 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erläuterung der CSS-Suchmethoden für n-te untergeordnete und n-te Elemente vom Typ
Ausführliche Erläuterung der CSS-Suchmethoden für n-te untergeordnete und n-te Elemente vom Typ
Ausführliche Erläuterung der CSS-Suchmethoden für n-te untergeordnete und n-te Elemente vom Typ
nth-child und nth-of-type sind zwei Pseudoselektoren von CSS. In Bewerbungen werden die beiden oft verwechselt. Nehmen wir sie heraus und vergleichen wir sie sorgfältig, um zu sehen, wie sie Elemente finden. In diesem Artikel werden hauptsächlich relevante Informationen vorgestellt, die die Elementsuchmethoden von CSS nth-child und nth-of-type ausführlich erläutern. Der Herausgeber findet sie recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
nth-child(n) – Finden Sie das n-te untergeordnete Element
nth-of-type(n) – Finden Sie den gleichen Typ The Das n-te Element im Element
ist aufgrund dieser Definition möglicherweise nicht ganz klar über ihre Unterschiede.
p:nth-child(2) und p:nth-pf-type(2)
HTML-Code lautet wie folgt
<p>
<p style="float:left;width:200px;">
<p>pgh1</p>
<p>pgh2</p>
<p>pgh3</p>
<p>pgh4</p>
</p>
<p style="float:left;width:200px;">
<h5>p1</h5>
<h5>p2</h5>
<h5>p3</h5>
<h5>p4</h5>
</p>Wenden Sie jeweils zwei Stile an, wobei beide nach dem zweiten Element suchen
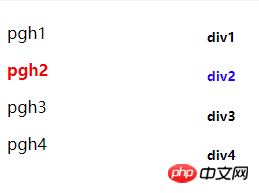
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
}Ergebnis: Beide werden erfolgreich angewendet.

Jetzt nehmen wir einige Änderungen an den HTML-Codes vor, damit sie anders aussehen. Wir haben das erste p-Element und das erste h5-Element zur Beschriftung geändert. Der Code lautet wie folgt:
<p>
<p style="float:left;width:200px;">
<label>pgh1</label>
<p>pgh2</p>
<p>pgh3</p>
<p>pgh4</p>
</p>
<p style="float:left;width:200px;">
<label>p1</label>
<h5>p2</h5>
<h5>p3</h5>
<h5>p4</h5>
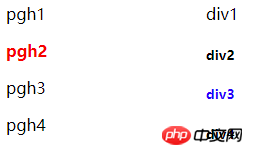
</p>Der Stil bleibt unverändert Das n-te Das Ergebnis von -of-type(2) hat sich geändert und p3 ist jetzt hervorgehoben. Dies steht im Einklang mit unserer Logik. h5:nth-of-type(2) sucht nach dem zweiten Element vom Typ h5, nämlich p3.

Ändern Sie weiterhin den HTML-Code. Wir stellen das erste p-Element und das erste h5-Element wieder her und ändern das zweite p-Element und das zweite h5-Element in label. Was wird das Ergebnis sein?
HTML lautet wie folgt:
<p>
<p style="float:left;width:200px;">
<p>pgh1</p>
<label>pgh2</label>
<p>pgh3</p>
<p>pgh4</p>
</p>
<p style="float:left;width:200px;">
<h5>p1</h5>
<label>p2</label>
<h5>p3</h5>
<h5>p4</h5>
</p>CSS unverändert:
p:nth-child(2) {
color: red;
font-weight:bold;
}
h5:nth-of-type(2) {
color: blue;
font-weight:bold;
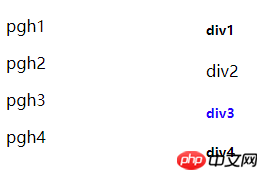
}Ergebnis: n-tes Kind hat keine Auswirkung, n-ter Typ hebt p3 hervor.

Warum ist das so?
nth-child dient dazu, das zweite Element in einer Reihe von Geschwisterelementen zu finden, egal um welches Element es sich handelt, solange es an zweiter Stelle steht. Hier findet p auf der linken Seite und p auf der rechten Seite findet . Nachdem es gefunden wurde, wird es mit dem vorherigen Selektor abgeglichen. Wenn die Übereinstimmung korrekt ist, wird der Stil angewendet. Der vorherige Selektor ist p, was erfordert, dass das Element vom Typ p ist, aber hier sind es alle Beschriftungen, die nicht übereinstimmen, und dieser Stil wird nicht auf beide Elemente angewendet.
nth-of-type ist das zweitrangige Element unter einer Reihe von Geschwisterelementen mit demselben HTML-Markup-Typ (Markup-Typ). Im p auf der linken Seite ist
pgh3
das zweitrangige Element im p auf der rechten Seite,p3
das h5-Element. Nachdem es gefunden wurde, wird es mit dem vorherigen Selektor abgeglichen. Wenn die Übereinstimmung korrekt ist, wird der Stil angewendet. Der vorherige Selektor ist h5, dann wird nur auf das Elementp3
auf dem rechten p der Stil angewendet, auf das Elementpgh3
jedoch nicht.
Der Unterschied zwischen nth-child und nth-of-type besteht also in der Art und Weise, wie Elemente gefunden werden. Ersteres dient dazu, Elemente an einer absoluten Position unter Geschwisterelementen zu finden, und Letzteres besteht darin, Elemente an einer absoluten Position unter Elementen desselben Typs zu finden. Die Ähnlichkeit besteht darin, dass beide das Element finden und es dann mit dem vorherigen Selektor abgleichen. Die Übereinstimmungsmethode ist hier dieselbe.
Erweitern Sie es leicht und verdeutlichen Sie die Suchmethode. Unabhängig davon, wie sich der vorherige Selektor ändert, wird das Element zuerst gefunden und dann mit dem vorherigen Selektor abgeglichen. Dies bedeutet, dass Selektoren nichts damit zu tun haben, wie sie durchsucht werden. Machen Sie dies deutlich, damit Sie nicht durch verschiedene Kombinationen verwirrt werden.
p:nth-child(2) Richtig: Finden Sie das zweite Element, und dieses Element ist p. Falsch: Finden Sie das zweite Element
.info:nth-child(2) Richtig: Suchen Sie das zweite Element, dessen Klasse „info“ enthält. Fehler: Suchen Sie das Element, dessen zweite Klasse „info“ enthält.
p:nth-of-type(2) Suchen Sie das zweite Element desselben HTML-Tag-Typs, und dieses Element ist p (oder suchen Sie intuitiv das zweite p-Typ-Element)
.info:nth-of-type(2) Suchen Sie das zweitrangige Element desselben HTML-Tag-Typs, und die Klasse dieses Elements enthält „info“
Verwandte Empfehlungen;
Eine kurze Analyse der häufig verwendeten Elementsuchmethoden in jQuery_jquery
Detaillierte Erläuterung des Unterschieds zwischen nth-child und nth-of-type in CSS3
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der CSS-Suchmethoden für n-te untergeordnete und n-te Elemente vom Typ. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript



