
In diesem Artikel wird hauptsächlich die Verwendung von Picker in Vue-Mint-UI-Studiennotizen vorgestellt. Der Herausgeber findet es ziemlich gut. Jetzt werde ich es mit Ihnen teilen und Ihnen eine Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
In diesem Artikel wird die Verwendung des Vue Mint-UI-Pickers vorgestellt. Teilen Sie ihn mit allen und hinterlassen Sie eine Lernnotiz für sich selbst.
Verwendung des Pickers
import { Picker } from 'mint-ui';
Vue.component(Picker.name, Picker);API


Beispiel 1: Einfache Verwendung des Pickers
xxx.vue:
<template>
<p id="app">
<mt-picker :slots="slots" ></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
data () {
return {
slots:[{values: ['年假', '事假', '病假', '婚假', '其他']}]
}
},
mounted:function(){
}
}
</script>
<style>
</style>zeigen:
Der Picker wird angezeigt

Analyse:
Bei der rosafarbenen Anzeige bleibt oben die Hälfte des Leerraums übrig

Beim Ziehen werden die Optionen in den über der Position reservierten Bereich verschoben

Beispiel 2: Einfache Verwendung des Pickers – Gruppierungspicker
xxx.vue:
<template>
<p id="app">
<mt-picker :slots="slots" ></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
data () {
return {
slots:
[
{
flex: 1,
values: ['年假', '事假', '病假', '婚假', '其他'],
className: 'slot1',
textAlign: 'left'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: ['2015-11', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot3',
textAlign: 'right'
}
]
}
},
mounted:function(){
}
}
</script>
<style>
</style>zeigen:

Analyse:
1.picker ist in Ordnung Aufgeteilt in 3 Teile: links, in der Mitte und rechts - für Details können Sie die Attribute des Slot-Objekts oben sehen
Durch Festlegen der entsprechenden Daten des Slot-Attributs wird ein Array empfangen und das Array wird angezeigt In 3 Objekte unterteilt
Zusätzlich zur Verwendung von Werten innerhalb des Objekts können Sie auch Flex (den Flex-Wert der flexiblen Box, 1 bedeutet, den verbleibenden Platz auszufüllen), className (mit Slot1) verwenden , Slot2, Slot3), textAlign (Festlegen der horizontalen Position des Textes, Sie können links, zentriert, rechts verwenden)
2. Die Standardhöhe jedes Pickers beträgt 36px

Beispiel 3: Picker Change-Ereignis verwenden
xxx.vue:
<template>
<p id="app">
<mt-picker :slots="slots" @change="onValuesChange" ></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
slots:
[
{
flex: 1,
values: ['年假', '事假', '病假', '婚假', '其他'],
className: 'slot1',
textAlign: 'left'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: ['2015-11', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot3',
textAlign: 'right'
}
]
}
},
mounted:function(){
},
methods: {
onValuesChange(picker, values) {
console.log(picker)
console.log(values)
}
}
}
</script>
<style>
</style>show:
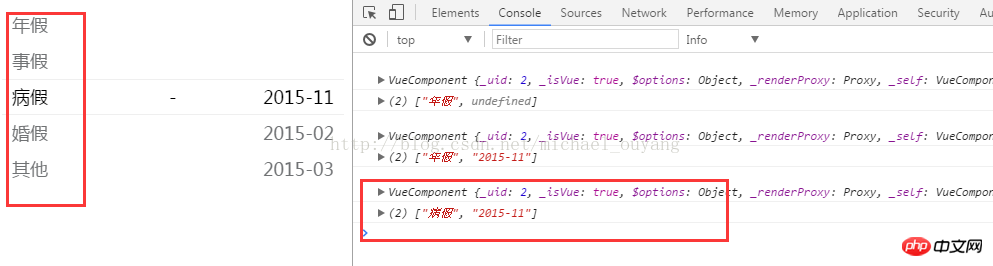
Nach der Ausführung gibt das Änderungsereignis den Inhalt automatisch zweimal aus
Dies liegt daran, dass es zwei Picker gibt, die den Inhalt auswählen können

Analyse:
Beim Scrollen einer der Spalten wird das Änderungsereignis ausgelöst


Beispiel 4: Durch das Änderungsereignis ausgewählten Inhalt abrufen
xxx.vue:
<template>
<p id="app">
<mt-picker :slots="slots" @change="onValuesChange" ></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
value:'',
slots:
[
{
values: ['年假', '事假', '病假', '婚假', '其他', '婚假']
}
]
}
},
mounted:function(){
},
methods: {
onValuesChange(picker, values) {
this.value = values[0];
console.log(this.value)
}
}
}
</script>
<style>
</style>zeigen:
Wenn die Auswahl aktiviert ist und keine Operation erfolgt, wird zuerst automatisch ein Änderungsereignis ausgeführt. und der Inhalt der ersten Option wird ausgewählt

Ändern Sie den ausgewählten Inhalt und geben Sie die Daten in Daten aus

Beispiel 5: Anzahl der Kommissionierer anzeigen
xxx.vue:
<template>
<p id="app">
<mt-picker :slots="slots" @change="onValuesChange" :visible-item-count="1"></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
value:'',
slots:
[
{
values: ['年假', '事假', '病假', '婚假', '其他', '婚假']
}
],
}
},
mounted:function(){
},
methods: {
onValuesChange(picker, values) {
this.value = values[0];
console.log(this.value)
}
}
}
</script>
<style>
</style>show:
Nach der Verwendung von:visible-item-count="1" beträgt die Anzahl der anzeigbaren Picker 1

Verwandte Empfehlungen:
Mintui-Picker-Selektor in Vue, um eine sekundäre Verknüpfung mit der Stadt zu erreichen
Detaillierte Erklärung zur Verwendung des Bootstrap-Zeitsteuerungs-Daterangepickers
Ein einfaches Anwendungsbeispiel der WeChat-Applet-Auswahlkomponente
Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung von Picker in Vue Mint-UI. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Methoden gibt es zur Erkennung von ASP-Schwachstellen?
Welche Methoden gibt es zur Erkennung von ASP-Schwachstellen?
 So verwenden Sie die Mid-Funktion
So verwenden Sie die Mid-Funktion
 So verwenden Sie die Plotfunktion in Python
So verwenden Sie die Plotfunktion in Python
 Tutorial zur Verschlüsselung von Word-Dokumenten
Tutorial zur Verschlüsselung von Word-Dokumenten
 Hauptklasse nicht gefunden oder kann nicht geladen werden
Hauptklasse nicht gefunden oder kann nicht geladen werden
 Kann das Laufwerk C erweitert werden?
Kann das Laufwerk C erweitert werden?
 Erhabene chinesische Eingabemethode
Erhabene chinesische Eingabemethode
 Der Unterschied zwischen Laufwerk C und Laufwerk D
Der Unterschied zwischen Laufwerk C und Laufwerk D




