laravel5.3 vue implementiert die Favoritenfunktion
Der Autor dieses Artikels stellt die Implementierung der Favoritenfunktion in laravel5.3 vor. Freunde, die ihn benötigen, können darauf verweisen.
Das Folgende ist eine Einführung in laravel5.3 vue, um die Favoritenfunktion durch diesen Artikel zu implementieren. Der spezifische Code lautet wie folgt:
{
"private": true,
"scripts": {
"prod": "gulp --production",
"dev": "gulp watch"
},
"devDependencies": {
"bootstrap-sass": "^3.3.7",
"gulp": "^3.9.1",
"jquery": "^3.1.0",
"laravel-elixir": "^6.0.0-14",
"laravel-elixir-vue-2": "^0.2.0",
"laravel-elixir-webpack-official": "^1.0.2",
"lodash": "^4.16.2",
"vue": "^2.0.1",
"vue-resource": "^1.0.3"
}
}1.0.2 gulpfile ändern. js
Ändern Sie das Original require('laravel-elixir-vue'); zu require('laravel-elixir-vue-2');
const elixir = require('laravel-elixir');
require('laravel-elixir-vue-2');
/*
|--------------------------------------------------------------------------
| Elixir Asset Management
|--------------------------------------------------------------------------
|
| Elixir provides a clean, fluent API for defining some basic Gulp tasks
| for your Laravel application. By default, we are compiling the Sass
| file for our application, as well as publishing vendor resources.
|
*/
elixir(mix => {
mix.sass('app.scss')
.webpack('app.js');
});1.0.3 Ändern Sie die Ressource/Assets /js/app.js
Ändern Sie das ursprüngliche el: 'body' in el: '#app'
const app = new Vue({
el: '#app'
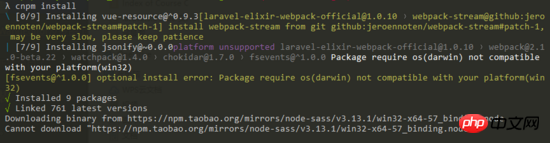
});1.1 Installieren Sie das npm-Modul
(Wenn Sie diesen Vorgang noch nicht durchgeführt haben)
npm install

1.2 Modell erstellen und migrieren
Wir benötigen ein Benutzermodell (im Lieferumfang von Laravel enthalten), ein Post-Modell und ein Lieblingsmodell mit ihren jeweiligen Migrationsdateien. Da wir zuvor ein Post-Modell erstellt haben, müssen wir nur ein Favoriten-Modell erstellen.
php artisan make:model App\Models\Favorite -m

Dadurch werden ein Favorit
Modell und eine Migrationsdatei erstellt.
1.3 Ändern Sie die Up-Methode der Posts-Migrationstabelle und der Favoriten
Fügen Sie ein user_id-Feld nach dem ID-Feld zur Posts-Tabelle hinzu
php artisan make:migration add_userId_to_posts_table --table=posts
Ändern Sie die Datenbank/ Migrationen /2018_01_18_145843_add_userId_to_posts_table.php
public function up()
{
Schema::table('posts', function (Blueprint $table) {
$table->integer('user_id')->unsigned()->after('id');
});
}
database/migrations/2018_01_18_142146_create_favorites_table.php
public function up()
{
Schema::create('favorites', function (Blueprint $table) {
$table->increments('id');
$table->integer('user_id')->unsigned();
$table->integer('post_id')->unsigned();
$table->timestamps();
});
}Die Favoritentabelle enthält zwei Spalten:
user_id Die Benutzer-ID des gesammelten Artikels.
post_id Die ID des gesammelten Beitrags.
Führen Sie dann die Tabellenmigration durch
php artisan migrate
1.4 Benutzerauthentifizierung
Da wir es bereits zuvor erstellt haben, besteht keine Notwendigkeit Hier muss erneut erstellt werden.
