
Haben Sie jemals Mui zum Entwickeln verwendet? In diesem Artikel werden hauptsächlich die ersten Erfahrungen mit der mobilen Entwicklung mit dem Mui-Framework vorgestellt. Der Herausgeber findet es recht gut, ich werde es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
1. Statusleisteneinstellungen
Wenn jetzt die meisten Apps geöffnet werden, ist die Statusleiste in die APP integriert, was nicht nur schön ist, sondern auch auf das Ganze abgestimmt ist.
Der Blogger ist Patient einer mittelschweren Zwangsstörung und der kleine schwarze Balken oben bereitet mir wirklich Unbehagen.
Zuerst erstellen wir ein neues mobiles APP-Projekt auf HBuilder
1.1 Immersive Statusleiste (transparente Statusleiste)
Im Allgemeinen gilt, wenn die gesamte Seite ein Bild ist, der Status Die Leiste ist transparent.
Erkennen Sie zunächst, ob die aktuelle Umgebung die immersive Statusleiste unterstützt. Erkennungsanweisung:
<script type="text/javascript">
document.addEventListener('plusready', function(){
//是否支持沉浸式状态栏
alert(plus.navigator.isImmersedStatusbar());
});
</script>wird standardmäßig nicht unterstützt und es wird „false“ angezeigt. Wenn Sie möchten, dass die Umgebung dies unterstützt, müssen Sie die Konfigurationsdatei manifest.json unter dem Projekt ändern. Unter dem Projekt befindet sich eine Datei manifest.json. Öffnen Sie nach dem Öffnen die Codeansicht:
 Fügen Sie
Fügen Sie
"statusbar": {
"immersed": true
}, Nach Abschluss der Änderung wird „true“ angezeigt. Der Effekt ist wie folgt:
Nach Abschluss der Änderung wird „true“ angezeigt. Der Effekt ist wie folgt:
 Terminalunterstützung:
Terminalunterstützung:
Vollbild-Statusleiste bedeutet, dass keine Statusleiste vorhanden ist und der Akku und die Signalelemente nicht angezeigt werden.
Dieser Effekt besteht darin, die Anweisung in die JS-Datei einzufügen:
Der Effekt ist wie folgt:<script type="text/javascript">
document.addEventListener('plusready', function(){
//参数:true - 全屏;false - 不全屏
plus.navigator.setFullscreen(true);
});
</script> 1.3 Status Hintergrundfarbe der Leiste
1.3 Status Hintergrundfarbe der Leiste
Das Ändern der Hintergrundfarbe wird im Allgemeinen in Szenarien verwendet, in denen die Hintergrundfarbe oben auf der Seite einfarbig ist. Ändern Sie sie in die gleiche Hintergrundfarbe wie die Seite, um die Seite harmonischer zu gestalten.
Die Android-Plattform unterstützt diese Funktion nicht. Wenn es einen Experten gibt, geben Sie mir bitte einen Rat.//设置系统状态栏背景色
plus.navigator.setStatusBarBackground('#6495ED');2. Milchglaseffekt
Unscharfe Bilder können den Menschen einen verschwommenen und schönen Effekt verleihen. Klicken Sie auf den zuvor nicht erwähnten Bildunschärfeeffekt:
CSS-Attributfilter:
Die Pixel in Blur() geben den Grad der Unschärfe an.filter: blur(16px);
3. Verwenden Sie einfach Mui, um schnell eine Seite zu erstellen
Das Problem mit der Statusleiste, das mich am meisten gestört hat, wurde gelöst und das Seitenlayout ist einfacher zu handhaben. Es kann schnell mit Mui-Vorlagen erstellt werden.
