

Zuallererst sind alle Download-/Rückrufeinträge ein direkter Sprung, der so aussehen sollte:
<a href="https://applink-party.mtime.cn/mtlf">下载</a>
Oder so:
window.location.href = 'https://applink-party.mtime.cn/mtlf'
Alle geschäftlichen Entscheidungen werden auf mtlf dieser Seite getroffen, was zwei Vorteile hat:
Mehrere Unternehmen teilen Code. In einem Team kann jeder einen Banner-Download haben, als eine URL zu finden, die
Um es einfach auszudrückenuniversal link
universal link
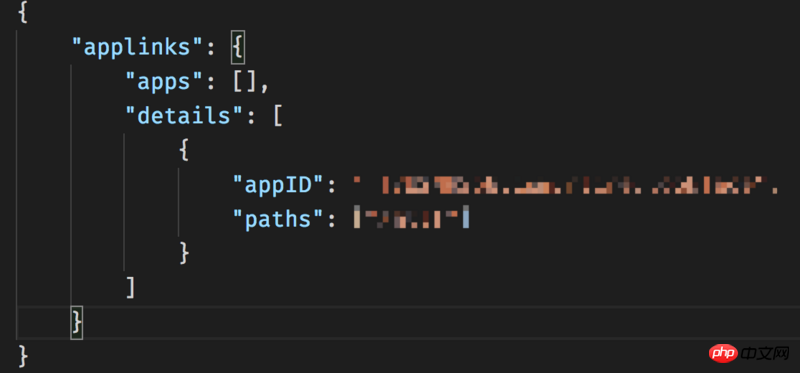
scheme universal linkapple-app-site-association.json
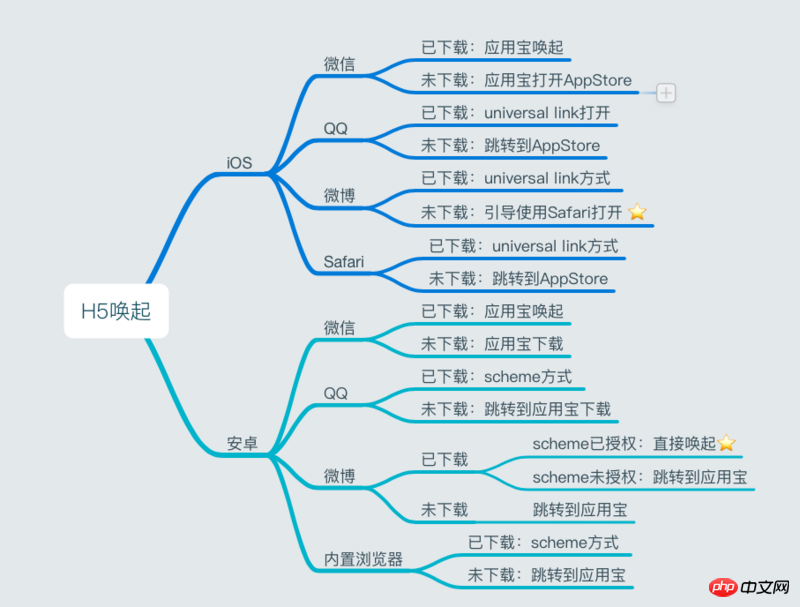
Der Evokationsplan von WeChat, Weibo, QQ und Safari auf verschiedenen Plattformen
WeChat WeChat ist der wichtigste Sharing-Kanal, aber wir können nicht viel tun. Zuvor hat WeChat unter diese Evokationsmethode
WeChat ist der wichtigste Sharing-Kanal, aber wir können nicht viel tun. Zuvor hat WeChat unter diese Evokationsmethode
unterstützt, aber nach dem 8. Januar 2018
direkt zum App Store springen iOS. Der iOS App Store führt Sie zu universal link, und der Android App Store öffnet die App direkt (vorausgesetzt, Sie haben sie heruntergeladen). HinweisiOS: WeChat hat auch den Link blockiert Es gibt also keine Möglichkeit, direkt zu springen , daher können wir diese Brücke nur mit der App bauen. AppStore
WeiboWeibo unterstützt derzeit itunes Evokation, wir müssen nur die Situation berücksichtigen, dass kein Download erfolgt. AppStore
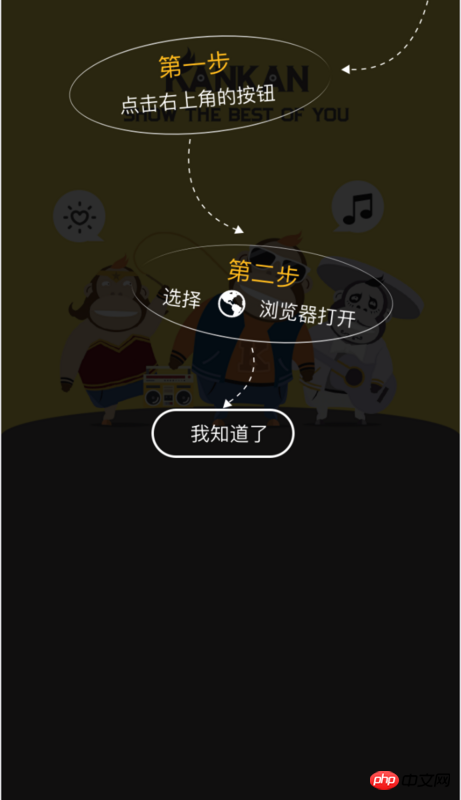
unterstützt Weibo das Öffnen von Links zu App Treasures nicht, daher müssen wir Benutzer anleiten, universal link zum Öffnen zu verwenden, etwa so:
iOSSafari
Unter der  -Plattform wird
-Plattform wird
aufrufen, genau wie WeChat es bei JD.com tut. JD.com verwendet android, um sie in WeChat hervorzurufen. schemeschemeOb scheme oder scheme, unsere Lösung ist:
QQiOSandroid
android平台下,QQ也支持scheme方式唤起,但是在一些老机型下,QQ会有一定的概率唤起失败,具体的现象是:第一次打开页面,唤起失败,再次打开,唤起成功。根据现象,我们可以推测出,在QQ的webview中,会对scheme的唤起方式做一些加载时间上的限制,经测试,大约在500ms,超过这个时间值,就会出现唤起失败的情况。为什么第二次打开,唤起成功的概率会大,是因为第一次加载时,已缓存了文件,第二次打开直接加载,这样时间在限制之内。
Safari这种情况比较简单,支持universal link,也支持直接打开itunes,so,如图处理就可以了。
在iOS9中,Safari不支持直接跳转itunes,so,这种情况需要做兼容处理,可以直接跳到应用宝
之前看唤起是不是成功了,需要自己来计算时间,因为要是唤起成功了,setInterval的时间就会变慢,经我测试,已经用不到这种方法了,只需要使用document.hidden || document.webkitHidden就可以,兼容性还不错
判断是不是Safari浏览器时,一般判断都是UA中有没有这个字符串,经测试发现,安卓的UA中,也包含Safari这个字符串(如下UA展示),所以需要加上操作系统的判断
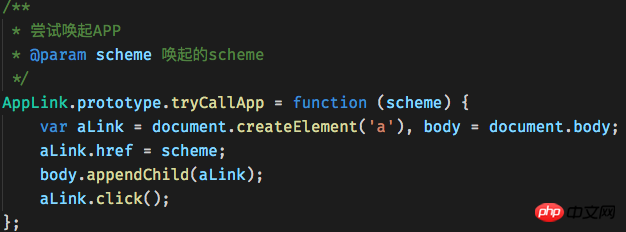
关于Scheme唤起,之前有很多方案,比如:使用iframe、<a>标签点击、window.location...经测试,只要使用a标签点击,这样兼容性最好,代码大约长这样:

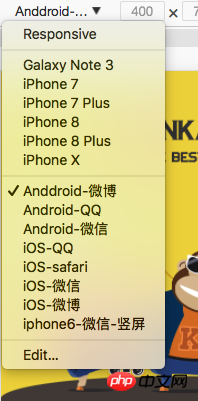
两个平台,这么多情况,要一个一个测试吗?当然要一个一个的验证,但是在开发期间,没有必要改一行,在手机上测试一下,这样效率太低了,尤其是像一样,选了一个安卓4.4的手机,绝对可以磨练你的耐心。为了提高效率,我把我常用到的UA分享给大家,这样在Chrome模拟器里配置一下,就可以本地调试了,常用UA如下:
iOS-微信
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 MicroMessenger/6.6.1 NetType/WIFI Language/zh_CN
iOS-QQ
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 QQ/7.3.5.473 V1_IPH_SQ_7.3.5_1_APP_A Pixel/1125 Core/UIWebView Device/Apple(iPhone X) NetType/WIFI QBWebViewType/1
iOS-微博
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 Weibo (iPhone10,3__weibo__8.1.0__iphone__os11.2.2)
iOS-safari
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Version/11.0 Mobile/15C202 Safari/604.1
android-微信
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.132 MQQBrowser/6.2 TBS/043807 Mobile Safari/537.36 MicroMessenger/6.6.1.1220(0x26060135) NetType/WIFI Language/zh_CN
android-QQ
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.132 MQQBrowser/6.2 TBS/043807 Mobile Safari/537.36 V1_AND_SQ_7.3.2_762_YYB_D QQ/7.3.2.3350 NetType/WIFI WebP/0.3.0 Pixel/1080
android-微博
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/30.0.0.0 Mobile Safari/537.36 Weibo (HUAWEI-PE-TL20__weibo__8.0.2__android__android4.4.2)
配置完成之后,就可以像我一样,在电脑上切换环境啦:

大家学会了吗?觉得有用的赶紧收藏起来吧。
相关推荐:




