
In diesem Artikel wird hauptsächlich die Methode des jQuery-Plug-Ins jqGrid zum dynamischen Abrufen von Spalten und Spaltenfeldern vorgestellt und die zugehörigen Betriebsfähigkeiten des Tabellen-Plug-Ins jqGrid für Tabellenfeldattribute anhand von Beispielen analysiert Ich hoffe, es kann allen helfen.
1. Problemhintergrund
Das jqGrid-Tabellen-Plug-in verwendet eine eigene Methode, um den Spaltennamen und den Spaltenfeldnamen abzurufen und zeigen Sie sie im Popup-Fenster an, um
2. Implementierungsquellcode
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jqGrid动态获取列和列字段</title>
<link rel="stylesheet" href="css/ui.jqgrid.css" rel="external nofollow" />
<link rel="stylesheet" href="css/ui.jqgrid-bootstrap-ui.css" rel="external nofollow" />
<link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" />
<link rel="stylesheet" href="css/bootstrap-theme.css" rel="external nofollow" />
<link rel="stylesheet" href="css/jquery-ui.css" rel="external nofollow" />
<link rel="stylesheet" href="css/jquery-ui.theme.css" rel="external nofollow" />
<script type="text/javascript" src="js/jquery-1.11.0.min.js" ></script>
<script type="text/javascript" src="js/jquery-ui.js"></script>
<script type="text/javascript" src="js/jquery.jqGrid.min.js" ></script>
<script type="text/javascript" src="plugins/grid.setcolumns.js"></script>
<style>
th{
border: 1px solid #ABABAB;
line-height: 20px;
vertical-align: middle;
}
td{
line-height: 20px;
}
</style>
<script>
$(document).ready(function(){
$("#jqTable").jqGrid({
url:"data/student.json",
height:380,
datatype:"json",
colNames:["序号","姓名","年龄","性别","QQ号","电话","地址"],
colModel:[{
name : 'id',
index : 'id',
label : '序号',
width : 60,
align:'center'
},{
name : 'name',
index : 'name',
label : '姓名',
width : 120,
align:'center'
},{
name : 'age',
index : 'age',
label : '年龄',
width : 120,
align:'center'
},{
name : 'sex',
index : 'sex',
label : '性别',
width : 120,
edittype : "select",
formatter : 'select',
editoptions : {
value :'0:男;1:女;'
},
align:'center'
},{
name : 'qq',
index : 'qq',
label : 'QQ号',
width : 120,
align:'center'
},{
name : 'phone',
index : 'phone',
label : '电话',
width : 120,
align:'center'
},{
name : 'address',
index : 'address',
