
In diesem Artikel wird hauptsächlich die detaillierte Erklärung der Verwendung von Routing zum Verzögern des Ladens von Angular-Modulen vorgestellt. Der Herausgeber findet es ziemlich gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Angular ist sehr modular und ein sehr nützliches Merkmal der Modularität ist, dass Module als verzögerte Ladepunkte fungieren. Lazy Loading bedeutet, dass Ressourcen wie ein Modul und alle darin enthaltenen Komponenten im Hintergrund geladen werden können. Auf diese Weise muss Angular nicht alle Dateien vom Server auf dem ersten Bildschirm herunterladen und lädt das entsprechende Modul erst herunter, wenn Sie es anfordern. Dies ist eine große Hilfe bei der Verbesserung der Leistung und der Reduzierung der anfänglichen Download-Dateigröße über der Falte. Und es lässt sich einfach einrichten.
Ein einfaches Beispiel wird hier verwendet, um zu demonstrieren, wie diese Funktion funktioniert. Teilen Sie die Anwendung in mehrere verschiedene Module auf und laden Sie sie bei Bedarf verzögert.
Lazy-Loading-Routen müssen außerhalb des Root-Moduls definiert werden, daher müssen Sie die Funktionen, die verzögert geladen werden müssen, in das Funktionsmodul einschließen.
Wir verwenden Angular CLI, um ein Demo-Projekt zu erstellen: Demo.
ng new demo
Gehen Sie dann zum Demo-Ordner. Installieren Sie die erforderlichen Pakete.
npm i
Nach der Installation erstellen wir einen neuen Modulshop. In Angular CLI ist ng die Eingabeaufforderungsanweisung und g bedeutet „Generieren“, das zum Erstellen neuer Elemente eines bestimmten Typs verwendet wird.
Um ein neues Modul mit dem Namen shop zu erstellen, gehen Sie wie folgt vor:
ng g module shop
Dadurch wird ein neues Modul unter der src/app-Datei des erstellt Angular-Projektordner und fügen Sie eine Moduldefinitionsdatei mit dem Namen shop.module.ts hinzu.
Anschließend erstellen wir Komponenten im Standard-App-Modul und im neu erstellten Shop-Modul.
ng g c home/home ng g c shop/cart ng g c shop/checkout ng g c shop/confirm
CLI weist dem App-Modul die Startseite zu und Warenkorb, Kasse und Bestätigung dem Shop-Modul, zum Beispiel
An diesem Punkt Zeit Der Inhalt von shop.module.ts lautet wie folgt:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { CheckoutComponent } from './checkout/checkout.component';
import { CartComponent } from './cart/cart.component';
import { ConfirmComponent } from './confirm/confirm.component';
@NgModule({
imports: [
CommonModule
],
declarations: [CheckoutComponent, CartComponent, ConfirmComponent]
})
export class ShopModule { }Ändern Sie die Stammkomponente
Die App. Von der Angular-CLI standardmäßig generierte Komponente. Die .ts-Komponente ist die Hauptseite der Anwendung, die einige einführende Informationen zu Angular enthält. Wir ändern sie an den von uns benötigten Inhalt. Ändern Sie den standardmäßig generierten app.component.html-Inhalt in den folgenden Inhalt.
<!--The content below is only a placeholder and can be replaced.--> <h1>Lazy Load Module</h1> <a [routerLink]="['/shop']" >Shop Cart</a> <router-outlet> </router-outlet>
Hier wird ein Platzhalter-Router-Ausgang bereitgestellt, in dem jede Komponente angezeigt wird.
Gleichzeitig wird ein Navigationslink bereitgestellt, um direkt zur Komponente /shop/cart zu navigieren.
Route erstellen
Root-Route
Erstellen Sie zunächst die Root-Route.
Wir fügen eine Routing-Konfigurationsdatei mit dem Namen main.routing.ts im App-Ordner hinzu. Der Inhalt ist wie folgt:
import { Routes } from '@angular/router';
// HomeComponent this components will be eager loaded
import { HomeComponent } from './home/home.component';
export const routes: Routes = [
{ path: '', component: HomeComponent, pathMatch: 'full' },
{ path: 'shop', loadChildren: './shop/shop.module#ShopModule' },
{ path: '**', component: HomeComponent }
];Unter anderem wird die Home-Komponente normal im Voraus geladen.
Die folgenden Punkte müssen beachtet werden:
1. Wir verwenden LoadChildren, um das Laden eines Moduls zu verzögern. Anstatt Komponenten zu verwenden, die durch frühes Laden verwendet werden.
2. Wir verwenden eine Zeichenfolge anstelle eines Symbols, um ein frühes Laden zu vermeiden.
3. Wir definieren nicht nur den Pfad des Moduls, sondern geben auch den Klassennamen des Moduls an.
Aktivieren Sie Root-Routing in app.module.ts. Hauptsächlich müssen Sie forRoot verwenden, um die Root-Route zu aktivieren.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes)
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Modulrouting
Modulrouting definieren
Für das Shop-Modul finden Sie dort das Definieren des Routings ist nichts Besonderes. Wir können hier eine Routendefinitionsdatei mit dem Namen shop.route.ts definieren. Der Inhalt lautet wie folgt:
import { Routes } from '@angular/router';
import { CartComponent } from './cart/cart.component';
import { CheckoutComponent } from './checkout/checkout.component';
import { ConfirmComponent } from './confirm/confirm.component';
export const routes: Routes = [
{ path: '', component: CartComponent },
{ path: 'checkout', component: CheckoutComponent },
{ path: 'confirm', component: ConfirmComponent }
];Das Modul muss ebenfalls geändert werden . Definieren Sie die Datei shop.module.ts, um diese Routing-Definition zu verwenden. Beachten Sie, dass wir forChild verwenden müssen, um untergeordnete Routen zu aktivieren.
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { CheckoutComponent } from './checkout/checkout.component';
import { CartComponent } from './cart/cart.component';
import { ConfirmComponent } from './confirm/confirm.component';
import { routes } from './shop.routing';
import { RouterModule } from '@angular/router';
@NgModule({
imports: [
CommonModule,
RouterModule.forChild(routes)
],
declarations: [CheckoutComponent, CartComponent, ConfirmComponent]
})
export class ShopModule { }Alles ist bereit.
Lazy Loading testen
App jetzt starten.
ng serve
Standardmäßig wird die Anwendung auf Port 4200 gestartet. Bitte öffnen Sie den Browser und besuchen Sie: http://localhost:4200/
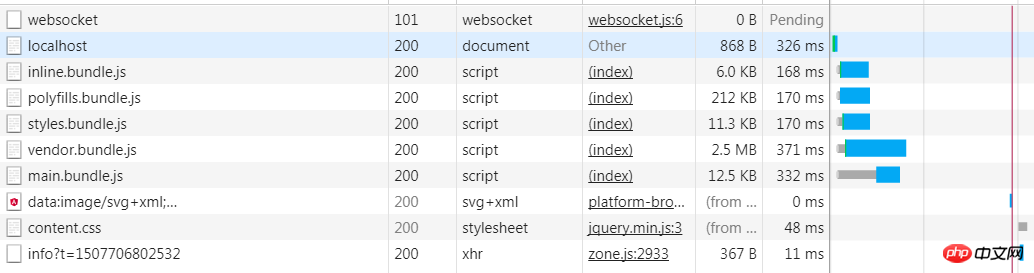
Besuchen Sie die Homepage. Der Netzwerkzugriff ist wie folgt und umfasst nicht den Inhalt von Funktionsmodulen.

Wir löschen zunächst den Verlauf der Netzwerkanfragen.
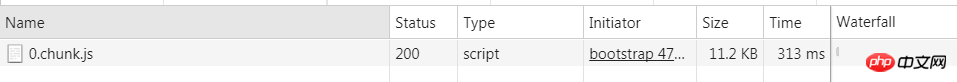
Klicken Sie dann auf den Link und beim Zugriff auf /shop/cart sieht die Netzwerkanforderung wie folgt aus. Sie können sehen, dass eine neue Skriptdatei geladen wird, die das Funktionsmodul für verzögertes Laden enthält.

Nur der Funktionsbaustein wird geladen.
Verwandte Empfehlungen:
Angular-Implementierung der Beispielfreigabe für Vorladeverzögerungsmodule
Detailliertes Beispiel dafür, wie Angular2 andere Plug-Ins integriert
Beispiel für ein erweitertes Winkelkomponentenmuster
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des verzögerten Ladens von Angular-Modulinstanzen mithilfe von Routing. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie das Problem, dass CSS nicht geladen werden kann
So lösen Sie das Problem, dass CSS nicht geladen werden kann
 Was tun, wenn CSS nicht geladen werden kann?
Was tun, wenn CSS nicht geladen werden kann?
 Was tun, wenn das Laden der DLL fehlschlägt?
Was tun, wenn das Laden der DLL fehlschlägt?
 localhost8080 kann nicht auf die Lösung zugreifen
localhost8080 kann nicht auf die Lösung zugreifen
 Einführung in Schnittstellentypen
Einführung in Schnittstellentypen
 Was ist Löwenzahn?
Was ist Löwenzahn?
 Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
 Verwendung des Basisschlüsselworts in C#
Verwendung des Basisschlüsselworts in C#
 Einführung in den js-Sprungcode
Einführung in den js-Sprungcode




