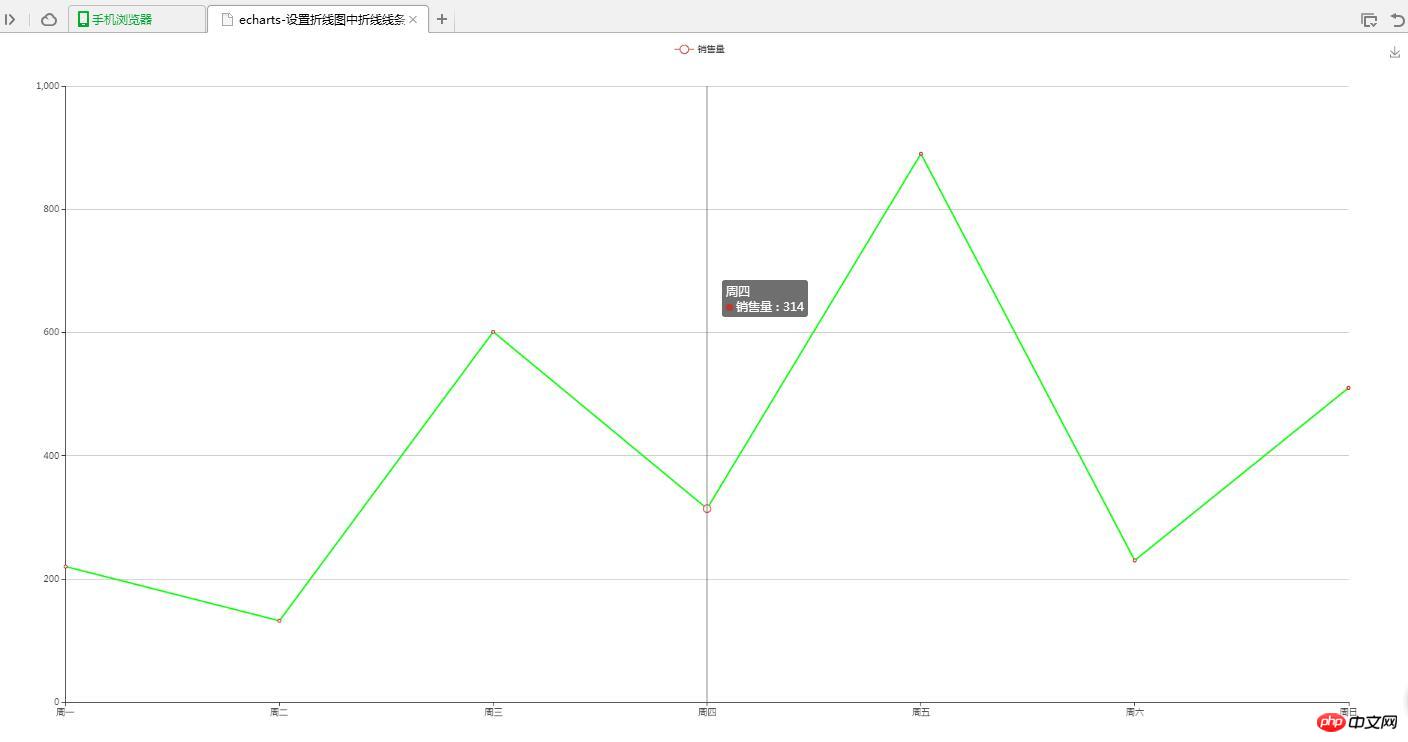
(2) Benutzerdefinierte Linienfarbe

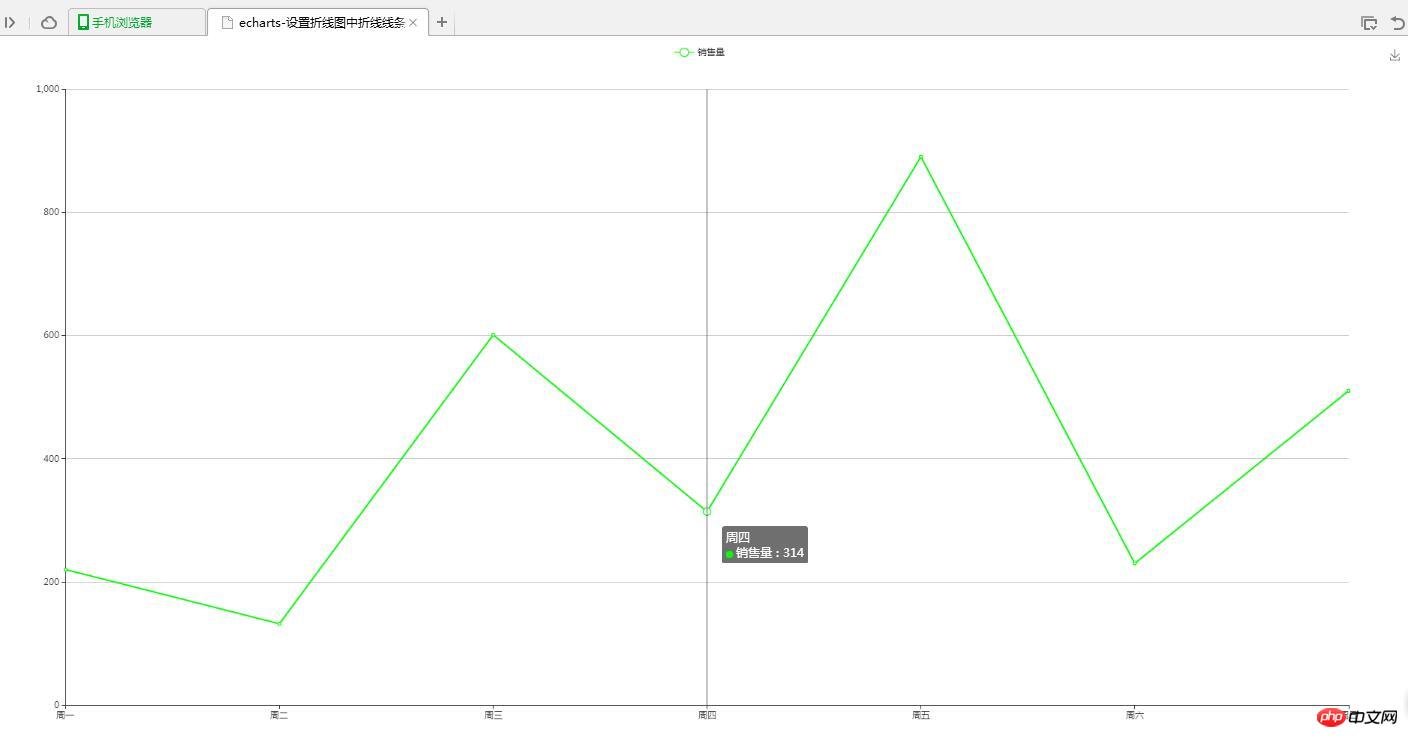
(3) Benutzerdefinierte Scheitelpunktfarbe

4. Beschreibung des Problems
(1) Legen Sie die Farbe der Polylinienlinie fest
lineStyle:{
color:'#00FF00'
}(2) Legen Sie die Farbe des Polylinienscheitelpunkts fest
itemStyle : {
normal : {
color:'#00FF00'
}
}verwandt Empfohlen:
Beispielfreigabe von Von Echarts implementierter Schleifengenerierungsdiagrammeffekt
Teilen Sie Beispiele dafür, wie Echarts die X-Achse, Y-Achse und Gitterlinien entfernen kann
Das obige ist der detaillierte Inhalt vonBeispiel für die Einstellung der Polylinienlinienfarbe und der Polylinienpunktfarbe in Echarts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So verwenden Sie die PHP-Schnittstelle und ECharts, um visuelle statistische Diagramme zu erstellen
Dec 18, 2023 am 11:39 AM
So verwenden Sie die PHP-Schnittstelle und ECharts, um visuelle statistische Diagramme zu erstellen
Dec 18, 2023 am 11:39 AM
In der heutigen Zeit, in der die Datenvisualisierung immer wichtiger wird, hoffen viele Entwickler, mithilfe verschiedener Tools schnell verschiedene Diagramme und Berichte erstellen zu können, damit sie Daten besser anzeigen und Entscheidungsträgern helfen können, schnelle Urteile zu fällen. In diesem Zusammenhang kann die Verwendung der PHP-Schnittstelle und der ECharts-Bibliothek vielen Entwicklern dabei helfen, schnell visuelle statistische Diagramme zu erstellen. In diesem Artikel wird detailliert beschrieben, wie Sie mithilfe der PHP-Schnittstelle und der ECharts-Bibliothek visuelle statistische Diagramme erstellen. In der spezifischen Implementierung werden wir MySQL verwenden
 So ändern Sie die Farbe der Windows 10-Taskleiste
Jan 01, 2024 pm 09:05 PM
So ändern Sie die Farbe der Windows 10-Taskleiste
Jan 01, 2024 pm 09:05 PM