Wenn Sie kein Benutzerauthentifizierungsmodul erstellt haben, müssen Sie php artisan make:auth ausführen
2. Schließen Sie die Favoritenfunktion ab
Routen/web.php ändern
2.1 Router erstellen
Auth::routes();
Route::post('favorite/{post}', 'ArticleController@favoritePost');
Route::post('unfavorite/{post}', 'ArticleController@unFavoritePost');
Route::get('my_favorites', 'UsersController@myFavorites')->middleware('auth');2.2 Viele-zu-viele-Beziehung zwischen Artikeln und Benutzern
Da Benutzer viele Artikel als Favoriten markieren können und ein Artikel von verwendet werden kann Viele Benutzer werden als Favoriten markiert, sodass die Beziehung zwischen dem Benutzer und den am häufigsten favorisierten Artikeln eine Viele-zu-Viele-Beziehung darstellt. Um diese Beziehung zu definieren, öffnen Sie das Benutzermodell und fügen Sie eine favorites() app/User.php hinzu.
Beachten Sie, dass der Namespace des Post-Modells AppModelsPost ist. Stellen Sie daher sicher, dass Sie use AppModelsPost;
im Headerpublic function favorites()
{
return $this->belongsToMany(Post::class, 'favorites', 'user_id', 'post_id')->withTimeStamps();
}<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post;
use Illuminate\Support\Facades\Auth;
class ArticleController extends Controller
{
public function index()
{
$data = Post::paginate(5);
return view('home.article.index', compact('data'));
}
public function show($id)
{
$data = Post::find($id);
return view('home.article.list', compact('data'));
}
public function favoritePost(Post $post)
{
Auth::user()->favorites()->attach($post->id);
return back();
}
public function unFavoritePost(Post $post)
{
Auth::user()->favorites()->detach($post->id);
return back();
}
}import axios from 'axios'; window.axios = axios;
// resources/assets/js/components/Favorite.vue
<template>
<span>
<a href="#" rel="external nofollow" rel="external nofollow" v-if="isFavorited" @click.prevent="unFavorite(post)">
<i class="fa fa-heart"></i>
</a>
<a href="#" rel="external nofollow" rel="external nofollow" v-else @click.prevent="favorite(post)">
<i class="fa fa-heart-o"></i>
</a>
</span>
</template>
<script>
export default {
props: ['post', 'favorited'],
data: function() {
return {
isFavorited: '',
}
},
mounted() {
this.isFavorited = this.isFavorite ? true : false;
},
computed: {
isFavorite() {
return this.favorited;
},
},
methods: {
favorite(post) {
axios.post('/favorite/'+post)
.then(response => this.isFavorited = true)
.catch(response => console.log(response.data));
},
unFavorite(post) {
axios.post('/unfavorite/'+post)
.then(response => this.isFavorited = false)
.catch(response => console.log(response.data));
}
}
}
</script><link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" />
// 加在logout-form之后
<form id="logout-form" action="{{ url('/logout') }}" method="POST" style="display: none;">
{{ csrf_field() }}
</form>
<a href="{{ url('my_favorites') }}" rel="external nofollow" >我的收藏夹</a>// resources/views/home/article/index.blade.php
if (Auth::check())
<p class="panel-footer">
<favorite
:post={{ $list->id }}
:favorited={{ $list->favorited() ? 'true' : 'false' }}
