Beschreiben Sie die js-Vererbung im Detail
Um das Problem zu lösen, dass Prototypeigenschaften, die Referenztypwerte enthalten, von allen Instanzen gemeinsam genutzt werden, haben die Meister die Methode erfunden, den Supertyp-Konstruktor innerhalb des -Subtyp-Konstruktors aufzurufen und dann apply( ) und die call( )-Methode implementieren die Vererbung, indem sie den Konstruktor wie folgt auf dem (zukünftigen) neu erstellten Objekt ausführen
function SuperType() {
this.colors = ["red", "blue", "green"];
}
function SubType() {
//调用SuperType 并且通过call()方法修正this指向
SuperType.call(this);
}
var instance1 = new SubType();
instance1.colors.push("black");
//"red,blue,green,black"
alert(instance1.colors);
//"red,blue,green"
var instance2 = new SubType();
alert(instance2.colors);Im obigen Beispiel wird der SuperType()-Konstruktor in SubType( ). Durch die Verwendung der call()-Methode (oder auch der apply()-Methode) rufen wir tatsächlich den SuperType-Konstruktor im Kontext einer neu erstellten SubType-Instanz auf (und werden es auch sein). Infolgedessen wird der gesamte in der SuperType()-Funktion definierte Objektinitialisierungscode für das neue SubType-Objekt ausgeführt. Infolgedessen verfügt jede Instanz von SubType über eine eigene Kopie der Colors-Eigenschaft (unabhängig voneinander).
Vorteile der Verwendung der Vererbung auf diese Weise:
kann Parameter im Subtyp-Konstruktor an den Supertyp-Konstruktor übergeben. Wie unten gezeigt
function SuperType(name) {
this.name = name;
}
function SubType() {
//继承了SuperType,同时还传递了参数
SuperType.call(this, "Nicholas");
//实例属性
this.age = 29;
}
var instance = new SubType();
//"Nicholas";
alert(instance.name);
//29
alert(instance.age);SuperType akzeptiert nur einen Parameternamen, der direkt einem Attribut zugewiesen wird. Wenn der SuperType-Konstruktor innerhalb des SubType-Konstruktors aufgerufen wird, wird das Namensattribut tatsächlich für die SubType-Instanz festgelegt. Um sicherzustellen, dass der SuperType-Konstruktor die Eigenschaften des Subtyps nicht überschreibt, können Sie Eigenschaften hinzufügen, die im Subtyp definiert werden sollen, nachdem Sie den Supertype-Konstruktor aufgerufen haben.
Nachteile der Verwendung der Vererbung auf diese Weise:
1. Methoden werden im Konstruktor definiert
2. Methoden, die im Prototyp des Supertyps definiert sind, sind auch auf Untertypen anwendbar. Die unsichtbaren sind wie folgt
function SuperType(name) {
this.name = name;
}
SuperType.prototype.a=function(){
alert("aaaa");
}
function SubType() {
//继承了SuperType,同时还传递了参数
SuperType.call(this, "Nicholas");
//实例属性
this.age = 29;
}
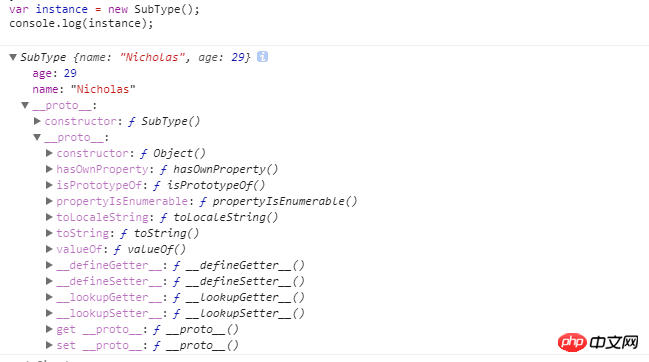
var instance = new SubType();
console.log(instance);
Wir können in der Konsole sehen, dass der Supertyp einer Methode im Subtyp-Prototyp nicht erhalten werden kann
II Kombinieren Vererbung
kombiniert die Prototypenkette und die entlehnten Konstruktortechnologien in einem Vererbungsmodell und nutzt so die Stärken beider. Die Hauptidee besteht darin, die Prototypenkette zu verwenden, um Prototypeneigenschaften und -methoden zu implementieren Vererbung von Instanzattributen durch Ausleihen von Konstruktoren. Auf diese Weise wird die Wiederverwendung von Funktionen durch die Definition von Methoden im Prototyp erreicht, und jede Instanz verfügt garantiert über ihre eigenen Attribute. Schauen wir uns ein Beispiel an
function SuperType(name) {
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function() {
alert(this.name);
};
function SubType(name, age) {
//继承name属性
SuperType.call(this, name);
this.age = age;
}
//继承方法 (拼接原型链)
SubType.prototype = new SuperType();
SubType.prototype.sayAge = function() {
alert(this.age);
};
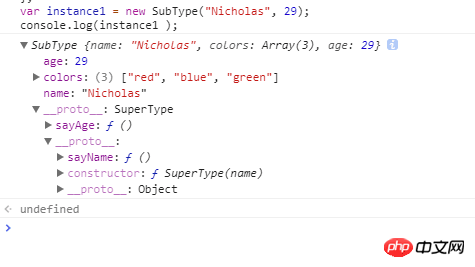
var instance1 = new SubType("Nicholas", 29);
instance1.colors.push("black");
//"red,blue,green,black"
alert(instance1.colors);
//"Nicholas";
instance1.sayName();
//29
instance1.sayAge();
var instance2 = new SubType("Greg", 27);
//"red,blue,green"
alert(instance2.colors);
//"27";
instance2.sayAge();
//"Greg";
instance2.sayName();
Wir sehen die Methoden am Prototyp des Supertyps, auf den die Instanz jetzt zugreifen kann
Der SuperType-Konstruktor ist definiert Zwei Attribute: Name und Farben. Der Prototyp von SuperType definiert eine Methode sayName(). Der Sub-Type-Konstruktor übergibt beim Aufruf des SuperType-Konstruktors den Namensparameter und definiert dann sein eigenes Attributalter. Anschließend wird die Instanz von SuperType dem Prototyp von SubType zugewiesen und anschließend die Methode sayAge() für den neuen Prototyp definiert. Auf diese Weise können zwei verschiedene SubType-Instanzen ihre eigenen Attribute haben – einschließlich des Farbattributs – und dieselbe Methode verwenden. Diese Methode ist derzeit die in js am häufigsten verwendete Methode zur Implementierung der Vererbung
Nachteile dieser Verwendung Vererbungsmethode
SubType.prototype = new SuperType() erstellt tatsächlich ein neues Objekt, das SubType.prototype zugeordnet ist. Es wird jedoch der „Konstruktoraufruf“ von SubType(..) verwendet. Wenn die Funktion SubType einige Nebenwirkungen hat (z. B. das Schreiben von Protokollen, das Ändern des Status, das Registrieren bei anderen Objekten, das Hinzufügen von Datenattributen usw.), wird dies der Fall sein betroffen. „Nachkommen“ von SubType().
Verbesserungsmethode
function SuperType(name) {
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function() {
alert(this.name);
};
function SubType(name, age) {
//继承name属性
SuperType.call(this, name);
this.age = age;
}
//使用Object.create 生成对象来代替new SuperType()生成的对象
SubType.prototype = Object.create(SuperType.prototype);
SubType.prototype.sayAge = function() {
alert(this.age);
};
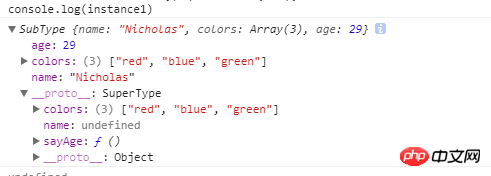
var instance1 = new SubType("Nicholas", 29);
console.log(instance1 );
Dadurch können die Auswirkungen auf SubType-Nachkommen vermieden werden
Hinweis
// ES6之前需要抛弃默认的SubType.prototype SubType.ptototype = Object.create( SuperType.prototype ); // ES6开始可以直接修改现有的 SubType.prototypeObject.setPrototypeOf( SubType.prototype, SuperType.prototype );
Verwandte Empfehlungen:
js-Vererbung Basisklassen-Quellcodeanalyse_js objektorientiert
JS-Vererbung – Prototypkettenvererbung und Klassenvererbung_Grundkenntnisse
Das obige ist der detaillierte Inhalt vonBeschreiben Sie die js-Vererbung im Detail. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Detaillierte Erläuterung der C++-Funktionsvererbung: Wie werden „Basisklassenzeiger' und „abgeleitete Klassenzeiger' bei der Vererbung verwendet?
May 01, 2024 pm 10:27 PM
Detaillierte Erläuterung der C++-Funktionsvererbung: Wie werden „Basisklassenzeiger' und „abgeleitete Klassenzeiger' bei der Vererbung verwendet?
May 01, 2024 pm 10:27 PM
Verwenden Sie bei der Funktionsvererbung „Basisklassenzeiger“ und „abgeleitete Klassenzeiger“, um den Vererbungsmechanismus zu verstehen: Wenn der Basisklassenzeiger auf das abgeleitete Klassenobjekt zeigt, wird eine Aufwärtstransformation durchgeführt und nur auf die Mitglieder der Basisklasse zugegriffen. Wenn ein abgeleiteter Klassenzeiger auf ein Basisklassenobjekt zeigt, wird eine Abwärtsumwandlung durchgeführt (unsicher) und muss mit Vorsicht verwendet werden.
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Ausführliche Erklärung der C++-Funktionsvererbung: Wie kann man Fehler bei der Vererbung debuggen?
May 02, 2024 am 09:54 AM
Ausführliche Erklärung der C++-Funktionsvererbung: Wie kann man Fehler bei der Vererbung debuggen?
May 02, 2024 am 09:54 AM
Tipps zum Debuggen von Vererbungsfehlern: Stellen Sie sicher, dass die Vererbungsbeziehungen korrekt sind. Verwenden Sie den Debugger, um den Code schrittweise durchzugehen und Variablenwerte zu untersuchen. Stellen Sie sicher, dass Sie den virtuellen Modifikator richtig verwenden. Untersuchen Sie das Problem der Vererbungsdiamanten, das durch versteckte Vererbung verursacht wird. Suchen Sie nach nicht implementierten rein virtuellen Funktionen in abstrakten Klassen.
 Ausführliche Erklärung der C++-Funktionsvererbung: Wie versteht man die Beziehung „is-a' und „has-a' bei der Vererbung?
May 02, 2024 am 08:18 AM
Ausführliche Erklärung der C++-Funktionsvererbung: Wie versteht man die Beziehung „is-a' und „has-a' bei der Vererbung?
May 02, 2024 am 08:18 AM
Detaillierte Erläuterung der C++-Funktionsvererbung: Beherrschen Sie die Beziehung zwischen „is-a“ und „has-a“ Was ist Funktionsvererbung? Funktionsvererbung ist eine Technik in C++, die in einer abgeleiteten Klasse definierte Methoden mit in einer Basisklasse definierten Methoden verknüpft. Es ermöglicht abgeleiteten Klassen, auf Methoden der Basisklasse zuzugreifen und diese zu überschreiben, wodurch die Funktionalität der Basisklasse erweitert wird. „Ist-ein“- und „Hat-ein“-Beziehungen Bei der Funktionsvererbung bedeutet die „Ist-ein“-Beziehung, dass die abgeleitete Klasse ein Untertyp der Basisklasse ist, d. h. die abgeleitete Klasse „erbt“ die Merkmale und das Verhalten von die Basisklasse. Die „has-a“-Beziehung bedeutet, dass die abgeleitete Klasse einen Verweis oder Zeiger auf das Basisklassenobjekt enthält, d. h. die abgeleitete Klasse „besitzt“ das Basisklassenobjekt. SyntaxDas Folgende ist die Syntax für die Implementierung der Funktionsvererbung: classDerivedClass:pu
 Wie wirken sich Vererbung und Polymorphismus auf die Klassenkopplung in C++ aus?
Jun 05, 2024 pm 02:33 PM
Wie wirken sich Vererbung und Polymorphismus auf die Klassenkopplung in C++ aus?
Jun 05, 2024 pm 02:33 PM
Vererbung und Polymorphismus wirken sich auf die Kopplung von Klassen aus: Vererbung erhöht die Kopplung, da die abgeleitete Klasse von der Basisklasse abhängt. Polymorphismus reduziert die Kopplung, da Objekte über virtuelle Funktionen und Basisklassenzeiger konsistent auf Nachrichten reagieren können. Zu den Best Practices gehören der sparsame Umgang mit der Vererbung, die Definition öffentlicher Schnittstellen, das Vermeiden des Hinzufügens von Datenelementen zu Basisklassen und die Entkopplung von Klassen durch Abhängigkeitsinjektion. Ein praktisches Beispiel, das zeigt, wie Polymorphismus und Abhängigkeitsinjektion verwendet werden, um die Kopplung in einer Bankkontoanwendung zu reduzieren.
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 „Einführung in die objektorientierte Programmierung in PHP: Vom Konzept zur Praxis'
Feb 25, 2024 pm 09:04 PM
„Einführung in die objektorientierte Programmierung in PHP: Vom Konzept zur Praxis'
Feb 25, 2024 pm 09:04 PM
Was ist objektorientierte Programmierung? Objektorientierte Programmierung (OOP) ist ein Programmierparadigma, das reale Entitäten in Klassen abstrahiert und Objekte zur Darstellung dieser Entitäten verwendet. Klassen definieren die Eigenschaften und das Verhalten von Objekten und Objekte instanziieren Klassen. Der Hauptvorteil von OOP besteht darin, dass Code einfacher zu verstehen, zu warten und wiederzuverwenden ist. Grundkonzepte von OOP Zu den Hauptkonzepten von OOP gehören Klassen, Objekte, Eigenschaften und Methoden. Eine Klasse ist der Bauplan eines Objekts, der seine Eigenschaften und sein Verhalten definiert. Ein Objekt ist eine Instanz einer Klasse und verfügt über alle Eigenschaften und Verhaltensweisen der Klasse. Eigenschaften sind Merkmale eines Objekts, das Daten speichern kann. Methoden sind Funktionen eines Objekts, die mit den Daten des Objekts arbeiten können. Vorteile von OOP Zu den Hauptvorteilen von OOP gehören: Wiederverwendbarkeit: OOP kann den Code erweitern
 Java-Schnittstellen und abstrakte Klassen: Der Weg zum Programmierhimmel
Mar 04, 2024 am 09:13 AM
Java-Schnittstellen und abstrakte Klassen: Der Weg zum Programmierhimmel
Mar 04, 2024 am 09:13 AM
Schnittstelle: Eine implementierte Vertragsschnittstelle definiert eine Reihe von Methodensignaturen in Java, stellt jedoch keine konkrete Implementierung bereit. Es fungiert als Vertrag, der Klassen, die die Schnittstelle implementieren, dazu zwingt, ihre angegebenen Methoden zu implementieren. Die Methoden in der Schnittstelle sind abstrakte Methoden und haben keinen Methodenkörper. Codebeispiel: publicinterfaceAnimal{voideat();voidsleep();} Abstrakte Klasse: Teilweise implementierter Entwurf Eine abstrakte Klasse ist eine übergeordnete Klasse, die eine teilweise Implementierung bereitstellt, die von ihren Unterklassen geerbt werden kann. Im Gegensatz zu Schnittstellen können abstrakte Klassen konkrete Implementierungen und abstrakte Methoden enthalten. Abstrakte Methoden werden mit dem Schlüsselwort abstract deklariert und müssen von Unterklassen überschrieben werden. Codebeispiel: publicabstractcla