Es ist sehr einfach, die Farbe der Win10-Taskleiste zu ändern, aber viele Benutzer stellen fest, dass sie es nicht können. Wählen Sie einfach Ihre Lieblingsfarbe in der Personalisierung des Computers zu den Detaileinstellungen. So ändern Sie die Farbe der Win10-Taskleiste. Schritt 1: Klicken Sie mit der rechten Maustaste auf den Desktop – klicken Sie auf „Personalisieren“. Schritt 2: Passen Sie den Farbbereich an. Schritt 3: Wählen Sie Ihre Lieblingsfarbe. PS: Wenn Sie die Farbe nicht ändern können, können Sie auf „Farbe“ -> klicken Wählen Sie Farbe -> Anpassen -> Standard-Windows-Modus und wählen Sie eine dunkle Farbe.
 Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle
Dec 18, 2023 am 08:40 AM
Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle
Dec 18, 2023 am 08:40 AM
Für die Schritte zum Zeichnen eines Dashboards mit ECharts und der Python-Schnittstelle sind spezifische Codebeispiele erforderlich. Zusammenfassung: ECharts ist ein hervorragendes Datenvisualisierungstool, das problemlos Datenverarbeitung und Grafikzeichnung über die Python-Schnittstelle durchführen kann. In diesem Artikel werden die spezifischen Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle vorgestellt und Beispielcode bereitgestellt. Schlüsselwörter: ECharts, Python-Schnittstelle, Dashboard, Datenvisualisierung Einführung Dashboard ist eine häufig verwendete Form der Datenvisualisierung
 So verwenden Sie die Karten-Heatmap, um die Stadtwärme in ECharts anzuzeigen
Dec 18, 2023 pm 04:00 PM
So verwenden Sie die Karten-Heatmap, um die Stadtwärme in ECharts anzuzeigen
Dec 18, 2023 pm 04:00 PM
So verwenden Sie eine Karten-Heatmap zur Anzeige der Stadtwärme in ECharts ECharts ist eine leistungsstarke visuelle Diagrammbibliothek, die Entwicklern verschiedene Diagrammtypen zur Verwendung bereitstellt, einschließlich Karten-Heatmaps. Karten-Heatmaps können verwendet werden, um die Beliebtheit von Städten oder Regionen anzuzeigen und uns dabei zu helfen, die Beliebtheit oder Dichte verschiedener Orte schnell zu verstehen. In diesem Artikel wird erläutert, wie Sie die Kartenwärmekarte in ECharts zur Anzeige der Stadtwärme verwenden, und es werden Codebeispiele als Referenz bereitgestellt. Zuerst benötigen wir eine Kartendatei mit geografischen Informationen, EC
 Vivos neuer Speicher der X100-Serie, Farbbelichtung: Alle Serien beginnen bei 12+256 GB
May 06, 2024 pm 03:58 PM
Vivos neuer Speicher der X100-Serie, Farbbelichtung: Alle Serien beginnen bei 12+256 GB
May 06, 2024 pm 03:58 PM
Laut Nachrichten vom 6. Mai gab vivo heute offiziell bekannt, dass die neue vivo X100-Serie am 13. Mai um 19:00 Uhr offiziell veröffentlicht wird. Es wird davon ausgegangen, dass auf dieser Konferenz voraussichtlich drei Modelle, vivoX100s, vivoX100sPro und vivoX100Ultra, sowie die von vivo selbst entwickelte Bildgebungsmarke BlueImage Blueprint-Bildgebungstechnologie vorgestellt werden. Der digitale Blogger „Digital Chat Station“ hat heute auch die offiziellen Renderings, Speicherspezifikationen und Farbabstimmung dieser drei Modelle veröffentlicht. Darunter verfügt das X100s über ein gerades Bildschirmdesign, während das X100sPro und das X100Ultra über ein gebogenes Bildschirmdesign verfügen. Der Blogger enthüllte, dass das vivoX100s in vier Farben erhältlich ist: Schwarz, Titan, Cyan und Weiß. Die Speicherspezifikationen
 So verwenden Sie Kalenderdiagramme zur Anzeige von Zeitdaten in ECharts
Dec 18, 2023 am 08:52 AM
So verwenden Sie Kalenderdiagramme zur Anzeige von Zeitdaten in ECharts
Dec 18, 2023 am 08:52 AM
So verwenden Sie Kalenderdiagramme zur Anzeige von Zeitdaten in ECharts ECharts (Baidus Open-Source-JavaScript-Diagrammbibliothek) ist ein leistungsstarkes und benutzerfreundliches Datenvisualisierungstool. Es bietet eine Vielzahl von Diagrammtypen, darunter Liniendiagramme, Balkendiagramme, Kreisdiagramme und mehr. Das Kalenderdiagramm ist ein sehr markanter und praktischer Diagrammtyp in ECharts, der zur Darstellung zeitbezogener Daten verwendet werden kann. In diesem Artikel wird die Verwendung von Kalenderdiagrammen in ECharts vorgestellt und spezifische Codebeispiele bereitgestellt. Zuerst müssen Sie verwenden
 Wissen Sie, wie man die Farbe der WPS-Dokumenttabelle einstellt?
Mar 20, 2024 am 08:19 AM
Wissen Sie, wie man die Farbe der WPS-Dokumenttabelle einstellt?
Mar 20, 2024 am 08:19 AM