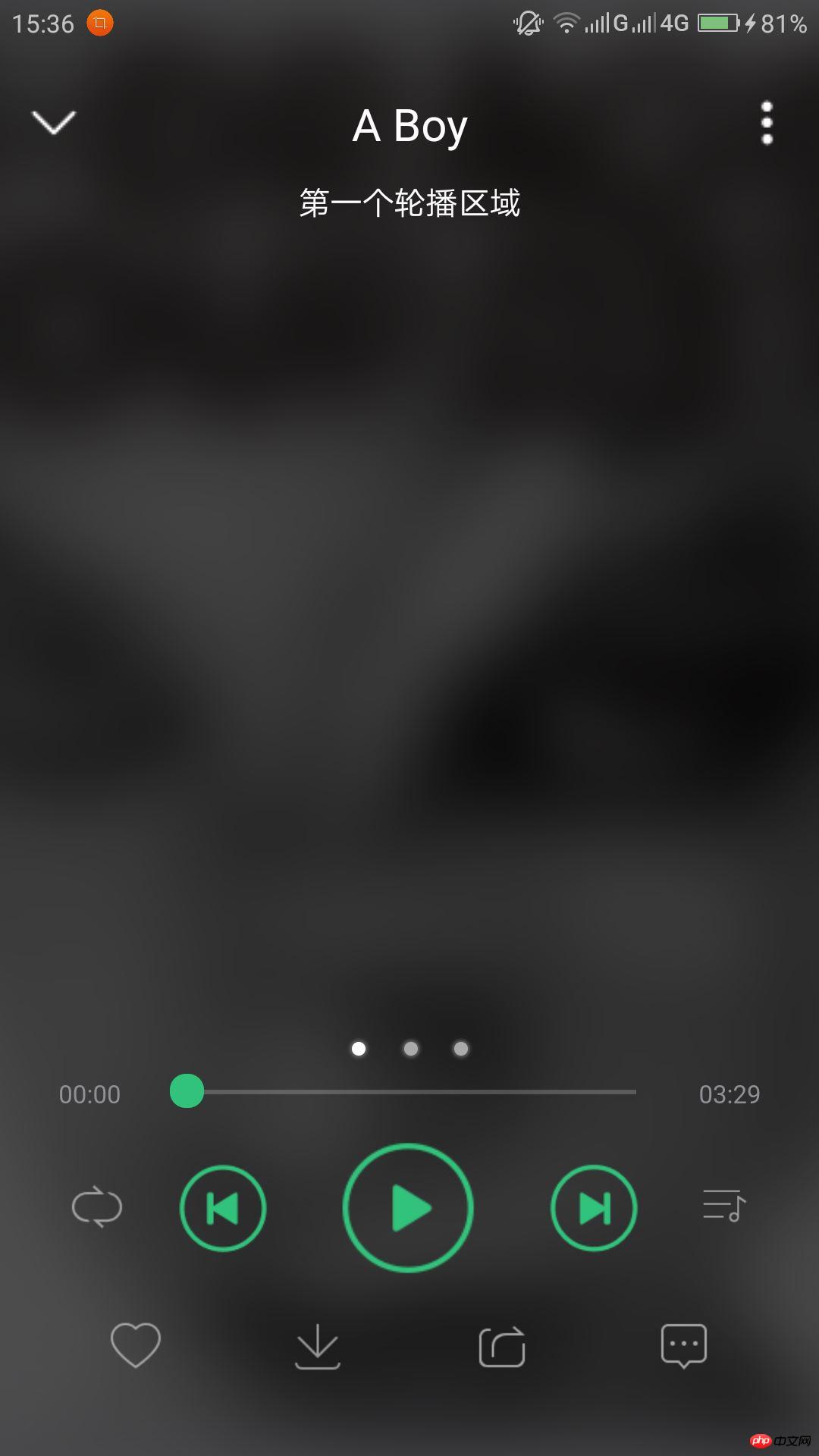
Nehmen Sie XX Music als Beispiel:
2.1 Datei importieren
2.2 HTML-Code<script src="js/mui.min.js"></script> <link href="css/mui.min.css" rel="external nofollow" rel="stylesheet"/> <link rel="stylesheet" href="css/bofang.css" rel="external nofollow" />
Der folgende HTML-Code ist der verwendete Mui-Framework-Teil und das Obige Für den Teil, der sich auf die Statusleiste bezieht, geht es in diesem Mui um den regionalen Karussellteil
Das obere Bild ist das Hintergrundbild. Das in die äußere Ebene eingeschlossene Überlaufattribut muss flexibel verwendet werden um perfekte Effekte zu erzielen.
Da der Header-Teil der APP zur Positionierung verwendet wird, muss im Hauptteil der Seite ein Padding-Top mit einer Höhe von etwa 74 Pixel hinzugefügt werden
Haupt-CSS-Code:<p class="mui-slider"> <p class="mui-slider-group"> <p class="mui-slider-item"> 第一个轮播区域 </p> <p class="mui-slider-item"> <p class="singer"> <span class="ce"></span> <span class="mui-text-center">G-DRAGON</span> <span class="ce"></span> </p> <p class="yinxiao"> <img src="img/player_btn_sq_hlight.png"/> <img src="img/player_btn_mv_normal.png"/> <img src="img/player_btn_dts_on.png"/> </p> <p class="datu"> <img src="img/GD.jpg"/> </p> <p class="geci">A Boy - G-DRAGON</p> </p> <p class="mui-slider-item"> 第二个轮播区域 </p> </p> <p class="mui-slider-indicator"> <p class="mui-indicator"></p> <p class="mui-indicator mui-active"></p> <p class="mui-indicator"></p> </p> </p>
*{
padding: 0px;
margin: 0px;
}
body{
overflow: hidden;
height: 100vh;
}
#background{
overflow: hidden;
text-align: right;
}
#background #backImg{
margin-left: -120px;
height: 99vh;
filter: blur(16px);
}
.mui-bar-nav{
top: 30px;
background-color: rgba(0,0,0,0);
box-shadow: 0 0px 0px #ccc;
}
.mui-bar-nav .mui-title{
color: white;
font-size: 20px;
font-weight: normal;
line-height: 50px;
}
#continer{
width: 100%;
height: 100vh;
position: relative;
top: -100vh;
z-index: 5;
padding-top: 80px;
background-color: rgba(0,0,0,0.7);
text-align: center;
color: white;
}#continer .footer1{
margin-bottom: 0px;
display: flex;
align-items: center;
justify-content: center;
}
 Xiao Q hat etwas zu sagen
Xiao Q hat etwas zu sagen
Blogger wollen sich auch beim Schreiben von Blogs verbessern und bitten auch um Rat von Experten.
Außerdem ist das Framework zwar einfach zu bedienen, der Blogger meint aber, dass man erst noch den nativen Code beherrschen muss.
Verwandte Empfehlungen:
So verwenden Sie das MUI-Framework in mobilem HTML5 Mui verwendet JQuery und verwendet einen Klick, um zu einem neuen zu springen Fenster-Beispielfreigabe Beispiel beschreibt detailliert den Kapselungsprozess von Mui-Pull-up, um mehr Pull-down-Aktualisierungsdaten zu ladenDas obige ist der detaillierte Inhalt vonEinfache Erfahrung der mobilen Entwicklung mit dem Mui-Framework. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