></favorite>
</p>
zur Einführung der bevorzugten .vue-Komponente resources/assets/js/app.js
public function favorited()
{
return (bool) Favorite::where('user_id', Auth::id())
->where('post_id', $this->id)
->first();
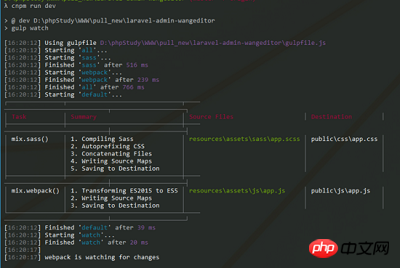
}Kompilieren
Vue.component('favorite', require('./components/Favorite.vue'));npm run dev

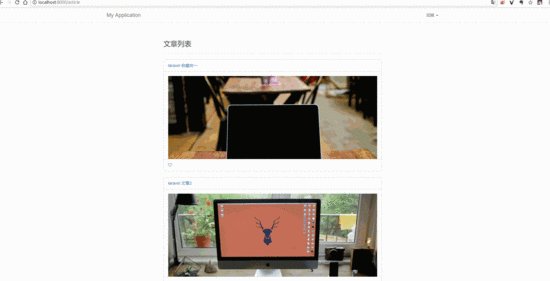
3. Meine Favoriten vervollständigen
3.1 Benutzercontroller erstellen
php artisan make:controller UsersController
app/Http/Controllers/UsersController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
class UsersController extends Controller
{
public function myFavorites()
{
$myFavorites = Auth::user()->favorites;
return view('users.my_favorites', compact('myFavorites'));
}
}// resources/views/users/my_favorites.blade.php
extends('layouts.app')
@section('content')
<p class="container">
<p class="row">
<p class="col-md-8 col-md-offset-2">
<p class="page-header">
<h3>My Favorites</h3>
</p>
@forelse ($myFavorites as $myFavorite)
<p class="panel panel-default">
<p class="panel-heading">
<a href="/article/{{ $myFavorite->id }}" rel="external nofollow" >
{{ $myFavorite->title }}
</a>
</p>
<p class="panel-body" style="max-height:300px;overflow:hidden;">
<img src="/uploads/{!! ($myFavorite->cover)[0] !!}" style="max-width:100%;overflow:hidden;" alt="">
</p>
@if (Auth::check())
<p class="panel-footer">
<favorite
:post={{ $myFavorite->id }}
:favorited={{ $myFavorite->favorited() ? 'true' : 'false' }}
></favorite>
</p>
@endif
</p>
@empty
<p>You have no favorite posts.</p>
@endforelse
</p>
</p>
</p>
@endsectionRoute::get('/', 'ArticleController@index'); Verwandte Empfehlungen: 
js Firefox-Funktionscode zum Hinzufügen zu Favoriten, kompatibel mit Firefox und IE_Javascript-Tipps
JavaScript-Funktion zum Hinzufügen zu Favoriten (kompatibel mit IE, Firefox, Chrome)_javascript Tipps
Nativer JS-Code zum Hinzufügen von favorites_javascript-Fähigkeiten
Das obige ist der detaillierte Inhalt vonlaravel5.3 vue implementiert die Favoritenfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Mar 18, 2024 am 09:37 AM
Mar 18, 2024 am 09:37 AM
In diesem Artikel erklären wir, wie Sie Fotos mithilfe der Favoritenfunktion in Windows 11 sortieren. Die Fotos-App in Windows bietet eine praktische Funktion, mit der Sie bestimmte Fotos oder Videos als Favoriten oder Einstellungen markieren können. Sobald Sie diese Elemente als Favoriten markieren, werden sie automatisch in einem separaten Ordner organisiert, sodass Sie Ihre Lieblingsinhalte einfach durchsuchen können, ohne Ihre gesamte Fotobibliothek durchsuchen zu müssen. Mit dieser Funktion können Sie schnell auf Ihre Lieblingsfotos und -videos zugreifen und diese verwalten, wodurch Sie viel Zeit und Mühe sparen. Normalerweise werden die Fotos im Ordner „Favoriten“ nach Datum in absteigender Reihenfolge sortiert, sodass die neuesten Fotos zuerst angezeigt werden, gefolgt von den älteren Fotos. Wenn Sie sich jedoch darauf konzentrieren möchten
 Welche Funktionen hat die Doubao-App?
Mar 01, 2024 pm 10:04 PM
Welche Funktionen hat die Doubao-App?