Wenn wir die Tabellenfarben in den WPS-Dokumenten anderer Leute sehen, sind die Effekte farbenfroh und schön; wir haben jedoch nur eintöniges Schwarz. Wenn man die Tabelle mit Farben füllen muss, werden das meiner Meinung nach viele Schüler tun. Wenn Sie jedoch die Farbe der Tabelle im WPS-Dokument China festlegen möchten, wird dies für viele Studenten sicherlich verwirrend sein! Lassen Sie uns heute lernen, wie Sie die Farbe der WPS-Dokumententabelle festlegen. Ich habe ein Dokument zusammengestellt, von dem ich hoffe, dass es für alle hilfreich ist. Die Schritte sind wie folgt: 1. Wir müssen eine Tabelle im WPS-Dokument zeichnen und mit der rechten Maustaste auf die Tabelle klicken, in der die Linienfarbe geändert werden soll. 2. Als nächstes klicken Sie mit der Maus auf die [rechte Maustaste] auf der Tabelle. Im Popup-Menü finden Sie [Rand und Schattierung]. 3. Zu diesem Zeitpunkt wird die Option [Rand und Schattierung] geöffnet.
 So lösen Sie das Problem mit der abnormalen Farbe des Win7-Monitors
Jan 14, 2024 pm 06:54 PM
So lösen Sie das Problem mit der abnormalen Farbe des Win7-Monitors
Jan 14, 2024 pm 06:54 PM
Wir wissen, dass bei Computern nach längerer Nutzung verschiedene Probleme auftreten. Das häufigste Problem ist, dass viele Benutzer auf abnormale Monitorfarben stoßen. Werfen wir einen Blick auf die Lösung. Was tun, wenn der Win7-Monitor abnormale Farben aufweist: Häufige Monitorausfallphänomene sind wie folgt: 1. Beim Einschalten des Computers erfolgt keine Anzeige, und der Monitor lässt sich häufig nicht einschalten. 2. Die Zeichen auf dem Monitorbildschirm sind verschwommen. 3. Der Monitor weist Farbflecken auf. 4. Auf dem Monitor erscheinen wellenförmige Farbstreifen. 5. Der Monitor hat einen eigenartigen Geruch. 6. Auf dem Monitor ist ein kontinuierliches „Plopp“-Geräusch zu hören. 7. Bei bestimmten Anwendungen oder Konfigurationen kann der Bildschirm verschwommen, dunkel (oder sogar schwarz), geisterhaft oder eingefroren usw. werden. 8. Dem Display fehlt die Farbe, es ist unscharf, der Bildschirm ist zu hell oder



