CSS-Paging-Druckbeispiel für Code-Sharing
In diesem Artikel werden hauptsächlich relevante Informationen zum Beispielcode für den CSS-Paging-Druck vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Ich habe schon lange keinen Artikel mehr geschrieben. Ich habe kürzlich an einem Mitarbeiter-Onboarding-Projekt gearbeitet. Das System hat eine funktionale Anforderung für den Stapeldruck persönlicher Informationen. Da ich noch nie zuvor mit Druckfunktionen in Kontakt gekommen bin, habe ich online nachgesehen und festgestellt, dass JQuery über eine API für Druckfunktionen verfügt (PrintArea). Wenn Sie sich für diese API interessieren, können Sie die entsprechenden Kenntnisse nicht selbst überprüfen Ausführlich hier. Damals beschloss ich, diese API zum Implementieren der Druckfunktion zu verwenden. Als ich diese API zum Implementieren der Funktion verwendete, stellte ich fest, dass ich zwar die Druckfunktion des Browsers aufrufen konnte, der gedruckte Inhalt jedoch leer war und keine Informationen enthielt. Dann habe ich online nachgeschaut und die offizielle Website von jquery besucht, um mir die API anzusehen. Die meisten sagten, dass sie zuvor das Drucken unterstützte, aber jetzt muss ich dem Quellcode einen Code hinzufügen, nachdem ich lange daran gearbeitet habe Zeit, ohne es zu verstehen, aber ich denke, es sollte machbar sein, aber ich bin nicht sehr gut darin. Interessierte Freunde können es versuchen, und sie sollten viel gewinnen. Wenn dieser Plan nicht funktioniert, können wir nur weiterhin andere Optionen prüfen.
In diesem beunruhigenden Moment habe ich die Methode window.print() entdeckt. Es stellte sich heraus, dass Sie die Methode window direkt verwenden können, um die Druckfunktion zu realisieren. Gerade als ich in Ekstase war, zog leise eine dunkle Wolke über meinen Kopf und mein Leben wurde plötzlich düster. Obwohl die Druckfunktion implementiert werden kann, wird der Inhalt dicht zusammengepackt, wenn die Webseite stapelweise gedruckt wird. Hey, als ich dachte, ich könnte dieses Problem perfekt lösen, wer hätte gedacht, dass das Leben immer so unbefriedigend sein würde. Es gibt keine andere Möglichkeit, als weiterhin zu untersuchen, wie die Seitendruckfunktion implementiert wird. Das erste, was mir damals in den Sinn kam, war, dem letzten zu paginierenden Container eine bestimmte Höhe hinzuzufügen, damit er die Höhe des A4-Papiers ausfüllt, und dann wird der nächste Inhalt automatisch auf die nächste Seite verschoben. Die Fantasie ist schön, aber die Realität ist grausam und unbefriedigend. Später fragte ich einen Kollegen und sagte, ich könnte das CSS-Druckattribut ausprobieren, um das erzwungene Paging zu implementieren. Als ich die Dokumentbeschreibung sah, dämmerte mir die Hoffnung Attribut gemäß der Dokumentbeschreibung, um Paging zu erzwingen. Es hat jedoch nicht wie erwartet funktioniert. Ich war damals schon sehr deprimiert und konnte nicht herausfinden, warum es nicht funktionierte, aber ich wollte trotzdem nicht aufgeben, da in den offiziellen Dokumenten stand, dass es möglich sei, und davon gab es viele Online-Erklärungen, wie es erreicht werden könnte, warum konnte ich es nicht erreichen? Da ich nicht nachgeben wollte, entdeckte ich schließlich das Problem, das nicht implementiert werden konnte. In der äußeren Ebene befanden sich zwei p-Container. Der zu druckende Inhalt war der HTML-Code, den ich angehängt habe Der gedruckte Inhalt im äußeren Container hat zu diesem Zeitpunkt keine Auswirkung. Wenn Sie daher in Zukunft das CSS-Druckattribut verwenden möchten, um die erzwungene Paging-Funktion zu implementieren, müssen Sie bedenken, dass es nur einen äußeren Container für den gedruckten Inhalt gibt.
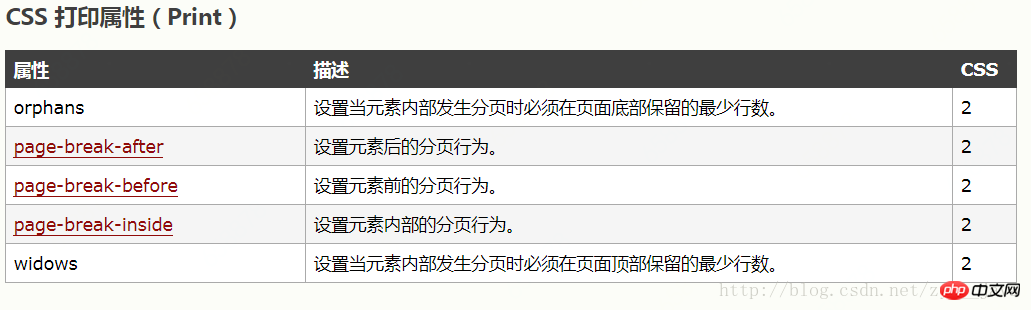
CSS-Druckattribute lauten wie folgt:

Paging-Beispiel (aus Online-Beispielen hier entlehnt):
<p><input type="button" value="打印" onclick="Print()" /></p>
<p id="page1">
<table width="100%" border="0" cellpadding="0" cellspacing="0" style="page-break-after:always" >
<tr><td>第一页打印内容</td></tr>
</table>
</p>
<p id="page2">
<table width="100%" border="0" cellpadding="0" cellspacing="0" id="content" >
<tr><td>第二页打印内容</td></tr>
</table>
</p>
</body>
</html>Verwandte Empfehlungen:
JS-Steuerung des Paging-Drucks, Drucken von Paging-Beispielen_Javascript-Kenntnisse
Das obige ist der detaillierte Inhalt vonCSS-Paging-Druckbeispiel für Code-Sharing. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).