Mar 01, 2024 pm 10:04 PM
Die Doubao-App wird viele KI-Erstellungsfunktionen enthalten. Welche Funktionen bietet die Doubao-App? Benutzer können diese Software verwenden, um Gemälde zu erstellen, mit KI zu chatten, Artikel für Benutzer zu generieren, allen bei der Suche nach Liedern zu helfen usw. Diese Funktionseinführung der Doubao-App kann Ihnen die spezifische Betriebsmethode erklären. Im Folgenden finden Sie den spezifischen Inhalt. Schauen Sie sich um! Welche Funktionen bietet die Doubao-App? Antwort: Sie können zeichnen, chatten, Artikel schreiben und Lieder finden. Funktionseinführung: 1. Fragenabfrage: Sie können KI verwenden, um schneller Antworten auf Fragen zu finden, und Sie können jede Art von Fragen stellen. 2. Bildgenerierung: Mithilfe von KI können für jeden unterschiedliche Bilder erstellt werden. Sie müssen jedem nur die allgemeinen Anforderungen mitteilen. 3. KI-Chat: Kann eine KI erstellen, die für Benutzer chatten kann,
 Der Unterschied zwischen vivox100s und x100: Leistungsvergleich und Funktionsanalyse
Mar 23, 2024 pm 10:27 PM
Der Unterschied zwischen vivox100s und x100: Leistungsvergleich und Funktionsanalyse
Mar 23, 2024 pm 10:27 PM
Sowohl die Mobiltelefone vivox100s als auch x100 sind repräsentative Modelle der Mobiltelefonproduktlinie von vivo. Sie repräsentieren jeweils das High-End-Technologieniveau von vivo in unterschiedlichen Zeiträumen. Daher weisen diese beiden Mobiltelefone gewisse Unterschiede in Design, Leistung und Funktionen auf. In diesem Artikel wird ein detaillierter Vergleich dieser beiden Mobiltelefone im Hinblick auf Leistungsvergleich und Funktionsanalyse durchgeführt, um Verbrauchern dabei zu helfen, das für sie geeignete Mobiltelefon besser auszuwählen. Schauen wir uns zunächst den Leistungsvergleich zwischen vivox100s und x100 an. vivox100s ist mit dem Neusten ausgestattet
 Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen?
Mar 21, 2024 pm 08:21 PM
Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen?
Mar 21, 2024 pm 08:21 PM
Mit der rasanten Entwicklung des Internets ist das Konzept der Selbstmedien tief in den Herzen der Menschen verankert. Was genau ist Self-Media? Was sind seine Hauptmerkmale und Funktionen? Als nächstes werden wir diese Probleme einzeln untersuchen. 1. Was genau ist Self-Media? Wir-Medien bedeuten, wie der Name schon sagt, dass Sie die Medien sind. Dabei handelt es sich um einen Informationsträger, über den Einzelpersonen oder Teams selbstständig Inhalte erstellen, bearbeiten, veröffentlichen und über die Internetplattform verbreiten können. Anders als traditionelle Medien wie Zeitungen, Fernsehen, Radio usw. sind Selbstmedien interaktiver und personalisierter und ermöglichen es jedem, zum Produzenten und Verbreiter von Informationen zu werden. 2. Was sind die Hauptmerkmale und Funktionen von Self-Media? 1. Niedrige Hemmschwelle: Der Aufstieg der Selbstmedien hat die Hemmschwelle für den Einstieg in die Medienbranche gesenkt und es werden keine professionellen Teams mehr benötigt.
 Welche Funktionen bietet die Kontoverwaltungssoftware Xiaohongshu? Wie betreibe ich ein Xiaohongshu-Konto?
Mar 21, 2024 pm 04:16 PM
Welche Funktionen bietet die Kontoverwaltungssoftware Xiaohongshu? Wie betreibe ich ein Xiaohongshu-Konto?