label : '地址',
width : 200,
align:'center'
}],
sortname : "id",
sortorder : "desc",
viewrecords : true,
rownumbers:true,
autowidth:true,
jsonReader : {
repeatitems : false
}
});
var dialog = $("#dialog-column").dialog({
autoOpen :false,
modal : true,
resizable : true,
height: "auto",
width: 400,
align:'center',
buttons: {
"确定": function() {
$(this).dialog( "close" );
},
"关闭": function() {
$(this).dialog( "close" );
}
}
});
$("#column").button().on("click", function() {
dialog.dialog("open");
//获取列名
var colNames=$("#jqTable").jqGrid('getGridParam','colNames');
//获取列字段
var colModel=$("#jqTable").jqGrid('getGridParam','colModel');
var table = "";
var newColumnName = [];
var newColumnValue = [];
for (var i=0;i<colNames.length;i++)
{
var columnHidden = colModel[i].hidden;
var columnName = colModel[i].name;
if(columnHidden==false && columnName != "rn")
{
newColumnName.push(colNames[i]);
newColumnValue.push(columnName);
}
console.info(columnName);
}
for(var j=0;j<newColumnName.length;j++)
{
if(j%5==0)
{
table += "<tr>";
}
table += "<td><input type='checkbox' id='"+newColumnValue[j]+"' name='column' checked='checked'><label for='"+newColumnValue[j]+"'>"+newColumnName[j]+"</label></td>";
if((j+1)%5==0)
{
table += "</tr>";
}
}
$("#tableColumn").empty().append(table);
});
});
</script>
</head>
<body>
<p>
<table id="jqTable" class="table"></table>
</p>
<p>
<button id="column" type="button">显示</button>
</p>
<p id="dialog-column" title="设置列">
<table id="tableColumn" style="width: 100%; height: 100px;">
</table>
</p>
</body>
</html>zu aktivieren 3. Implementierungsergebnis
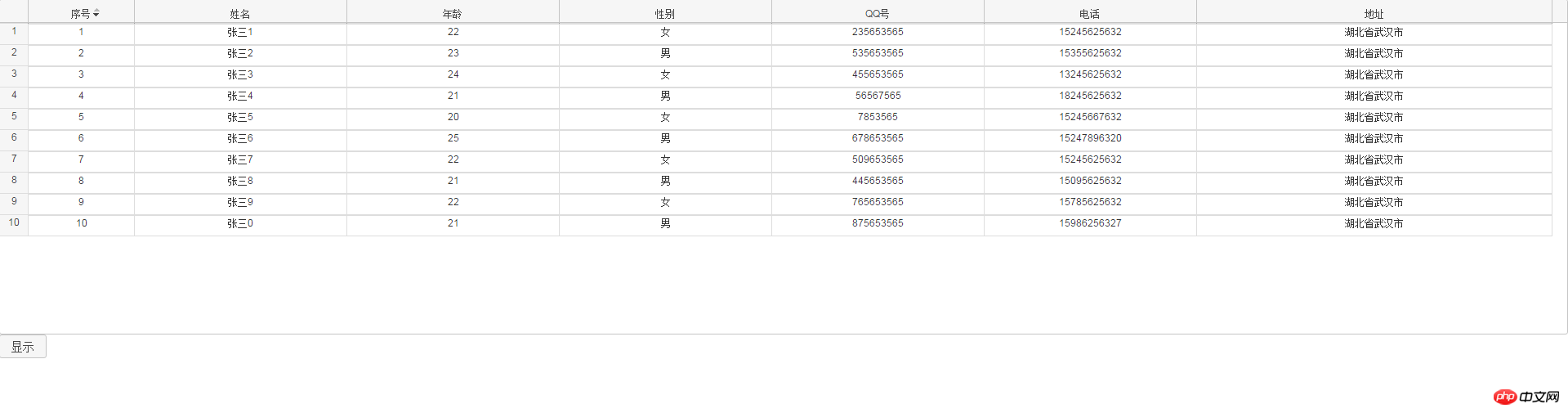
(1) Initialisierung

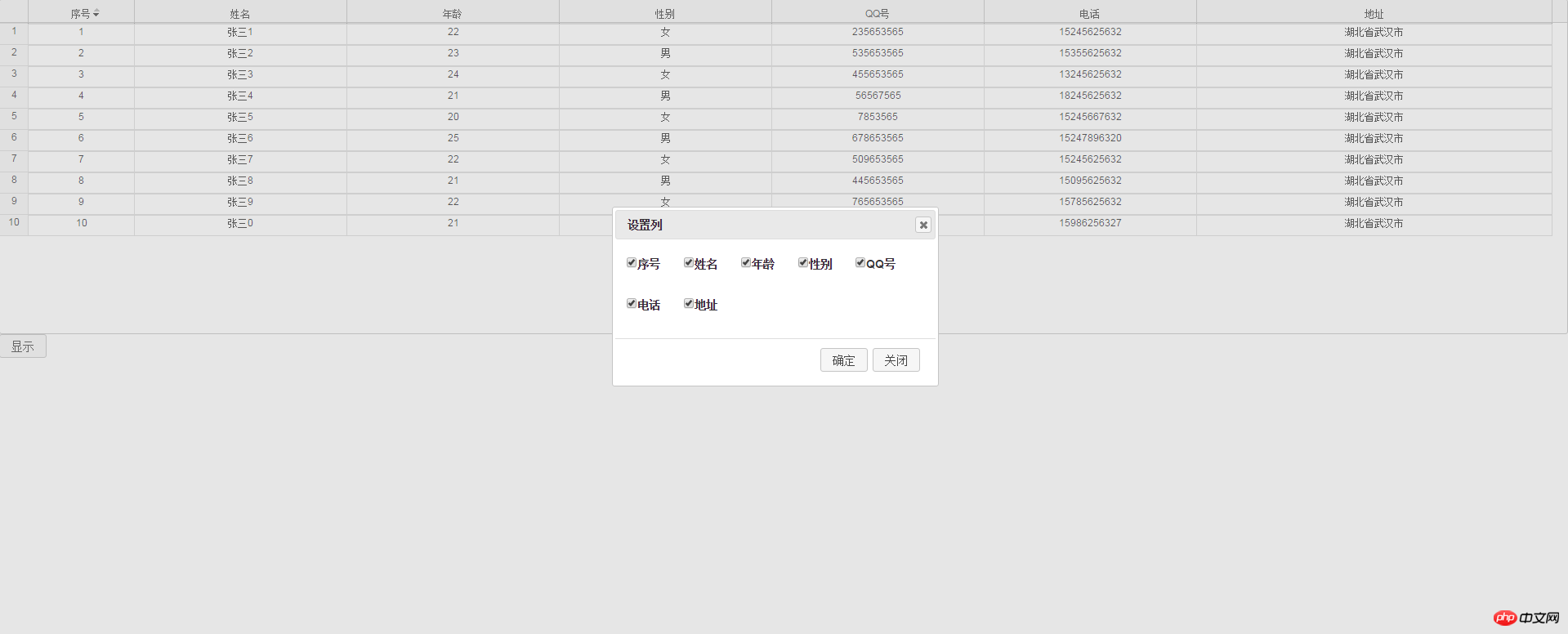
(2) Klicken Sie auf die Schaltfläche
 Verwandt Empfehlungen:
Verwandt Empfehlungen:
JQuery implementiert Funktionsbeispiele ähnlich wie GridView
JS generiert schnell verschiedene Rasterlayout-Tools. Rastereinführung
Beispiel für eine detaillierte jqgrid-Implementierung. Einfache Einzelzeilenbearbeitungsfunktion
Das obige ist der detaillierte Inhalt vonDas jQuery-Plug-in Grid ruft dynamisch Methodeninstanzen von Spalten und Spaltenfeldern ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