Mar 21, 2024 pm 04:16 PM
Da Xiaohongshu bei jungen Menschen immer beliebter wird, beginnen immer mehr Menschen, diese Plattform zu nutzen, um verschiedene Aspekte ihrer Erfahrungen und Lebenseinblicke auszutauschen. Die effektive Verwaltung mehrerer Xiaohongshu-Konten ist zu einem zentralen Thema geworden. In diesem Artikel werden wir einige Funktionen der Xiaohongshu-Kontoverwaltungssoftware besprechen und untersuchen, wie Sie Ihr Xiaohongshu-Konto besser verwalten können. Da die sozialen Medien wachsen, müssen viele Menschen mehrere soziale Konten verwalten. Dies ist auch eine Herausforderung für Xiaohongshu-Benutzer. Einige Xiaohongshu-Kontoverwaltungssoftware kann Benutzern dabei helfen, mehrere Konten einfacher zu verwalten, einschließlich automatischer Inhaltsveröffentlichung, geplanter Veröffentlichung, Datenanalyse und anderen Funktionen. Mithilfe dieser Tools können Benutzer ihre Konten effizienter verwalten und die Bekanntheit und Aufmerksamkeit ihres Kontos erhöhen. Darüber hinaus verfügt Xiaohongshu über eine Kontoverwaltungssoftware
 Was ist Discuz? Definition und Funktionseinführung von Discuz
Mar 03, 2024 am 10:33 AM
Was ist Discuz? Definition und Funktionseinführung von Discuz
Mar 03, 2024 am 10:33 AM
„Discuz erkunden: Definition, Funktionen und Codebeispiele“ Mit der rasanten Entwicklung des Internets sind Community-Foren zu einer wichtigen Plattform für Menschen geworden, um Informationen zu erhalten und Meinungen auszutauschen. Unter den vielen Community-Forumsystemen wird Discuz als bekannte Open-Source-Forumsoftware in China von der Mehrheit der Website-Entwickler und -Administratoren bevorzugt. Was ist Discuz? Welche Funktionen hat es und wie kann es unserer Website helfen? In diesem Artikel wird Discuz ausführlich vorgestellt und spezifische Codebeispiele beigefügt, damit die Leser mehr darüber erfahren können.
 PHP-Tipps: Implementieren Sie schnell die Funktion „Zurück zur vorherigen Seite'.
Mar 09, 2024 am 08:21 AM
PHP-Tipps: Implementieren Sie schnell die Funktion „Zurück zur vorherigen Seite'.
Mar 09, 2024 am 08:21 AM
PHP-Tipps: Implementieren Sie schnell die Funktion zum Zurückkehren zur vorherigen Seite. Bei der Webentwicklung müssen wir häufig die Funktion zum Zurückkehren zur vorherigen Seite implementieren. Solche Vorgänge können das Benutzererlebnis verbessern und Benutzern die Navigation zwischen Webseiten erleichtern. In PHP können wir diese Funktion durch einfachen Code erreichen. In diesem Artikel wird erläutert, wie Sie die Funktion zum Zurückkehren zur vorherigen Seite schnell implementieren können, und es werden spezifische PHP-Codebeispiele bereitgestellt. In PHP können wir $_SERVER['HTTP_REFERER'] verwenden, um die URL der vorherigen Seite abzurufen
 Ausführliche Erläuterung der Funktionen und Funktionen von GDM unter Linux
Mar 01, 2024 pm 04:18 PM
Ausführliche Erläuterung der Funktionen und Funktionen von GDM unter Linux
Mar 01, 2024 pm 04:18 PM
Detaillierte Erläuterung der Funktionen und Funktionen von GDM unter Linux Im Linux-Betriebssystem ist GDM (GNOMEDisplayManager) ein grafischer Anmeldemanager, der Benutzern eine Schnittstelle zum An- und Abmelden am System bietet. GDM ist normalerweise Teil der GNOME-Desktopumgebung, kann aber auch von anderen Desktopumgebungen verwendet werden. Die Rolle von GDM besteht nicht nur darin, eine Anmeldeschnittstelle bereitzustellen, sondern umfasst auch die Verwaltung von Benutzersitzungen, Bildschirmschoner, automatische Anmeldung und andere Funktionen. Die Funktionen von GDM umfassen hauptsächlich die folgenden Aspekte:




